Inside this article we will see the concept i.e How To Get Selected Value From Checkbox List in jQuery. Article contains the classified information about Selecting checkboxes from list Using jQuery. Concept is very simple to get all selected checkboxes from a list of checkbox.
This concept is useful when you are creating a list of options to users to select and save their interest. Topic is little bit interesting to learn and also super easy to implement.
Learn More –
- How To Add Video Background In Website Using HTML And CSS
- Disable Text Selection on Web page Using jQuery And CSS
- How To Add Style CSS To Javascript Console Message Tutorial
- Laravel 9 How To Work With Livewire Pagination Example
Let’s get started.
Application Programming
Create a file index.html inside your project folder. Open index.html and write this following code into it.
<!DOCTYPE html>
<html>
<head>
<title>How To Get Selected Checkbox Value From Checkbox List in jQuery</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
</head>
<body>
<table id="tblPosts">
<tr>
<td>
<input id="checkbox1" type="checkbox" value="1"/><label>PHP CRUD</label>
</td>
</tr>
<tr>
<td>
<input id="checkbox2" type="checkbox" value="2"/><label>PHP REST API</label>
</td>
</tr>
<tr>
<td>
<input id="checkbox3" type="checkbox" value="3"/><label>PHP PDF</label>
</td>
</tr>
<tr>
<td>
<input id="checkbox3" type="checkbox" value="4"/><label>PHP Import Export</label>
</td>
</tr>
<tr>
<td>
<input id="checkbox4" type="checkbox" value="5"/><label>PHP Admin Panel</label>
</td>
</tr>
</table>
<br />
<input type="button" id="btnClick" value="Get Values"/>
<h4>Selected values are : <span id="chk_values">--</span></h4>
<script type="text/javascript">
$(function () {
$("#btnClick").click(function () {
var selected = new Array();
$("#tblPosts input[type=checkbox]:checked").each(function () {
selected.push(this.value);
});
if (selected.length > 0) {
$("#chk_values").text(selected.join(","));
}
});
});
</script>
</body>
</html>
Concept To Select Checkbox
Here,
We have used the concept of jQuery to select checkboxes from a list of options.
$("#btnClick").click(function () {
var selected = new Array();
$("#tblPosts input[type=checkbox]:checked").each(function () {
selected.push(this.value);
});
if (selected.length > 0) {
$("#chk_values").text(selected.join(","));
}
});Application Testing
Now,
Open project into browser.
URL: http://localhost/index.html
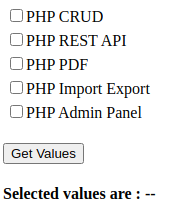
Before Option Selection

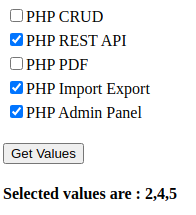
When option get selected and submitted

We hope this article helped you to learn How To Get Selected Checkbox Value From Checkbox List in jQuery Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more