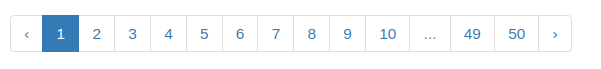
Pagination is a necessary function for showing vast amounts of data in an understandable manner. Using Laravel 10 and the renowned Bootstrap framework, you can design visually beautiful and responsive pagination controls for your web application.
Bootstrap’s design and components improve the user experience by making it easier to navigate through paginated data.
This tutorial will walk you through the steps of developing pagination with Bootstrap in Laravel 10. To construct a refined and organised pagination system, we will investigate how to paginate database queries, generate pagination links, and incorporate Bootstrap’s pagination styles.

Read More: Laravel 10 HTTP cURL POST Request with Headers Tutorial
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Create Migration
Open project into terminal and run this artisan command.
$ php artisan make:migration CreateProductsTableIt will create a migration file with name 2023_08_06_045915_create_products_table.php inside /database/migrations folder.
Read More: Laravel 10 Http cURL Get Request Tutorial
Open migration file 2023_08_06_045915_create_products_table.php and write this code into it.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string("name", 70);
$table->string("slug", 100);
$table->text("description");
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('products');
}
};
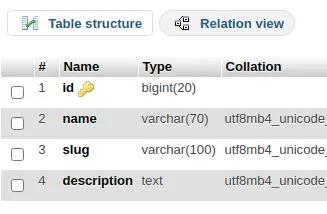
Migration Migration
To run migration file and create table.
$ php artisan migrateTable: products

Create Model
To create model, run this artisan command.
$ php artisan make:model ProductIt will create a file with name Product.php inside /app/Models folder.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
use HasFactory;
public $timestamps = false;
}
Create Factory File – Data Seed
To seed dummy data into table, we need create a factory file.
Back to terminal and run this artisan command.
$ php artisan make:factory ProductFactory --model=ProductIt will create a file with name ProductFactory.php inside /database/factories folder.
Read More: Laravel 10 How to Get Last Executed Query Tutorial
Open ProductFactory.php and write this code into it.
<?php
namespace Database\Factories;
use Illuminate\Database\Eloquent\Factories\Factory;
use Illuminate\Support\Str;
/**
* @extends \Illuminate\Database\Eloquent\Factories\Factory<\App\Models\Product>
*/
class ProductFactory extends Factory
{
/**
* Define the model's default state.
*
* @return array<string, mixed>
*/
public function definition(): array
{
return [
'name' => $this->faker->name,
'slug' => Str::slug($this->faker->name),
'description' => $this->faker->text,
];
}
}
Run Factory File
To run this factory which results in to create dummy data into database table. We will run this factory file by Tinker Shell
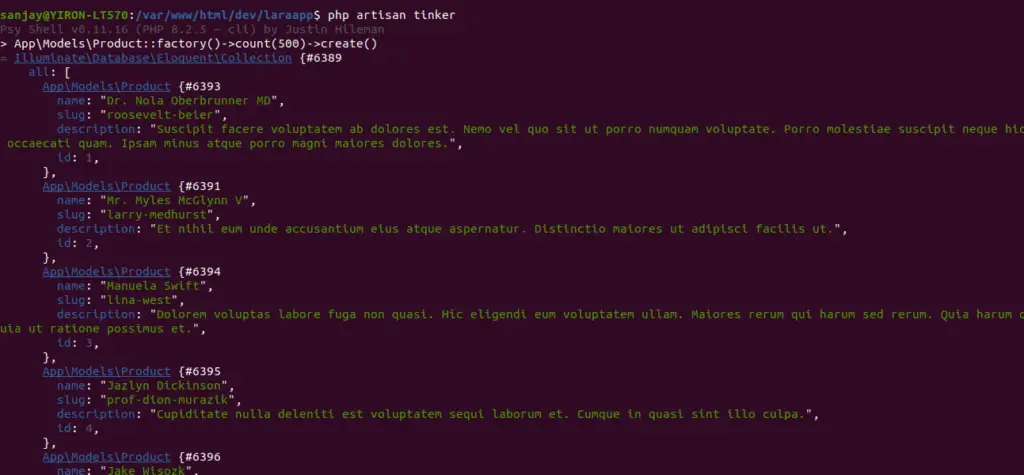
$ php artisan tinkerIt will open a shell interface, by the help of which we will interact with database.
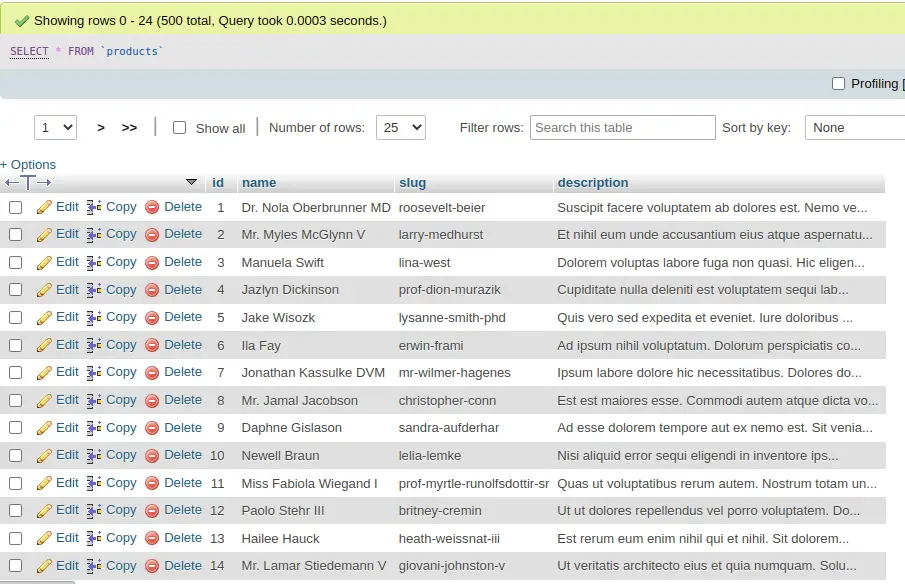
>>> App\Models\Product::factory()->count(500)->create()terminal will be like this,

