In the field of web application development, data visualisation is critical to efficiently communicating information to consumers. Google Line Charts are a wonderful tool for creating interactive and interesting data visualisations, and Laravel, a versatile PHP framework, provides an excellent base for easily integrating these charts into your apps.
We will walk you through the process of integrating Google Line Charts into Laravel 10, allowing you to present data in a visually engaging and dynamic manner.
By the end of this lesson, you will have the skills and expertise to efficiently integrate Google Line Charts into Laravel 10, allowing you to create web applications that provide data trends and insights to your users in a dynamic and engaging way.
Read More: How To Seed CSV Data in Laravel 10 Example Tutorial
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Create Model & Migration
Open project terminal and run this command to create model and migration file.
php artisan make:model Visitor -mIt will create two files –
- Model – Visitor.php inside /app/Models folder
- Migration file – xxx_create_visitors_table.php inside /database/migrations folder.
Open file and write this complete code into it.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up(): void
{
Schema::create('visitors', function (Blueprint $table) {
$table->id();
$table->integer('click');
$table->integer('viewer');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down(): void
{
Schema::dropIfExists('visitors');
}
};
Run Migration
Back to terminal and run this command.
php artisan migrateRead More: Laravel 10 Mailable Email Template Components Tutorial
It will create visitors table inside database.
Next,
Seed Dummy Data in Application
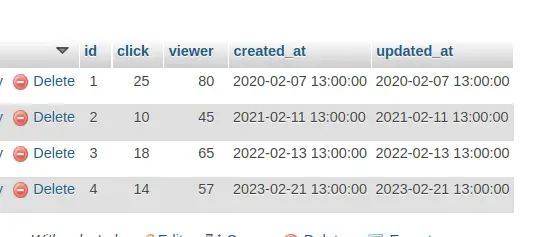
Open application database and run this MySQL query to insert test data into visitors table.
-- -- Dumping data for table `visitors` -- INSERT INTO `visitors` (`id`, `click`, `viewer`, `created_at`, `updated_at`) VALUES (1, 25, 80, '2020-02-07 13:00:00', '2020-02-07 13:00:00'), (2, 10, 45, '2021-02-11 13:00:00', '2021-02-11 13:00:00'), (3, 18, 65, '2022-02-13 13:00:00', '2022-02-13 13:00:00'), (4, 14, 57, '2023-02-21 13:00:00', '2023-02-21 13:00:00');
Right now, we have only these few rows of dummy data. You can take more rows in it. These data will help to draw graph between Total Click, Total Viewers according to Year wise.
You will see something like this after this test data insertion.

Create Data Controller Class
Next, you need to create a controller class
php artisan make:controller GraphControllerIt will create a file GraphController.php inside /app/Http/Controllers folder.
Open file and write this complete code into it,
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Visitor;
use Illuminate\Support\Facades\DB;
use Illuminate\View\View;
class GraphController extends Controller
{
public function index(): View
{
$visitor = Visitor::select(
DB::raw("year(created_at) as year"),
DB::raw("SUM(click) as total_click"),
DB::raw("SUM(viewer) as total_viewer")
)
->orderBy(DB::raw("YEAR(created_at)"))
->groupBy(DB::raw("YEAR(created_at)"))
->get();
$result[] = ['Year', 'Click', 'Viewer'];
foreach ($visitor as $key => $value) {
$result[++$key] = ["$value->year", (int)$value->total_click, (int)$value->total_viewer];
}
return view('line-chart')
->with('visitor', json_encode($result));
}
}
Create Template File
Go to /resources/views folder and create a file with name line-chart.blade.php
Open file and write this complete code into it.
<html>
<head>
<title>Laravel 10 and Google Line Chart Integration Tutorial - ONLINE WEB TUTOR</title>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
var visitor = <?php echo $visitor; ?>;
console.log(visitor);
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable(visitor);
var options = {
title: 'Site Visitor Line Chart',
curveType: 'function',
legend: { position: 'bottom' }
};
var chart = new google.visualization.LineChart(document.getElementById('linechart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<h3 style="text-align: center;">Laravel 10 and Google Line Chart Integration Tutorial - ONLINE WEB TUTOR</h3>
<div id="linechart" style="width: 900px; height: 500px"></div>
</body>
</html>
Read More: How To Create a Custom 404 Page in Laravel 10 Tutorial
Add Route
Open web.php file from /routes folder. Add this route into it.
//...
use App\Http\Controllers\GraphController;
//...
Route::get('line-chart', [GraphController::class, 'index']);
//...
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/line-chart
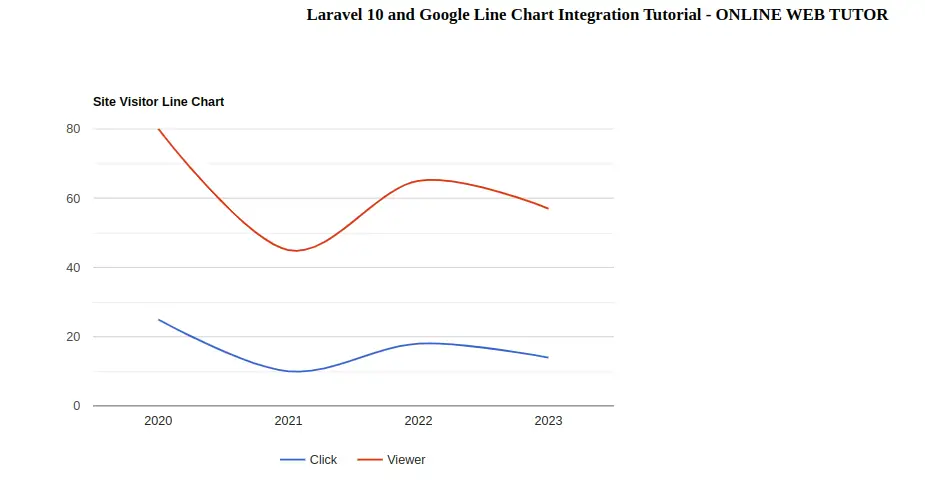
Output

That’s it.
We hope this article helped you to learn about Laravel 10 and Google Line Chart Integration Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
