In this article, we will guide you through the process of creating a face detection app using React.js and integrating it with Face API.
By leveraging the power of React’s component-based architecture and the sophisticated facial recognition capabilities of the Face API, you will learn how to build an application that can accurately detect and analyze human faces in real-time. Whether you are looking to enhance security features or personalize user interactions, this tutorial will provide you with the necessary steps and insights to implement a robust face detection system in your React.js applications.
Read More: Laravel 11 RESTful APIs with JWT Authentication Tutorial
Let’s get started.
Create React js App
Run this command into terminal to create a project,
$ npm create vite@latestWhen you run the command, it will prompt you with a series of questions to set up your new Vite project.
Project Name
? Project name: » my-vite-appSelect a Framework
? Select a framework: » - Use arrow-keys. Return to submit.
Vanilla
Vue
<strong>React</strong>
Preact
Lit
SvelteUse the arrow keys to select the framework you want to use (e.g., React)
Select a Variant
If you select a framework that has variants, you will be prompted to select one. For example, if you choose React
? Select a variant: » - Use arrow-keys. Return to submit.
<strong>JavaScript</strong>
TypeScriptUse the arrow keys to select the variant you want to use (e.g., JavaScript or TypeScript).
Next,
$ cd my-vite-app
$ npm installTo start development server, run this command
$ npm run devInstall Node Dependencies
Here, we will install node packages like for layout (bootstrap), display messages (sweetalert) and for face cognition (face-api.js)
$ npm install bootstrap sweetalert face-api.jsOnce these will be installed, you should see package.json file …
"dependencies": {
"bootstrap": "^5.3.3",
"face-api.js": "^0.22.2",
"react": "^18.3.1",
"react-dom": "^18.3.1",
"sweetalert": "^2.1.2"
}Download Face-Recognition Algorithms
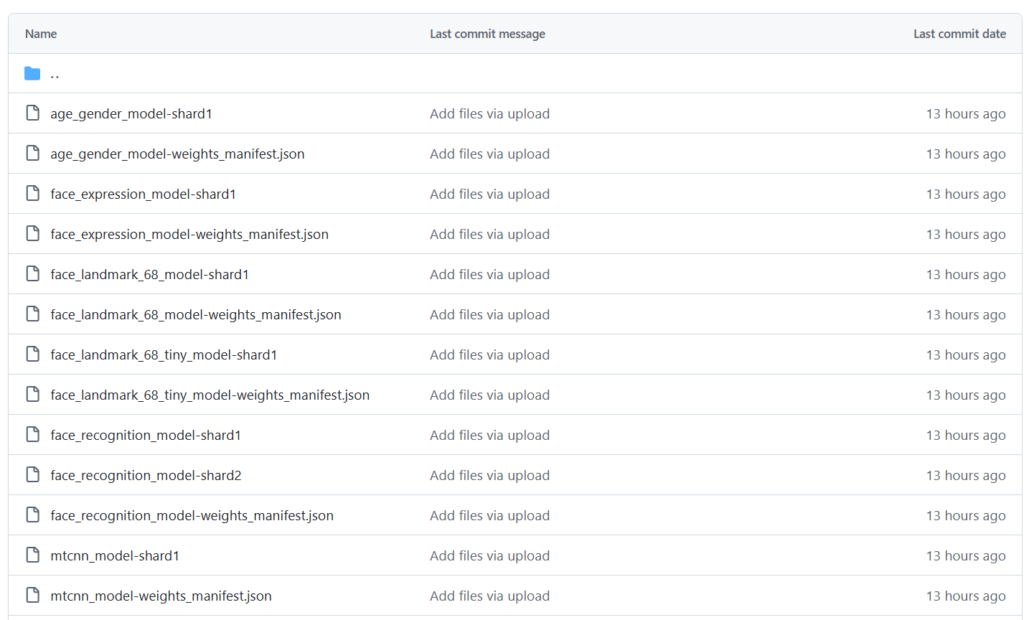
To work with face-api, you need face detection algorithms. Here, are the files. You have to download all files and place inside /models folder inside /public folder of react application.

