Inside this article we will see how create Typing effect on text using javascript. Concept is too much simple to use as well as to understand. No need to use third party jquery plugin any more.
This Tutorial contains classified information about Creating Text effect as a typewriter typing effect. There are several plugins of jquery available which do the same effect on text. But if we can do using javascript in simple steps, So why we load any extra plugin files to page.
Animating text into a typewriter typing effect is a creative effect when we implement this concept into a real time website. It increases it’s look and feel both.
Learn More –
- Copy To Clipboard Functionality Using JQuery / Javascript
- Create Profile Image of First Letter of First & Last Name
- Download File with Timer Count – Javascript
- Encrypt Form Data in JavaScript Before Sending to Server
Let’s get started.
Create Typing Effect on Click Event
Here, we will create an application in HTML and using javascript which loads text into page seems to be typewriter effect. Using click event of a button we will start it’s typing animation.
Create a file typewriter.html in your localhost directory.
Open file and write this following code into it.
<!DOCTYPE html>
<html>
<head>
<title>Typing Effect on Text Using Javascript</title>
</head>
<body>
<h4>Typing Effect on Text Using Javascript</h4>
<button onclick="typeMyText()">Type Text</button>
<p id="type-text"></p>
<script>
var i = 0;
var txt = 'Welcome To Online Web Tutor Programming World.';
var speed = 120;
function typeMyText() {
if (i < txt.length) {
document.getElementById("type-text").innerHTML += txt.charAt(i);
i++;
setTimeout(typeMyText, speed);
}
}
</script>
</body>
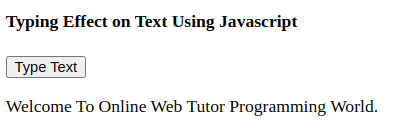
</html>When you execute this application, it creates a button with label Type Text. When you click into it, it will load text in typing effect.
Output

Create Typing Effect on Page Load
Inside this we will create the same application i.e loading text into page into a typing effect. This time we load text on page load instead of any click event.
Create a file typewriter.html in your localhost directory.
Open file and write this following code into it.
<!DOCTYPE html>
<html>
<head>
<title>Typing Effect on Text Using Javascript</title>
</head>
<body>
<h4>Typing Effect on Text Using Javascript</h4>
<p id="type-text"></p>
<script>
var i = 0;
var txt = 'Welcome To Online Web Tutor Programming World.';
var speed = 120;
typeMyText();
function typeMyText() {
if (i < txt.length) {
document.getElementById("type-text").innerHTML += txt.charAt(i);
i++;
setTimeout(typeMyText, speed);
}
}
</script>
</body>
</html>When you execute this written code, it loads the content into page with typing effect on page load.
Output

We hope this article helped you to learn How To Create Typing Effect on Text Using Javascript Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.