jQuery UI Autocomplete simplifies user interactions by providing suggestions while typing in an input field, enhancing the search experience within web applications. In CodeIgniter 4, integrating jQuery UI Autocomplete with a database search offers an efficient way to fetch and display dynamic suggestions based on user input.
In this tutorial, we’ll see the comprehensive process of implementing jQuery UI Autocomplete with a database search in CodeIgniter 4.
Autocomplete is a jQuery UI plugin which gives the flexibility to search value from a list of values. This tutorial will use a complete basic idea to learn as well as to integrate in a very easy way. This will use jquery ui which binds autocomplete data set.

Read More: CodeIgniter 4 Integrate Pagination with Search Filter Tutorial
Let’s get started.
CodeIgniter 4 Installation
To create a CodeIgniter 4 setup run this given command into your shell or terminal. Please make sure composer should be installed.
composer create-project codeigniter4/appstarter codeigniter-4Assuming you have successfully installed application into your local system.
Environment (.env) Setup
When we install CodeIgniter 4, we will have env file at root. To use the environment variables means using variables at global scope we need to do env to .env
Either we can do via renaming file as simple as that. Also we can do by terminal command.
Open project in terminal
cp env .envAbove command will create a copy of env file to .env file. Now we are ready to use environment variables.
Enable Development Mode
CodeIgniter starts up in production mode by default. You need to make it in development mode to see any error if you are working with application.
Open .env file from root.
# CI_ENVIRONMENT = production
// Do it to
CI_ENVIRONMENT = developmentNow application is in development mode.
Create Database
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
We will use MySQL command to create database. Run this command into Sql tab of PhpMyAdmin.
CREATE DATABASE codeigniter4_app;Successfully, we have created a database.
Read More: CodeIgniter 4 Create Signature and Save Using jQuery Tutorial
Create Database Table
Next, we need a table. That table will be responsible to store data.
CREATE TABLE `countries` (
`id` bigint(20) unsigned NOT NULL AUTO_INCREMENT,
`iso` char(2) COLLATE utf8mb4_unicode_ci NOT NULL,
`name` varchar(50) COLLATE utf8mb4_unicode_ci NOT NULL,
`nicename` varchar(50) COLLATE utf8mb4_unicode_ci NOT NULL,
`iso3` char(3) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
`numcode` smallint(6) DEFAULT NULL,
`phonecode` int(11) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;Successfully, we have created a table.
Database Connection
Open .env file from project root.
Search for DATABASE. You should see the connection environment variables into it. Put your updated details of database connection string values.
#-------------------------------------------------------------------- # DATABASE #-------------------------------------------------------------------- database.default.hostname = localhost database.default.database = codeigniter4_app database.default.username = admin database.default.password = admin database.default.DBDriver = MySQLi database.default.DBPrefix = database.default.port = 3306
Now, database successfully connected with the application.
Insert Data into Table
As we have created a table named as countries. We need some data into this table to test autocomplete search.
For data here we have the link of github.
Run the given mysql query to your database from this github link.
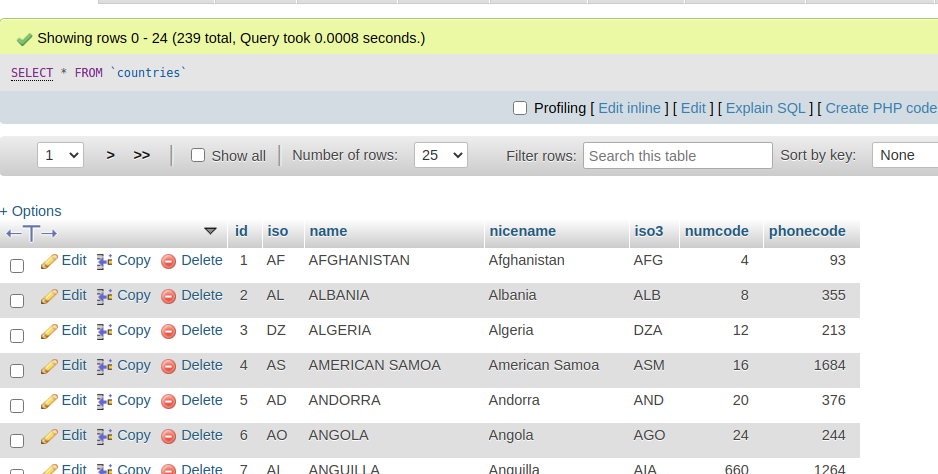
When you will run, you will get data something like this.

