The ability to create modular and reusable components in Laravel 10 can dramatically improve the productivity and maintainability of your software. Reusable components not only encourage code reuse but also create a clean and organised framework for your Laravel apps.
We will take you on a journey to learn the art of developing reusable components in Laravel 10 in this detailed tutorial. We will walk you through the process of modularly architecting your code, allowing you to isolate common functionalities into reusable components that can be utilised across your application.
Read More: How To Define Global Constant Variables in Laravel 10
Components in Laravel are reusable and modular pieces of code that may be merged to build larger and more complicated apps. Tutorial is super easy to understand and easy to follow to implement it.
Laravel provide components and slots for creating blade component sections in application.
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
How To Create a Reusable Component File
Create components folder inside /resources/views folder.
Create a file with name message.blade.php inside /components folder.
Open message.blade.php and write this code into it.
<div class="panel {{ $class }}">
<div class="panel-heading">{{ $title }}</div>
<div class="panel-body">{{ $slot }}</div>
</div>
Here, you can see we have 3 placeholders as $class, $title and $slot.
Read More: How To Create Custom Helper Function in Laravel 10 Tutorial
When we will use this component then according to usage type we will replace these placeholder values.
Create a Layout File
Create a my-template.blade.php blade layout file inside /resources/views folder.
Open my-template.blade.php and write this code into it.
<!DOCTYPE html>
<html>
<head>
<title>How To Create Re-Usable Components in Laravel 10</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" />
</head>
<body>
<div class="container">
<h3>How To Create Re-Usable Components in Laravel 10</h3>
<div style="margin-top:20px;">
<!-- For General info -->
@component('components.message')
@slot('class')
panel-primary
@endslot
@slot('title')
This is from Online Web Tutor
@endslot
Custom components with primary class
@endcomponent
<br/>
<!-- For Error -->
@component('components.message')
@slot('class')
panel-danger
@endslot
@slot('title')
This is from Online Web Tutor
@endslot
Custom components with danger class
@endcomponent
<br/>
<!-- For Success -->
@component('components.message')
@slot('class')
panel-success
@endslot
@slot('title')
This is from Online Web Tutor
@endslot
Custom components with success class
@endcomponent
</div>
</div>
</body>
</html>Concept
<!-- For Success -->
@component('components.message') ----> message component
@slot('class')
panel-success ----> component class
@endslot
@slot('title')
This is from Online Web Tutor ----> component title
@endslot
Custom components with success class ----> slot
@endcomponentCode Explanation
- @component(‘components.message’) … @endcomponent is used to use the component. It uses message.blade.php from components folder.
- @slot(‘class’) … @endslot It used to place dynamic value for class ($class) placeholder. Same will be for $title placeholder.
- Custom message – Custom components with success class will be rendered using $slot placeholder.
Read More: How To Create Custom Log File in Laravel 10 Tutorial
Add Route
Open web.php file from /routes folder. Add this route into it.
//...
Route::get('my-message', function () {
return view('my-template');
});
//...
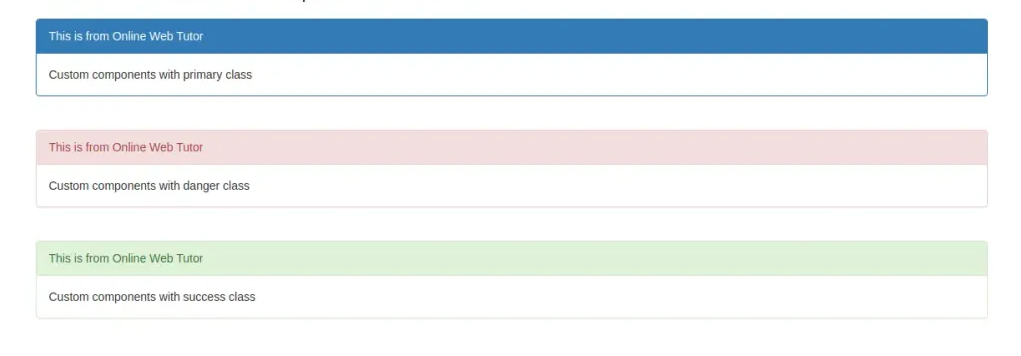
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/my-message

We hope this article helped you to learn about How To Create Re-Usable Components in Laravel 10 in a very detailed way.
Read More: How To Create Custom Route File in Laravel 10 Tutorial
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.