Inside this article we will see the concept i.e How To Disable Specific Dates In jQuery Datepicker Tutorial. Article contains the classified information about Disable Specific Dates in jQuery UI Datepicker.
In many web application you have seen this disable feature of jQuery Datepicker. If you are looking for the same solution here, then you are at the right place to learn.
Read More: Laravel 9 How To Encrypt and Decrypt String Tutorial
Let’s get started.
Application Programming
Let’s create a folder with name jquery-datepicker in your localhost directory. In this project folder, create a file: index.html
Open index.html and write this complete code into it.
<!DOCTYPE html>
<html>
<head>
<title>How To Disable Specific Dates In jQuery Datepicker</title>
<link href="http://code.jquery.com/ui/1.9.2/themes/smoothness/jquery-ui.css" rel="stylesheet" />
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/ui/1.9.2/jquery-ui.js"></script>
<style type="text/css">
.container {
border-radius: 5px;
padding: 50px 20px;
margin: 30px auto;
width: 40%;
border: 2px solid #bbb;
text-align: center;
}
input {
padding: 5px;
background-color: #eeeeee;
}
h2 {
text-align: center;
margin-top: 100px;
font-weight: 600;
}
</style>
</head>
<body>
<h2>How To Disable Specific Dates In jQuery Datepicker</h2>
<div class="container">
<label>Select Date :</label>
<input type="text" class="date">
</div>
</body>
<script type="text/javascript">
var array = ["05-12-2022", "08-12-2022", "17-12-2022", "21-12-2022"];
$("input").datepicker({
beforeShowDay: function(date) {
var string = jQuery.datepicker.formatDate('dd-mm-yy', date);
return [array.indexOf(string) == -1]
}
});
</script>
</html>Concept
Set of dates to disable from datepicker
var array = ["05-12-2022", "08-12-2022", "17-12-2022", "21-12-2022"];Read More: jQuery How To Create Auto Resize Textarea Example Tutorial
jQuery code to disable above dates
$("input").datepicker({
beforeShowDay: function(date) {
var string = jQuery.datepicker.formatDate('dd-mm-yy', date);
return [array.indexOf(string) == -1]
}
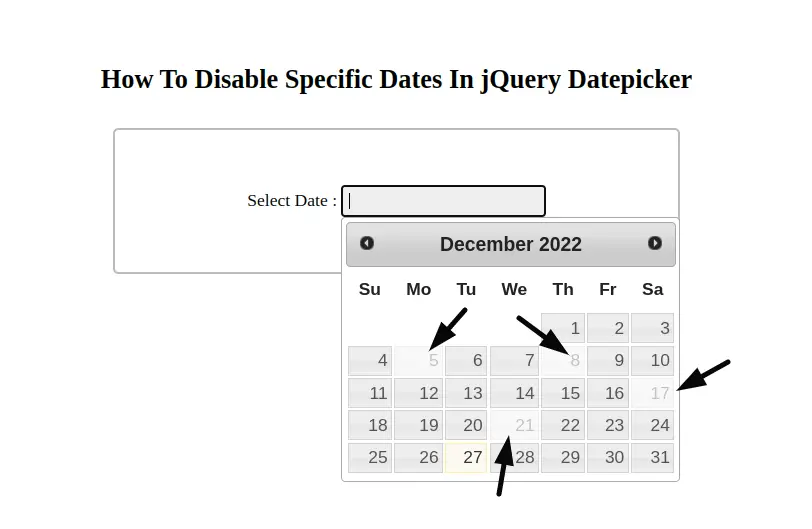
});Application Testing
Open your browser.
Next,
Your project URL will be like this.
URL: http://localhost/jquery-datepicker/index.html

You can see, successfully dates are disabled from datepicker.
We hope this article helped you to learn How To Disable Specific Dates In jQuery Datepicker in a very detailed way.
Read More: JQuery Limit the Number of Characters Per Line in Textarea
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more