This command will create 500 dummy data to database table.

Create Controller File
Open project into terminal and run this artisan command to create controller
$ php artisan make:controller ProductControllerIt will create ProductController.php inside /app/Http/Controllers folder.
Read More: Beta Character AI: A Complete Guide For Character.ai
Open file and write this following code into it.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Product;
class ProductController extends Controller
{
public function index()
{
$data = Product::paginate(10);
return view('products', compact('data'));
}
}
Create Blade Template
Create a file products.blade.php inside /resources/views folder.
In this file, we will write the code to list data.
Open products.blade.php and write this complete code into it.
<!DOCTYPE html>
<html>
<head>
<title>Laravel Pagination Tutorial - Online Web Tutor</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h3 style="text-align: center;">Laravel Pagination Tutorial - Online Web Tutor</h3>
<div class="panel panel-primary">
<div class="panel-heading">Laravel Pagination Tutorial - Online Web Tutor</div>
<div class="panel-body">
<table class="table">
<thead>
<tr>
<th>#ID</th>
<th>#Name</th>
<th>#Slug</th>
<th>#Action</th>
</tr>
</thead>
<tbody>
@if (!empty($data) && $data->count())
@foreach ($data as $key => $value)
<tr>
<td>{{ $value->id }}</td>
<td>{{ $value->name }}</td>
<td>{{ $value->slug }}</td>
<td>
<button class="btn btn-danger">Delete</button>
</td>
</tr>
@endforeach
@else
<tr>
<td colspan="10">There are no data.</td>
</tr>
@endif
</tbody>
</table>
{!! $data->links() !!}
</div>
</div>
</div>
</body>
</html>Link Paginator To Use Bootstrap
Open AppServiceProvider.php from /app/Providers folder.
Inside this file, we will have two methods i.e register() and boot(). In boot() method, we will enable bootstrap to use by paginator links.
Open AppServiceProvider.php and update this code.
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use Illuminate\Pagination\Paginator;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*/
public function register(): void
{
//
}
/**
* Bootstrap any application services.
*/
public function boot(): void
{
Paginator::useBootstrap(); // here we have added code.
}
}
Read More: Laravel 10 How To Add Social Media Share Buttons Tutorial
Create Route
Open web.php file from /routes folder. Add this route into it.
//...
use App\Http\Controllers\ProductController;
Route::get('products', [ProductController::class, 'index']);
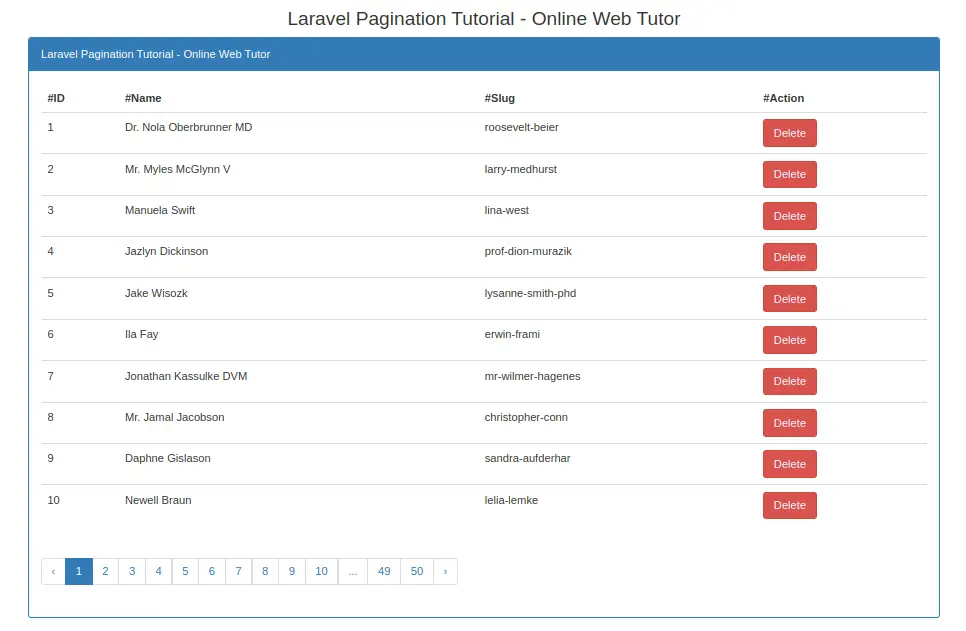
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/products

We hope this article helped you to learn about Laravel 10 Pagination with Bootstrap Example Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
