Inside this article we will see the concept i.e PHP Ajax Multiple Image Upload Using Bootstrap-fileinput. Article contains the classified information about file upload in PHP using ajax and bootstrap-input.
Bootstrap fileinput is a bootstrap plugin. bootstrap-fileinput provide us to upload multiple images or file using dropzone js. bootstrap-fileinput is also use dropzone js for image upload. bootstrap-fileinput is super and amazing plugin.
Bootstrap fileinput Plugin creates a attractive layout to upload images into PHP application.
Learn More –
- Laravel 9 Get All Dates Between Two Dates Using Carbon
- Laravel 9 Generate PDF with Chart Example Tutorial
- Laravel 9 Daily Weekly Monthly Automatic Database Backup
- How to Get env Variable in Laravel 9 Blade Templates
Let’s get started.
Create PHP Application
To create this simple application we will create files and folders. Create a folder with name “php-fileupload” in your localhost path.
- Create a file index.php into it. It will show UI of file upload to user.
- Create a folder uploads into it. To store images when we uploads. Make sure folder contains the sufficient permissions to read and write functions.
- Create a file upload.php into it. This is functional file which uploads images.
Front-end Settings
Open index.php file from application and write this following code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-fileinput/4.4.7/css/fileinput.css" media="all" rel="stylesheet" type="text/css" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" media="all" rel="stylesheet" type="text/css" />
<title>PHP Ajax Multiple Image Upload Using Bootstrap-fileinput</title>
<style type="text/css">
.main-section {
margin: 0 auto;
padding: 20px;
margin-top: 100px;
background-color: #fff;
box-shadow: 0px 0px 20px #c1c1c1;
}
.fileinput-remove,
.fileinput-upload {
display: none;
}
</style>
</head>
<body class="bg-primary">
<div class="container">
<div class="row">
<div class="col-lg-8 col-sm-12 col-11 main-section">
<h4 class="text-center text-dark">
PHP Ajax Multiple Image Upload Using Bootstrap-fileinput
</h4>
<div class="form-group">
<div class="file-loading">
<input id="file-1" type="file" name="file" multiple class="file" data-overwrite-initial="false" data-min-file-count="2">
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-fileinput/4.4.7/js/fileinput.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-fileinput/4.4.7/themes/fa/theme.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" type="text/javascript"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js" type="text/javascript"></script>
<script type="text/javascript">
$("#file-1").fileinput({
theme: 'fa',
uploadUrl: "upload.php",
allowedFileExtensions: ['jpg', 'png', 'gif'],
overwriteInitial: false,
maxFileSize: 2000,
maxFilesNum: 10,
slugCallback: function(filename) {
return filename.replace('(', '_').replace(']', '_');
}
});
</script>
</body>
</html>Back-end Settings
Open upload.php file and write this following code into it.
<?php
if (!empty($_FILES['file'])) {
$target = "uploads/" . $_FILES["file"]["name"];
move_uploaded_file($_FILES['file']['tmp_name'], $target);
echo json_encode(['uploaded' => $target]);
} else {
echo json_encode(['error' => 'No files found for upload.']);
}
Application Testing
Now,
Open application into browser.
URL: http://localhost/php-fileupload/index.php
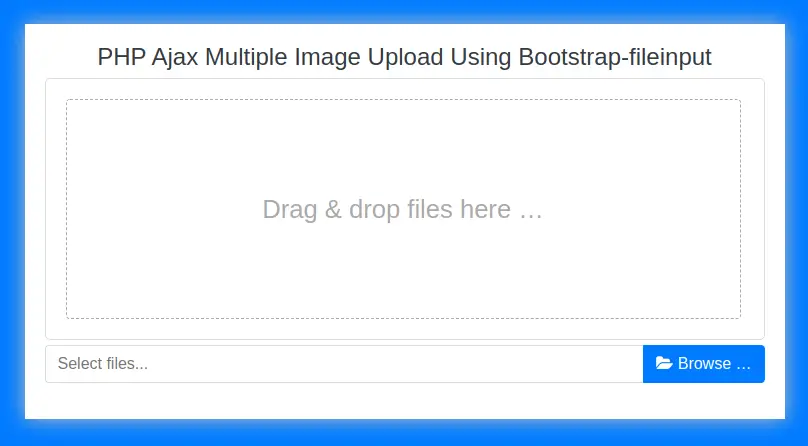
File upload layout

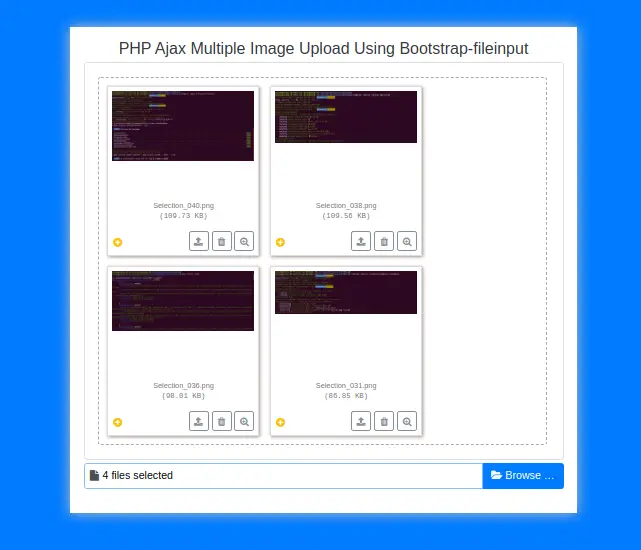
When we select images from system into this –

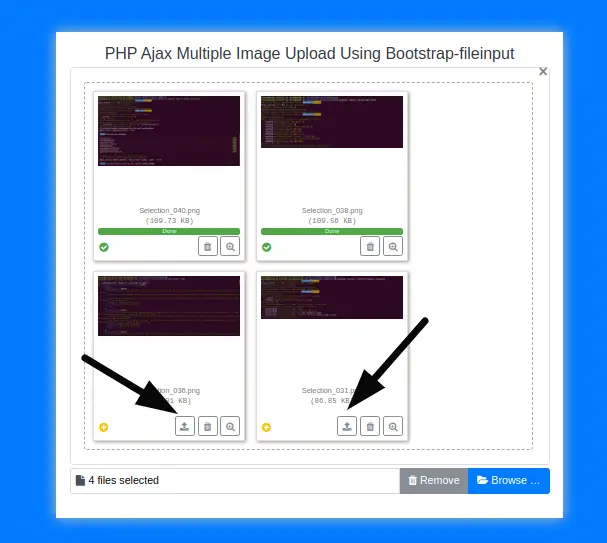
You can see inside each upload image file we have 3 buttons (Upload, Remove, Preview). Once you click on Upload button of image it will upload that image file into server.

We hope this article helped you to PHP Ajax Multiple Image Upload Using Bootstrap-fileinput Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more