Interacting with XML data and transforming it into JSON format is a common need in web development, especially when dealing with various data sources. In CodeIgniter 4, converting XML data to JSON enables developers to process and manipulate data more efficiently by leveraging a widely accepted data format.
In this tutorial, we’ll see the comprehensive process of reading XML data and converting it to JSON using CodeIgniter 4. This functionality empowers developers to handle XML data sources and transform them into the more flexible and widely supported JSON format.
Read More: CodeIgniter 4 Drag and Drop Reorder Items with jQuery
Let’s get started.
CodeIgniter 4 Installation
To create a CodeIgniter 4 setup run this given command into your shell or terminal. Please make sure composer should be installed.
composer create-project codeigniter4/appstarter codeigniter-4Assuming you have successfully installed application into your local system.
Environment (.env) Setup
When we install CodeIgniter 4, we will have env file at root. To use the environment variables means using variables at global scope we need to do env to .env
Either we can do via renaming file as simple as that. Also we can do by terminal command.
Open project in terminal
cp env .envAbove command will create a copy of env file to .env file. Now we are ready to use environment variables.
Enable Development Mode
CodeIgniter starts up in production mode by default. You need to make it in development mode to see any error if you are working with application.
Open .env file from root.
# CI_ENVIRONMENT = production
// Do it to
CI_ENVIRONMENT = developmentNow application is in development mode.
XML Data Preparation
Suppose we have a xml file inside /public folder as students.xml
students.xml contains this XML data.
<?xml version='1.0' standalone='yes'?>
<students>
<student>
<rollNo>2</rollNo>
<name>Sanjay Kumar</name>
<gender>Male</gender>
<subjects>
<subject>English</subject>
<subject>Hindi</subject>
<subject>Physics</subject>
</subjects>
</student>
<student>
<rollNo>5</rollNo>
<name>Vijay Kumar</name>
<gender>Male</gender>
<subjects>
<subject>Hindi</subject>
<subject>Physics</subject>
</subjects>
</student>
<student>
<rollNo>6</rollNo>
<name>Ashish Kumar</name>
<gender>Male</gender>
<subjects>
<subject>English</subject>
<subject>Hindi</subject>
</subjects>
</student>
<student>
<rollNo>10</rollNo>
<name>Dhananjay Negi</name>
<gender>Male</gender>
<subjects>
<subject>English</subject>
<subject>Hindi</subject>
<subject>Physics</subject>
</subjects>
</student>
</students>Read More: How to Use CodeIgniter Components Example Tutorial
Create Controller
Open project into terminal and run this spark command.
php spark make:controller Site --suffixIt will create a file SiteController.php inside /app/Controllers folder.
Open file and write this complete code into it.
<?php
namespace App\Controllers;
use App\Controllers\BaseController;
class SiteController extends BaseController
{
public function index()
{
$xml = simplexml_load_string(file_get_contents(FCPATH . "students.xml"));
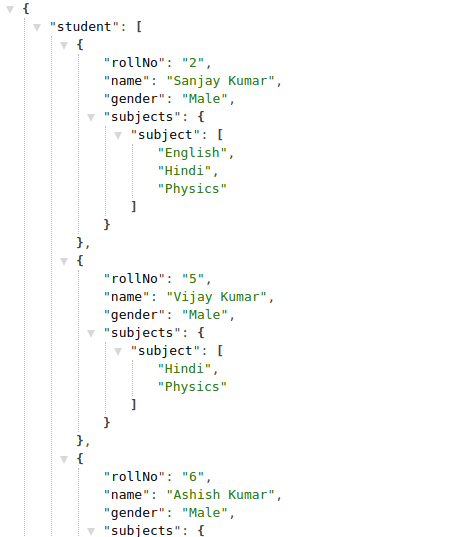
// convert the XML string to JSON
$jsonData = json_encode($xml, JSON_PRETTY_PRINT);
echo "<pre>";
print_r($jsonData);
}
}
FCPATH . “students.xml” this returns file from /public folder whereas if file is inside /writable folder then we should write like WRITEPATH . “students.xml”
Create Route
Open Routes.php from /app/Config folder. Add this route into it.
//...
$routes->get('/data', 'SiteController::index');
//...
Application Testing
Open project terminal and start development server via command:
php spark serveURL: http://localhost:8080/data

That’s it.
We hope this article helped you to learn about How To Read XML Data to JSON in CodeIgniter 4 Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.