Inside this article we will see the concept i.e How To Create Countdown Timer Using Javascript. You can use this countdown timer concept in several examples. Examples are – Coming Soon, Sell Offers, Discount Limit, etc.
This tutorial contains the classified information about creating countdown timer using javascript. We will use some javascript functions which creates a running timer into page. In this example tutorial we will consider a static date time value, but in dynamic you can take your own data.
Here, we will not use any kind of jquery or javascript plugin to create countdown timer. We will use pure javascript for this.
Learn More –
- PHP MySQLi How To Add Custom Filter To DataTable Tutorial
- PHP MySQLi How to Upload Multiple Files with Ajax
- PHP MySQLi How To Upload Multiple Images Files Tutorial
- PHP MySQLi jQuery UI Autocomplete Database Search
Let’s get started.
Application Programming
In this article, we will create a single file called index.html. Inside this we will code to create running javascript countdown timer.
Open index.html file and write this complete code into it.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>How To Create Countdown Timer Using Javascript</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<!-- Poppins fonts-->
<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
<style type="text/css">
body {
font-family: 'Poppins', sans-serif;
}
#counter {
width: 410px;
background: #ff190b;
box-shadow: 0px 2px 9px 0px black;
}
</style>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-12 mt-40">
<div class="card" style="height: 400px;">
<div class="card-header text-white text-center bg-primary">
<h4>How To Create Countdown Timer Using Javascript</h4>
</div>
<div class="card-body pt-5">
<h2 id="counter" class="text-center mt-5 m-auto p-3 text-white"></h2>
</div>
</div>
</div>
</div>
</div>
<!-- Script -->
<script>
// Set the date we're counting down to
var countDownDate = new Date("July 5, 2023 15:37:25").getTime();
// Update the count down every 1 second
var x = setInterval(function() {
// Get today's date and time
var now = new Date().getTime();
// Find the distance between now and the count down date
var distance = countDownDate - now;
// Time calculations for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Display the result in the element with id="counter"
document.getElementById("counter").innerHTML = days + "d " + hours + "h " +
minutes + "m " + seconds + "s ";
// If the count down is finished, write some text
if (distance < 0) {
clearInterval(x);
document.getElementById("counter").innerHTML = "EXPIRED";
}
}, 1000);
</script>
</body>
</html>Application Testing
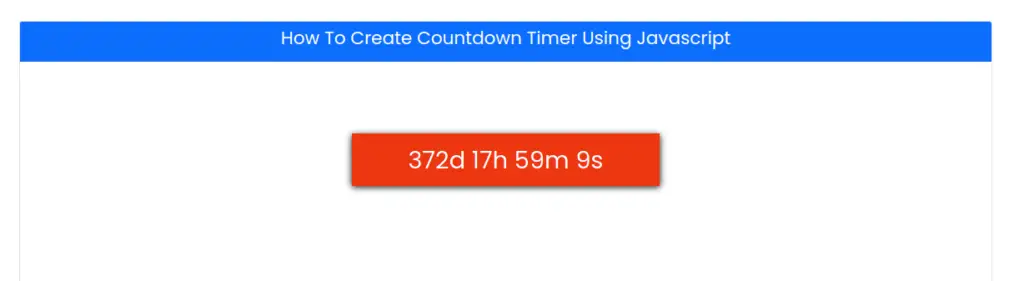
Now,
URL: http://localhost/countdown-timer/index.html

We hope this article helped you to learn How To Create Countdown Timer Using Javascript Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more