Sending well-structured, graphically appealing emails is essential for efficient user communication in web apps. Laravel 10, a sophisticated PHP framework, simplifies email sending with Mailables.
Markdown Mailable Email Template Components are pre-built HTML components that can be used to create visually appealing and responsive email templates in Laravel using Markdown syntax.
This tutorial will walk you through the process of creating Mailable email templates with components in Laravel 10, allowing you to develop modular and maintainable email templates for a variety of communication needs.
Read More: How To Create a Custom 404 Page in Laravel 10 Tutorial
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
What are Markdown Mailable Email Template Components?
Markdown Mailable Email Template Components are pre-built HTML components that can be used to create visually appealing and responsive email templates in Laravel using Markdown syntax.
These components offer a collection of pre-configured elements, including buttons, headers, footers, and more, that can be easily added to your email design. These elements provide a quick and easy approach to build emails that seem professional, allowing you to save time and effort while creating and coding email templates.
These Laravel components can be readily modified to meet your unique requirements because they are created using the Blade syntax. To further streamline the process of generating and delivering emails, you can also create your own unique components and use them in your email templates.
Default Markdown Mailable Template File
We can create custom email template file to send emails. But Laravel has a default behaviour to generate markdown mailable template and it’s components.
Open project into terminal and run this artisan command,
php artisan make:mail TestMail --markdown=emails.sample-emailThis command will create two files,
- Mail class TestMail.php file inside /app/Http/Mail folder.
- Markdown template sample-email.blade.php file inside /resources/views/emails folder.
Open sample-email.blade.php
<x-mail::message>
# Introduction
The body of your message.
<x-mail::button :url="''">
Button Text
</x-mail::button>
Thanks,<br>
{{ config('app.name') }}
</x-mail::message>
This email template is used when we send any email via markdown. It contains a logo, a email header, a footer, a button etc. These components of markdown mailable email template makes more powerful feature for template customization.
Markdown Mailable Components
Laravel mailable template system contains several components like Button, Panel, Table, etc. These components we can use in mail templates to create html layout for mail layout.
Read More: Laravel 10 Eloquent Has One Through Relationship Tutorial
Button Component
The button component renders a centered button link. It contains the view for a button i.e an anchor tag. To include a button simply write this component code.
<x-mail::button :url="$url" color="success">
Button Text
</x-mail::button>
Panel Component
The panel component renders the given block of text in a panel. Here is the simple which gives a panel view.
<x-mail::panel>
This is a panel of Online Web Tutor
</x-mail::panel>
Table Component
The table component allows you to transform a Markdown table into an HTML table.. Simple code to create table component –
<x-mail::table>
| Author | Playlist | Video Count |
| ------------------|:----------------:| ------------:|
| Sanjay | Laravel | 90 |
| Online Web tutor | CodeIgniter 4 | 35 |
</x-mail::table>
Publish Markdown Mailables Template Files
Export all of the Markdown mail components to application for customization, use the <strong>vendor:publish</strong> artisan command.
Open project into terminal and run this artisan command,
php artisan vendor:publish --tag=laravel-mailThis command will publish the Markdown mail components to /resources/views/vendor/mail folder.
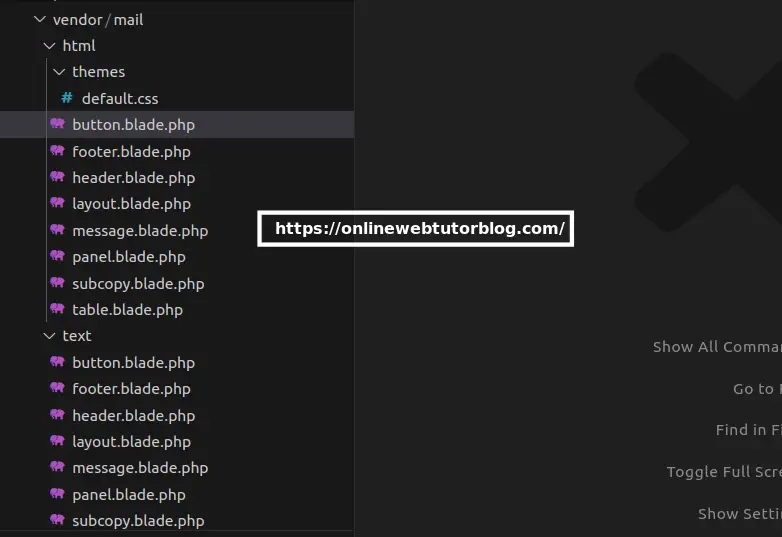
The <strong>mail</strong> directory will contain an <strong>html</strong> and a <strong>text</strong> directory, each containing their respective representations of every available component.
Now, you are free to customize these components however you like.

You can customize these files to control the ui of components.
How To Customize Email Logo in Laravel Mailable Component?
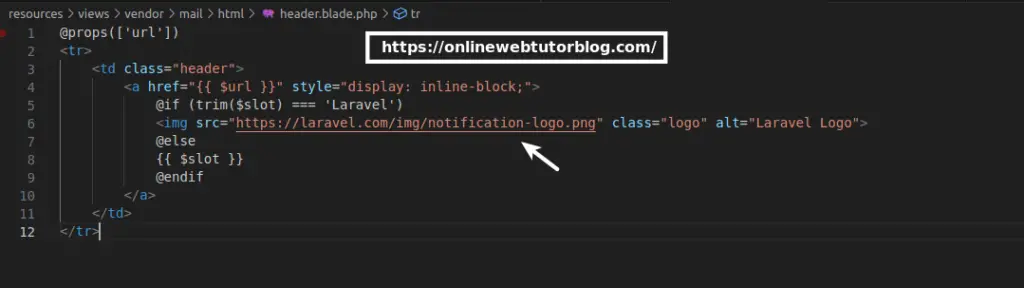
Open header.blade.php from /resources/views/vendor/mail/html folder.
Add your own custom logo path into it.
Read More: Laravel 10 Eloquent Has Many Through Relationship
Have a look this image.

That’s it.
We hope this article helped you to learn about Laravel 10 Mailable Email Template Components Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.