AdminLTE 3 stands as a feature-rich and visually appealing admin dashboard template. Integrating this robust theme into a Laravel application allows developers to create powerful and aesthetically pleasing administration panels.
Laravel’s flexibility and AdminLTE’s comprehensive set of components offer a solid foundation for building versatile web applications. In this tutorial, we’ll see the process of seamlessly integrating the AdminLTE 3 theme into a Laravel application.
Read More: Laravel with Gupshup API Send WhatsApp Message
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Step #1: Install Laravel UI AdminLTE 3
You need to install adminlte composer package to setup admin theme. Open project into terminal and run this command,
composer require infyomlabs/laravel-ui-adminlte Next,
Read More: How To Install and Use jQuery in Laravel Example
Step #2: Generate Authentication UI
Generate authentication UIs like login, register, etc.
php artisan ui adminlte --authStep #3: Generate AdminLTE Theme Assets
We need assets of AdminLTE theme. Run this command to install it,
php artisan ui adminlteStep #4: Install Node Modules
Now, install node dependencies and build dev
npm install && npm run devStep #5: Migrate Application Migrations
Open project terminal and run this command to run and execute migrations,
php artisan migrateSuccessfully, everything is now setup.
Application Testing
Run this command into project terminal to start development server,
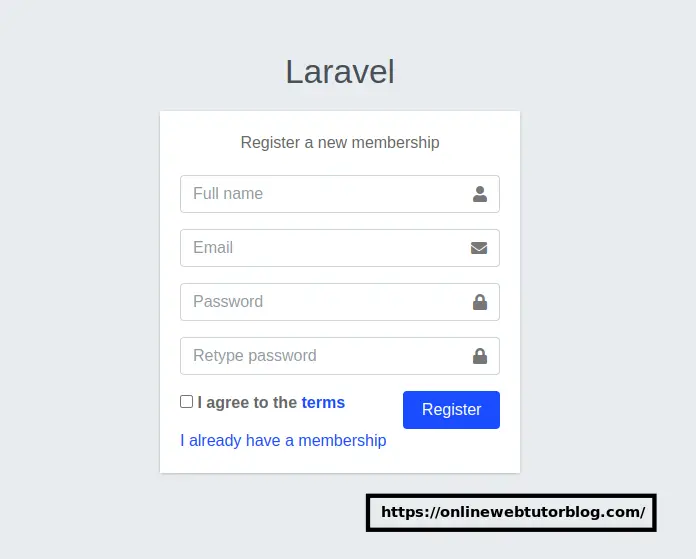
php artisan serveRegister Screen
URL: http://127.0.0.1:8000/register

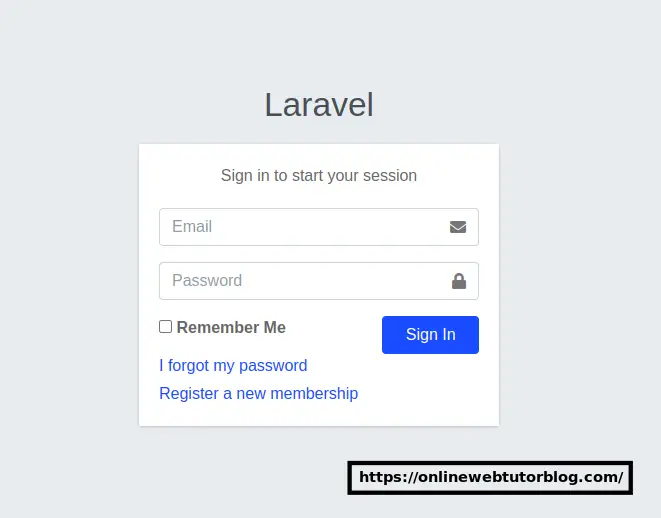
Login Screen
URL: http://127.0.0.1:8000/login

Read More: Laravel CRUD Using WordPress REST API with JWT Tutorial
Dashboard
URL: http://127.0.0.1:8000/home

That’s it.
We hope this article helped you to learn about How To Integrate AdminLT 3 Theme in Laravel 10 Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more