Read More: CodeIgniter CRUD Using WordPress REST API with JWT
Setup React Component (FaceDetection.jsx)
Create a component file inside folder /src i.e FaceDetection.jsx
import * as faceapi from 'face-api.js'
import { useEffect, useState } from 'react'
import swal from 'sweetalert'
const FaceDetection = () => {
const [photo, setPhoto] = useState(null)
const handleImageUpload = (event) => {
const file = event.target.files[0]
if(file){
const imageURL = URL.createObjectURL(file)
const img = new Image()
img.src = imageURL
img.onload = async() => {
const detections = await faceapi.detectAllFaces( img, new faceapi.TinyFaceDetectorOptions() )
if(detections.length > 0){
// Face detected
setPhoto(imageURL)
swal("Success", "Face detected", "success")
} else{
setPhoto(null)
swal("Error", "Please upload a valid photo for face detection", "error")
}
}
} else{
setPhoto(null)
swal("Error", "Please upload an Image File", "error")
}
console.log("This is type file button")
}
useEffect( () => {
const loadModelFile = async() => {
const ModelURL = "/models"
await faceapi.nets.tinyFaceDetector.loadFromUri(ModelURL)
await faceapi.nets.faceLandmark68Net.loadFromUri(ModelURL)
await faceapi.nets.faceRecognitionNet.loadFromUri(ModelURL)
}
loadModelFile()
}, [])
return <>
<div className="container mt-5">
<h1 className="mb-4"> Face Detection in React Using Face API </h1>
<div className="mb-3">
<input type="file" className="form-control" accept="image/*" onChange={ handleImageUpload } />
{
photo && <div className='position-relative'> <img src={ photo } alt="" className='img-fluid' /> </div>
}
</div>
</div>
</>
}
export default FaceDetection
Load Face Detection Component to App
Open App.jsx file from /src folder
import 'bootstrap/dist/css/bootstrap.min.css'
import FaceDetection from "./FaceDetection"
function App() {
return (
<>
<FaceDetection />
</>
)
}
export default App
Now, all set with the code.
Application Testing
Open project terminal and run this command,
$ npm run devURL: http://localhost:5173/
It will the open the panel,
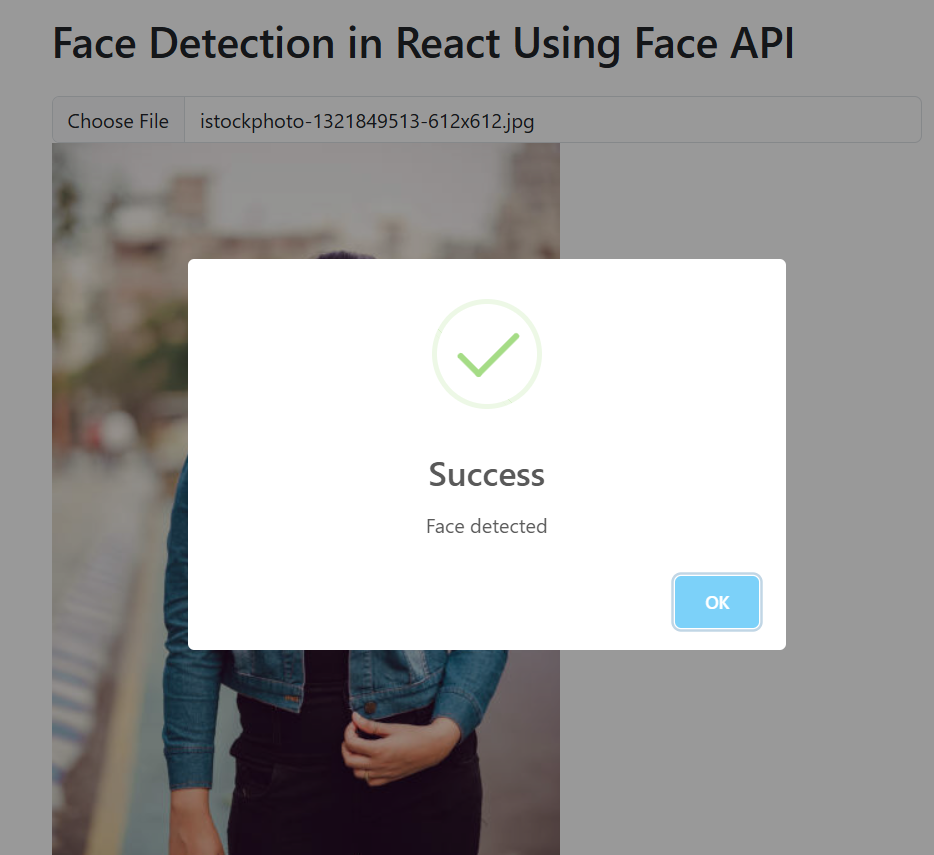
Case 1: When you upload an image with a human face then output will be,

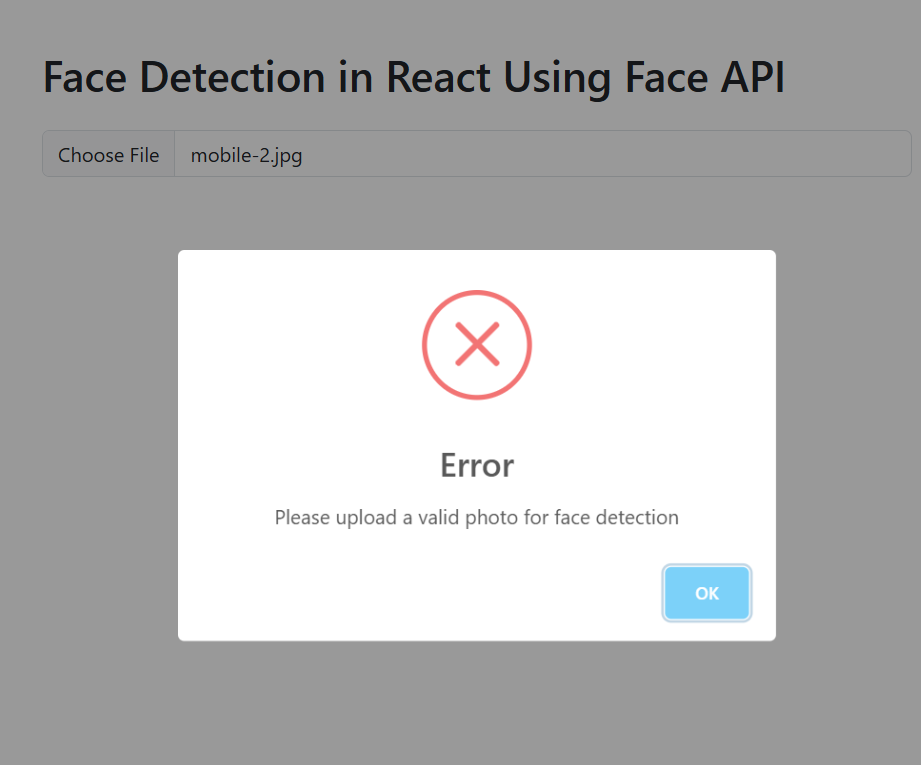
Case 2: When you upload an image without face then output will be,

That’s it.
We hope this article helped you to learn about Face Detection App in React.js with Face API Integration in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more