Inside this article we will see the concept i.e SweetAlert2 jQuery Notification Plugin in Laravel 10 Tutorial. Article contains the classified information i.e Integrating SweetAlert2 jQuery Notification Plugin in Laravel application.
SweetAlert2 is a jQuery plugin that provides beautiful, customizable and responsive alert dialogs, confirm dialogs and other types of pop-up notifications for web applications. It is built on top of the original SweetAlert plugin and comes with several improvements and new features.
Read More: Bootstrap Growl jQuery Notification Plugin in Laravel 10
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
SweetAlert2 Plugin Files
SweetAlert2 is a jQuery plugin. This plugin works when we use plugin files inside application. It provides CSS & JS files.
Plugin JS Link
<strong># URL</strong>
https://cdn.jsdelivr.net/npm/sweetalert2@9.17.2/dist/sweetalert2.min.js
<strong># Tag</strong>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@9.17.2/dist/sweetalert2.min.js"></script>Bootstrap CSS Link
<strong># URL</strong>
https://cdn.jsdelivr.net/npm/sweetalert2@9.17.2/dist/sweetalert2.min.css
<strong># Tag</strong>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/sweetalert2@9.17.2/dist/sweetalert2.min.css">
Read More: How To Disable RSS Feed URLs in WordPress Website Tutorial
When we link these files with application, then we will able to use the methods of SweetAlert2 Plugin.
Swal.fire()Create Application Controller
Back to project terminal and run this artisan command.
$ php artisan make:controller SiteControllerIt will create a file SiteController.php inside /app/Http/Controllers folder.
Open SiteController.php and write this code into it.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class SiteController extends Controller
{
public function showMessages()
{
// Flash messages settings
session()->flash("success", "This is success message");
session()->flash("warning", "This is warning message");
session()->flash("info", "This is information message");
session()->flash("error", "This is error message");
return view("sweetalert-notification");
}
}
Here,
We stored each level of messages into it’s key. Like we have messages for success, error, warning, etc. These messages only for demonstration. You can change it according to need.
Create View Template
Create a file sweetalert-notification.blade.php inside /resources/views folder.
Open template file and write this code into it.
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/sweetalert2@9.17.2/dist/sweetalert2.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@9.17.2/dist/sweetalert2.min.js"></script>
<script>
$(function(){
@if(Session::has('success'))
Swal.fire({
icon: 'success',
title: 'Great!',
text: '{{ Session::get("success") }}'
})
@endif
});
</script>Concept
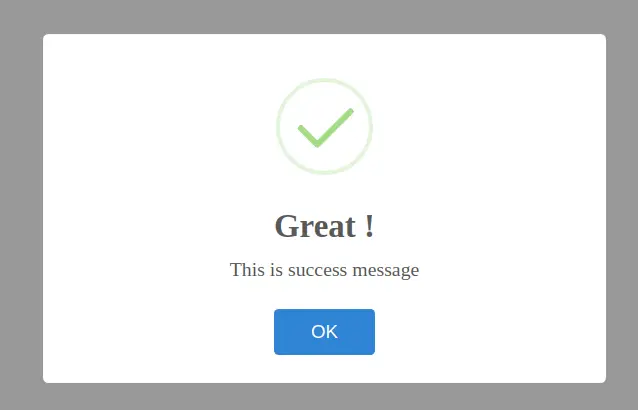
Reading session stored flash message and display it into a sweetalert2 notification level.
@if(Session::has('success'))
Swal.fire({
icon: 'success',
title: 'Great!',
text: '{{ Session::get("success") }}'
})
@endifRead More: Laravel 10 Concept of Route Model Binding with Example
This is for success block.
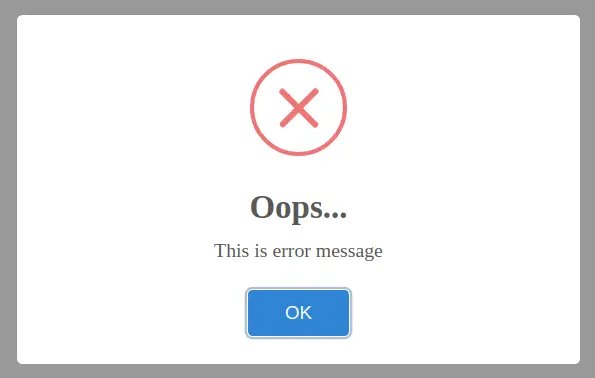
For Error Level Message
@if(Session::has('error'))
Swal.fire({
icon: 'error',
title: 'Oops...',
text: '{{ Session::get("error") }}'
})
@endifFor Warning Level Message
@if(Session::has('warning'))
Swal.fire({
icon: 'warning',
title: 'Oops...',
text: '{{ Session::get("warning") }}'
})
@endifAdd Route
Open web.php from /routes folder. Add this route into it.
//...
use App\Http\Controllers\SiteController;
//...
Route::get('notification', [SiteController::class, 'showMessages']);
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/notification

For Error Message

We hope this article helped you to learn about SweetAlert2 jQuery Notification Plugin in Laravel 10 Tutorial in a very detailed way.
Read More: How To Create Custom Facade in Laravel 10 Tutorial
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more