Inside this article we will see the concept i.e How To Use Bootstrap Tag Manager jQuery Plugin. Article contains the classified information about using jQuery bootstrap tag manager plugin. This plugin gives you the flexible options to input user tags, multiple values, etc.

Tag manager plugin allows you to give the option to add multiple choices by users. Like for adding hastags for any post, skills add up, working departments, etc.
Simple enter your value to input box and type comma (,). Once you type comma (,), it will become a tag. Let’s create a complete program for this article.
Learn More –
- PHP MySQLi How To Add Custom Filter To DataTable Tutorial
- How To Create Countdown Timer Using Javascript Tutorial
- PHP MySQLi How To Upload Multiple Images Files Tutorial
- How To Convert Speech To Text In jQuery / Javascript
Let’s get started.
Bootstrap Tag Manager Plugin Files
jQuery Tag manager plugin have few files like CSS and JS. We need to put these files before use inside application or we can use CDN links.
For CSS
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/tagmanager/3.0.2/tagmanager.min.css">For JS
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/tagmanager/3.0.2/tagmanager.min.js"></script>This plugin depends on Bootstrap and jQuery library. So, before using it must include bootstrap files and jquery library file.
Usage
<meta http-equiv="content-type" content="text/html; charset=utf-8">$("YOUR-SELECTOR").tagsManager();Application Programming
In this article, we will create a single file called index.html. Inside this we will code to create the use of bootstrap tag manager plugin.
Open index.html file and write this complete code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<title>How To Use Bootstrap Tag Manager jQuery Plugin Tutorial</title>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/tagmanager/3.0.2/tagmanager.min.css">
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-12">
<div class="card m-auto w-75">
<div class="card-header text-center text-white bg-primary" style="padding: 8px;margin-top: 15px;">
<h4>How To Use Bootstrap Tag Manager jQuery Plugin Tutorial</h4>
</div>
<div class="card-body" style="margin-top: 19px;">
<form>
<div class="form-group">
<label>Name:</label>
<input type="text" name="name" class="form-control">
</div>
<div class="form-group">
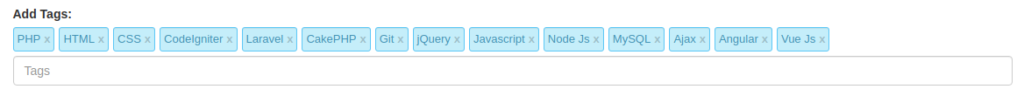
<label>Add Tags:</label><br/>
<input type="text" name="tags" placeholder="Tags" class="tm-input form-control tm-input-info" />
</div>
<div class="form-group">
<label>Details:</label>
<textarea class="form-control"></textarea>
</div>
<div class="form-group">
<button class="btn btn-success">Submit</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/tagmanager/3.0.2/tagmanager.min.js"></script>
<script type="text/javascript">
$(".tm-input").tagsManager();
</script>
</body>
</html>Concept
Input to accept tag values –
<input type="text" name="tags" placeholder="Tags" class="tm-input form-control tm-input-info" />Plugin script to convert input Text into Tag –
<script type="text/javascript">
$(".tm-input").tagsManager();
</script>Application Testing
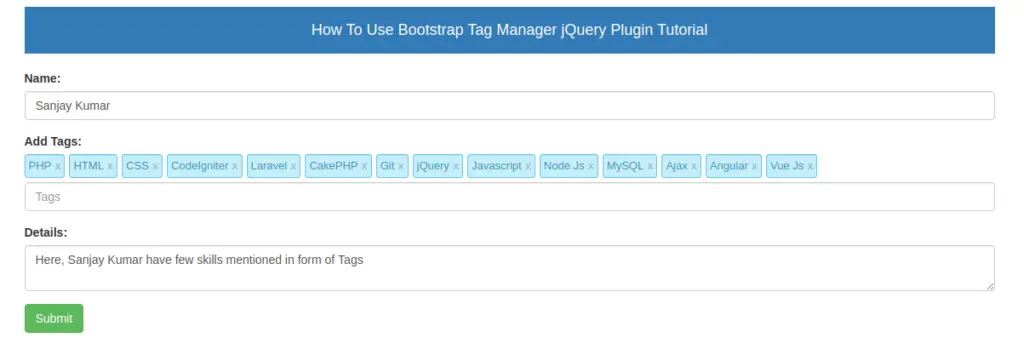
Now,
Open URL into browser.
URL: http://localhost/tag-manager/index.html

We hope this article helped you to learn How To Use Bootstrap Tag Manager jQuery Plugin Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more