Create Controller
Back to terminal and run this command to create controller file.
php spark make:controller Search --suffixIt will create SearchController.php file inside /app/Controllers folder.
<?php
namespace App\Controllers;
use App\Controllers\BaseController;
class SearchController extends BaseController
{
public function __construct()
{
$this->db = db_connect();
}
public function index()
{
return view('search');
}
public function getCountries()
{
$request = service('request');
$postData = $request->getPost(); // OR $this->request->getPost();
$response = array();
$data = array();
if (isset($postData['search'])) {
$search = $postData['search'];
$builder = $this->db->table("countries");
// Fetch record
$builder->select('*');
$builder->like('nicename', $search, 'both');
$query = $builder->get();
$data = $query->getResult();
$countries = [];
foreach ($data as $country) {
$countries[] = array(
"value" => $country->id,
"label" => $country->nicename,
);
}
}
$response['data'] = $countries;
return $this->response->setJSON($response);
}
}Read More: CodeIgniter 4 Crop Image Before Upload Using Croppie.js
Add Routes
Open Routes.php file from /app/Config folder. Add these routes into it.
//..
$routes->get('country', 'SearchController::index');
$routes->post('countries', 'SearchController::getCountries');
//..
Download jQuery UI
- Download the jQuery UI plugin from here.
- Extract it in the
<strong>public/</strong>folder at the root.
You can also use CDN –
<!-- Script -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- jQuery UI -->
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>Create Layout File
Create search.php file inside /app/Views folder.
Open file and write this complete code into it.
<!DOCTYPE html>
<html>
<head>
<title>Autocomplete Search From Database CodeIgniter 4 Using jQuery UI</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<!-- jQuery UI CSS -->
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<!-- <link rel="stylesheet" type="text/css" href="/jquery-ui/jquery-ui.min.css"> -->
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- jQuery UI JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<!-- <script type="text/javascript" src="/jquery-ui/jquery-ui.min.js"></script> -->
</head>
<body>
<div class="container" style="margin-top: 40px;">
<div class="panel panel-primary">
<div class="panel-heading">Autocomplete Search From Database CodeIgniter 4 Using jQuery UI</div>
<div class="panel-body">
<label>Search Country...</label>
<input class="form-control" id="autocomplete_country" type="text">
<br>
<p>Country ID : <span id="countryId"></span></p>
</div>
</div>
</div>
<!-- Script -->
<script type='text/javascript'>
$(document).ready(function() {
// Initialize
$("#autocomplete_country").autocomplete({
source: function(request, response) {
// Fetch data
$.ajax({
url: "<?= site_url('countries') ?>",
type: 'post',
dataType: "json",
data: {
search: request.term
},
success: function(data) {
response(data.data);
}
});
},
select: function(event, ui) {
// Set selection
$('#autocomplete_country').val(ui.item.label); // display the selected text
$('#countryId').text(ui.item.value); // save selected id to input
return false;
},
focus: function(event, ui) {
$("#autocomplete_country").val(ui.item.label);
$("#countryId").text(ui.item.value);
return false;
},
});
});
</script>
</body>
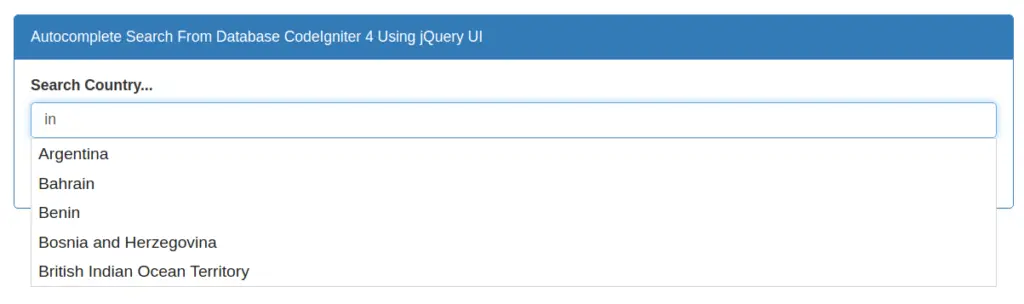
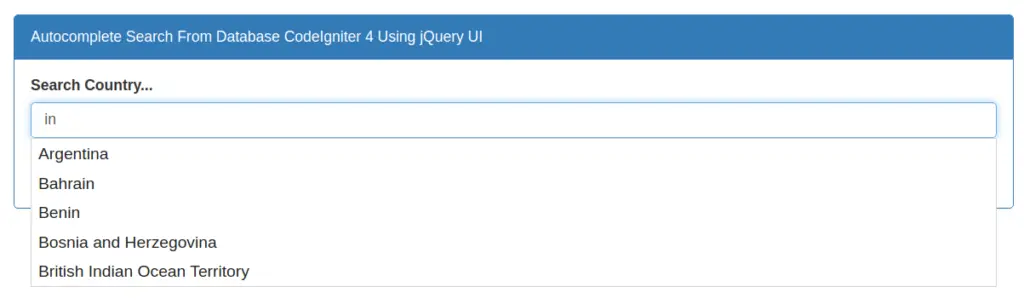
</html>Application Testing
Open project terminal and start development server via command:
php spark serveURL: http://localhost:8080/country

That’s it.
We hope this article helped you to learn about jQuery UI Autocomplete Database Search in CodeIgniter 4 in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more