Inside this article we will see a very interesting concept i.e How to Create Profile Image of First Letter of First & Last name using jquery. The same concept you can see into GMAIL like this –
If Name = Sanjay Kumar, then profile image will be something like this.

How To Set Profile Image As First Letters Of First And Last Name, this interesting concept we will see in a very easy way in this tutorial using jquery. Also using the same concept you can create default User profile pic having first letter and of last name.
Learn More –
- How To Create Signature Pad Using jQuery Plugin
- How To Generate QR Code Using Javascript
- How To Generate QR Code Using Javascript Library
- How To Integrate CKEditor 4 in HTML And jQuery
Let’s get started.
Create an Application
Create a folder with name js-profile. Create a file index.html into it.
Open index.html and write this complete code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Create Profile Image of First Letter of First & Last Name</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style>
#frm-generate-image label.error {
color: red;
}
#profile-image {
width: 150px;
height: 150px;
border-radius: 50%;
background: #337ab7;
font-size: 35px;
color: #fff;
text-align: center;
line-height: 150px;
margin: 0 auto;
}
.hideme {
display: none;
}
</style>
</head>
<body>
<div class="container">
<h3>Create Profile Image of First Letter of First & Last Name</h3>
<div class="panel panel-primary">
<div class="panel-heading">Create Profile Image of First Letter of First & Last Name</div>
<div class="panel-body">
<form class="form-horizontal" action="javascript:void(0)" id="frm-generate-image">
<div class="form-group">
<label class="control-label col-sm-2" for="fname">First Name:</label>
<div class="col-sm-10">
<input type="text" required class="form-control" id="fname" name="fname" placeholder="Enter first name...">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="lname">Last Name:</label>
<div class="col-sm-10">
<input type="text" required class="form-control" id="lname" name="lname" placeholder="Enter last name...">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-success">Submit</button>
</div>
</div>
</form>
<div id="profile-image" class="hideme"></div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.2/jquery.validate.min.js"></script>
<script>
$(function() {
$("#frm-generate-image").validate({
submitHandler: function() {
var intials = $('#fname').val().charAt(0) + $('#lname').val().charAt(0);
//console.log(intials);
$('#profile-image').removeClass('hideme').text(intials);
}
});
});
</script>
</body>
</html>Application Testing
Open browser and type this –
URL – http://localhost/js-profile/index.html
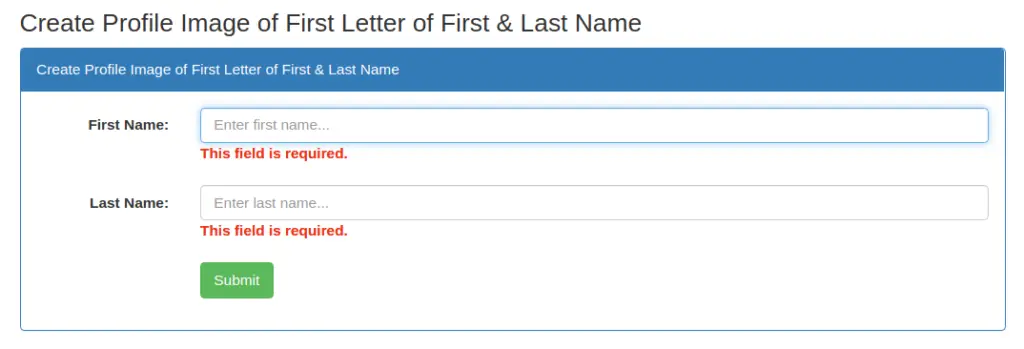
When we submit form without any value, validate library works for client side validations

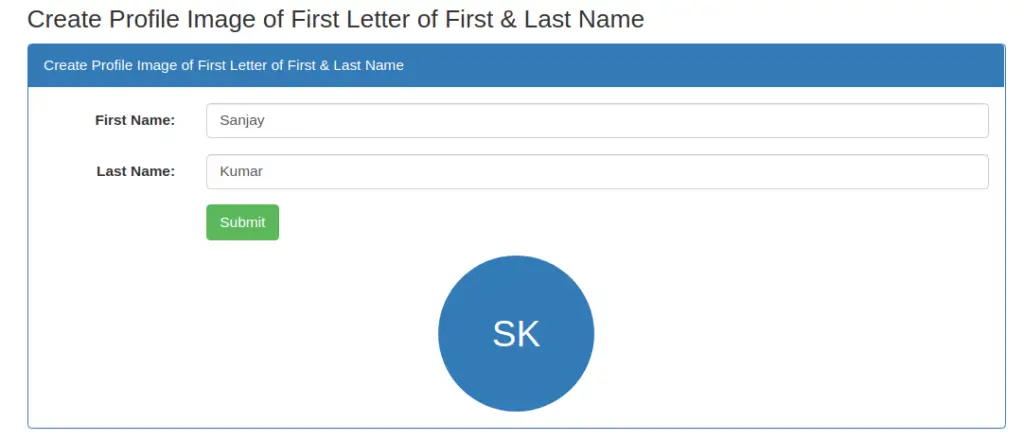
Submit form by passing First name & Last name –

We hope this article helped you to learn Create Profile Image of First Letter of First & Last Name using jquery Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.