Inside this article we will see the concept i.e How To Convert Speech To Text in jQuery / Javascript. Article contains the very clear classified information about this interesting topic. We will not use any third party plugin of jquery. Instead we only use the core features, functions of javascript.
Convert speech to text is very useful when you would like to prepare a document file without typing. Only your speech or voice will work for typing. This is a very interesting topic to learn and also implement it into your code programming.
This article also guides you i.e how to download the speech to text conversion into a .txt file.
Learn More –
- PHP MySQLi How To Add Custom Filter To DataTable Tutorial
- How To Create Countdown Timer Using Javascript Tutorial
- PHP MySQLi How To Upload Multiple Images Files Tutorial
- PHP MySQLi jQuery UI Autocomplete Database Search
Let’s get started.
Application Programming
In this article, we will create a single file called index.html. Inside this we will code to create javascript speech to text typing tool.
Open index.html file and write this complete code into it.
<!DOCTYPE html>
<html>
<head>
<title>How To Convert Speech To Text In jQuery</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css" />
</head>
<body class="bg-dark">
<div class="container">
<div class="row">
<div class="col-md-8 offset-2">
<div class="card mt-4">
<div class="card-header">
<div class="row">
<div class="col-md-12">
<h5>Speech to Text in Javascript</h5>
</div>
</div>
</div>
<div class="card-body">
<div class="row">
<div class="col-md-12">
<div class="form-group">
<textarea name="" readonly id="textbox" rows="6" class="form-control">
</textarea>
</div>
</div>
<div class="col-md-12">
<button id="start-btn" class="btn btn-success btn-block">Start</button>
<button id="create" class="btn btn-danger btn-block" style="display: none">End</button>
</div>
</div>
</div>
<div class="card-footer">
<div class="row">
<div class="col-md-12">
<p id="instration">Press Start Voice Recognition</p>
<a download="speech.txt" id="downloadlink" style="display: none">Download Speech</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
var SpeechRecogntion = window.webkitSpeechRecognition;
var recognition = new window.SpeechRecogntion();
var textbox = $('#textbox');
var instration = $('#instration');
var content = '';
recognition.continuous = true
recognition.onstart = function() {
instration.text('Voice Recognition is on')
}
recognition.onspeechend = function() {
instration.text('No Activity');
}
recognition.onerror = function(event) {
instration.text('Try Again');
console.log(event);
}
recognition.onresult = function(event) {
var current = event.resultIndex;
var transcript = event.results[current][0].transcript;
var confidence = event.results[current][0].confidence;
console.log(transcript);
content += transcript;
$('#textbox').val(content);
};
$('#start-btn').click(function(event) {
if (content.length) {
content += ''
}
$('#textbox').val('Welcome To Online Web Tutor');
$('#downloadlink').css('display', 'none');
$('#create').css('display', 'block');
$(this).css('display', 'none');
recognition.start()
});
var textFile = null,
makeTextFile = function(text) {
var data = new Blob([text], {
type: 'text/plain'
});
// If we are replacing a previously generated file we need to
// manually revoke the object URL to avoid memory leaks.
if (textFile !== null) {
window.URL.revokeObjectURL(textFile);
}
textFile = window.URL.createObjectURL(data);
return textFile;
};
var create = document.getElementById('create'),
textbox = document.getElementById('textbox');
create.addEventListener('click', function() {
var link = document.getElementById('downloadlink');
link.href = makeTextFile(textbox.value);
link.style.display = 'block';
$('#start-btn').css('display', 'block');
$('#create').css('display', 'none');
recognition.stop()
content = '';
$('#instration').text('Press Start Voice Recognition');
}, false);
</script>
</body>
</html>Application Testing
Now,
URL: http://localhost/speech-to-text/index.html
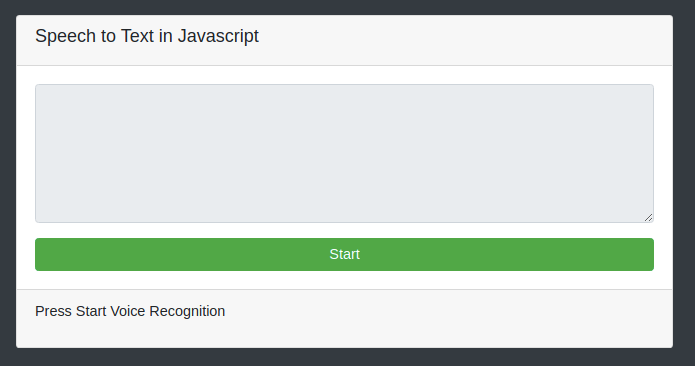
Before Starting Speech To Text Recognition

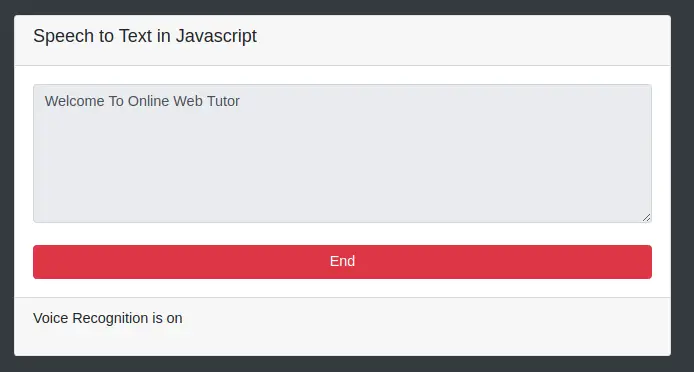
Once you start speech recognition –

Once, you done with your speech. On end, you should see a Download button at footer. You can download your speech into .txt format.
We hope this article helped you to learn How To Convert Speech To Text In jQuery / Javascript Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more