Dynamic bar charts are an effective approach to visualise data in online applications. They enable consumers to swiftly understand information and make data-driven decisions. The popular PHP framework Laravel, paired with JavaScript tools such as Highcharts.js, makes it simple to construct dynamic bar charts.
We will walk you through the process of constructing a dynamic bar chart in Laravel 10, allowing you to show and update data in a visually pleasing and engaging manner.
Throughout this article, we will look at how to build up a Laravel project, integrate Highcharts.js, and create dynamic bar charts that can fetch and display data in real-time.
Read More: How To Create Laravel 10 CRUD Application with Bootstrap
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Setup Model & Migration
Open project terminal and run this command to create model and migration file,
php artisan make:model Student -mIt will create two files –
- Model – Student.php inside /app/Models folder
- Migration file – xxx_create_students_table.php inside /database/migrations folder.
Open migration file and write this complete code into it.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up(): void
{
Schema::create('students', function (Blueprint $table) {
$table->id();
$table->string("name", 120);
$table->integer("term1_marks");
$table->integer("term2_marks");
$table->integer("term3_marks");
$table->integer("term4_marks");
$table->text("remarks");
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down(): void
{
Schema::dropIfExists('students');
}
};
Read More: How To Use DomPDF To Generate PDFs in Laravel 10
Open model file Student.php and write this complete code into it,
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Student extends Model
{
use HasFactory;
public $timestamps = false;
}
Run Migration
Back to terminal and run this command.
php artisan migrateIt will create students table inside database.
Next,
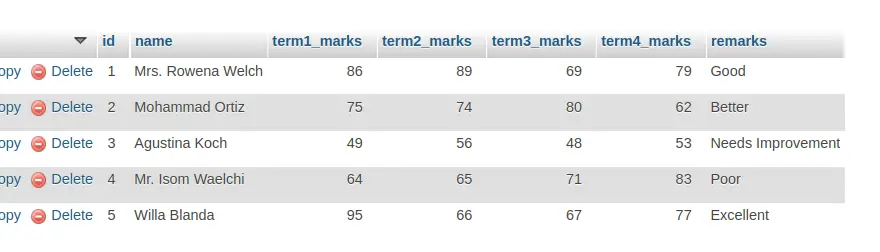
How To Create Laravel Data Seeder?
Create a seeder file to seed some dummy data for table.
Run this command to terminal,
php artisan make:seeder StudentSeederIt will create a file StudentSeeder.php at /database/seeders folder.
Open file and write this complete code into it.
<?php
namespace Database\Seeders;
use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
use Illuminate\Support\Facades\DB;
class StudentSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run(): void
{
$faker = \Faker\Factory::create();
for ($loop = 0; $loop < 5; $loop++) {
DB::table("students")->insert([
"name" => $faker->name(),
"term1_marks" => $faker->numberBetween(45, 95),
"term2_marks" => $faker->numberBetween(45, 95),
"term3_marks" => $faker->numberBetween(45, 95),
"term4_marks" => $faker->numberBetween(45, 95),
"remarks" => $faker->randomElement(["Good", "Excellent", "Needs Improvement", "Better", "Poor"])
]);
}
}
}
Run Seeder File
Run this command to terminal.
php artisan db:seed --class=StudentSeederIt will seed test data into database table.

Create Data Controller
Next, we need to create a controller class,
php artisan make:controller StudentControllerIt will create a file StudentController.php inside /app/Http/Controllers folder.
Read More: Laravel 10 Create Seeder for Database Seeding Tutorial
Open file and write this complete code into it,
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Student;
use Illuminate\View\View;
class StudentController extends Controller
{
public function index(): View
{
$students = Student::all();
$dataPoints = [];
foreach ($students as $student) {
$dataPoints[] = array(
"name" => $student['name'],
"data" => [
intval($student['term1_marks']),
intval($student['term2_marks']),
intval($student['term3_marks']),
intval($student['term4_marks']),
],
);
}
return view("bar-graph", [
"data" => json_encode($dataPoints),
"terms" => json_encode(array(
"Term 1",
"Term 2",
"Term 3",
"Term 4",
)),
]);
}
}
Create Blade Template File
Go to /resources/views folder and create a file with name bar-graph.blade.php
Open file and write this complete code into it,
<!DOCTYPE html>
<html lang="en">
<head>
<title>How to Use Laravel 10 to Create a Dynamic Bar Chart - ONLINE WEB TUTOR</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h4 style="text-align:center;">How to Use Laravel 10 to Create a Dynamic Bar Chart - ONLINE WEB TUTOR</h4>
<div class="panel panel-primary">
<div class="panel-heading">How to Use Laravel 10 to Create a Dynamic Bar Chart - ONLINE WEB TUTOR</div>
<div class="panel-body">
<div id="bar-chart"></div>
</div>
</div>
</div>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<script src="https://code.highcharts.com/modules/export-data.js"></script>
<script src="https://code.highcharts.com/modules/accessibility.js"></script>
<script>
$(function(){
Highcharts.chart('bar-chart', {
chart: {
type: 'column'
},
title: {
text: 'Student Term Wise Marks'
},
xAxis: {
categories: <?= $terms ?>,
crosshair: true
},
yAxis: {
min: 0,
title: {
text: 'Marks'
}
},
tooltip: {
headerFormat: '<span style="font-size:10px">{point.key} Marks</span><table>',
pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}: </td>' +
'<td style="padding:0"><b>{point.y}</b></td></tr>',
footerFormat: '</table>',
shared: true,
useHTML: true
},
plotOptions: {
column: {
pointPadding: 0.2,
borderWidth: 0
}
},
series: <?= $data ?>
});
});
</script>
</body>
</html>Add Route
Open web.php file from /routes folder. Add this route into it.
//...
use App\Http\Controllers\StudentController;
//...
Route::get('bar-graph', [StudentController::class, 'index']);
//...
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/bar-graph
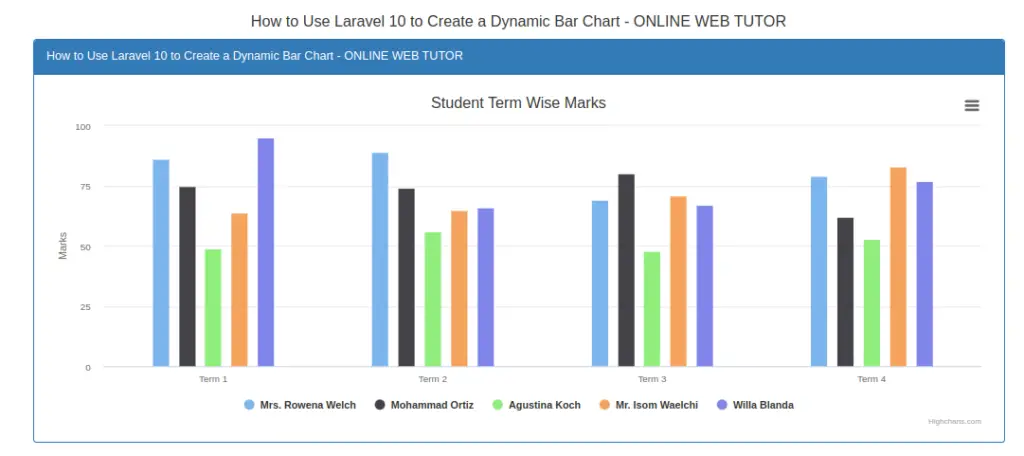
Once we open this URL, Bar Chart will be generated using Highchart plugin.
Output

That’s it.
We hope this article helped you to learn about Laravel 10 How To Create a Dynamic Bar Chart Tutorial Example in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.