CodeIgniter 4 is an open source framework of PHP. There are several libraries available in codeigniter 4 which makes application development very easy.
Inside this article we will see the concept of Upload image by REST API in CodeIgniter 4. Uploading image or file using REST API is bit confusion for all developers. But when you complete this article and it’s steps, Surely you will be able to upload an image in rest api using CodeIgniter 4.
If you want to do this upload in case of Update function, you need to use the concept of Method spoofing in CodeIgniter 4. HTTP Method Spoofing is used to complete the HTTP verbs like PUT and DELETE. Browser provides the HTTP methods to process the action by using GET and POST method, they don’t allow to submit the request using PUT, PATCH & DELETE.
Article is very interesting to learn and super easy to implement. We will use POST request with form data parameters.
Learn more –
- CodeIgniter 4 RESTful APIs with JWT Authentication, Click here.
- REST API Development with Validation in CodeIgniter 4, Click here.
- Basic Auth REST API Development in CodeIgniter 4, Click here.
Let’s get started.
CodeIgniter 4 Installation
To create a CodeIgniter 4 setup run this given command into your shell or terminal. Please make sure composer should be installed.
composer create-project codeigniter4/appstarter codeigniter-4Assuming you have successfully installed application into your local system.
Environment (.env) Setup
When we install CodeIgniter 4, we will have env file at root. To use the environment variables means using variables at global scope we need to do env to .env
Either we can do via renaming file as simple as that. Also we can do by terminal command.
Open project in terminal
cp env .envAbove command will create a copy of env file to .env file. Now we are ready to use environment variables.
Enable Development Mode
CodeIgniter starts up in production mode by default. You need to make it in development mode to see any error if you are working with application.
Open .env file from root.
# CI_ENVIRONMENT = production
// Do it to
CI_ENVIRONMENT = developmentNow application is in development mode.
Create Database
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
We will use MySQL command to create database. Run this command into Sql tab of PhpMyAdmin.
CREATE DATABASE codeigniter4_app;Successfully, we have created a database.
Create Database Table
Next, we need a table. That table will be responsible to store data.
Let’s create table with some columns.
CREATE TABLE `files` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`file_name` varchar(120) DEFAULT NULL,
`file_path` varchar(220) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1;Successfully, we have created a table.
Database Connection
Open .env file from project root.
Search for DATABASE. You should see the connection environment variables into it. Put your updated details of database connection string values.
#-------------------------------------------------------------------- # DATABASE #-------------------------------------------------------------------- database.default.hostname = localhost database.default.database = codeigniter4_app database.default.username = admin database.default.password = admin database.default.DBDriver = MySQLi database.default.DBPrefix = database.default.port = 3306
Now, database successfully connected with the application.
Create Model
Back to terminal and run this spark command to create a model file.
$ php spark make:model File --suffixIt will create FileModel.php file at /app/Models folder. Open file and write this complete code into it.
<?php
namespace App\Models;
use CodeIgniter\Model;
class FileModel extends Model
{
protected $DBGroup = 'default';
protected $table = 'files';
protected $primaryKey = 'id';
protected $useAutoIncrement = true;
protected $insertID = 0;
protected $returnType = 'array';
protected $useSoftDelete = false;
protected $protectFields = true;
protected $allowedFields = [
"file_name",
"file_path"
];
// Dates
protected $useTimestamps = false;
protected $dateFormat = 'datetime';
protected $createdField = 'created_at';
protected $updatedField = 'updated_at';
protected $deletedField = 'deleted_at';
// Validation
protected $validationRules = [];
protected $validationMessages = [];
protected $skipValidation = false;
protected $cleanValidationRules = true;
// Callbacks
protected $allowCallbacks = true;
protected $beforeInsert = [];
protected $afterInsert = [];
protected $beforeUpdate = [];
protected $afterUpdate = [];
protected $beforeFind = [];
protected $afterFind = [];
protected $beforeDelete = [];
protected $afterDelete = [];
}Create Controller
Open project into terminal and run this spark command.
$ php spark make:controller Api/Api --suffix --restfulIt will create ApiController.php file inside /app/Controllers/Api folder. Along with controller it will also create a folder. Remove all existing code of this file.
Open ApiController.php and write this complete code into it.
<?php
namespace App\Controllers\Api;
use CodeIgniter\RESTful\ResourceController;
use App\Models\FileModel;
class ApiController extends ResourceController
{
public function uploadImage()
{
$file = $this->request->getFile('image');
$profile_image = $file->getName();
// Renaming file before upload
$temp = explode(".",$profile_image);
$newfilename = round(microtime(true)) . '.' . end($temp);
if ($file->move("images", $newfilename)) {
$fileModel = new FileModel();
$data = [
"file_name" => $newfilename,
"file_path" => "/images/" . $newfilename
];
if ($fileModel->insert($data)) {
$response = [
'status' => 200,
'error' => false,
'message' => 'File uploaded successfully',
'data' => []
];
} else {
$response = [
'status' => 500,
'error' => true,
'message' => 'Failed to save image',
'data' => []
];
}
} else {
$response = [
'status' => 500,
'error' => true,
'message' => 'Failed to upload image',
'data' => []
];
}
return $this->respondCreated($response);
}
public function listImages()
{
$fileModel = new FileModel();
$response = [
'status' => 200,
"error" => false,
'messages' => 'Files list',
'data' => $fileModel->findAll()
];
return $this->respondCreated($response);
}
}We have only upload file and list file apis. But you can do other apis as well like update and delete.
How To Upload & Process Image When Update?
When we upload form data it always process using GET & POST request type. It don’t able to response PUT & Delete requests. So how can we process update and delete functions?
HTTP Method Spoofing is used to complete the HTTP verbs like PUT and DELETE. Browser provides the HTTP methods to process the action by using GET and POST method, they don’t allow to submit the request using PUT, PATCH & DELETE.
Click here to learn about complete guide for HTTP Method Spoofing in CodeIgniter 4.
Route
$routes->put("update-image", "ApiController::updateImage");Controller Method
public function updateImage()
{
//... do your logic
$response = [
'status' => 200,
"error" => false,
'messages' => 'Update Image Method',
'data' => []
];
return $this->respondCreated($response);
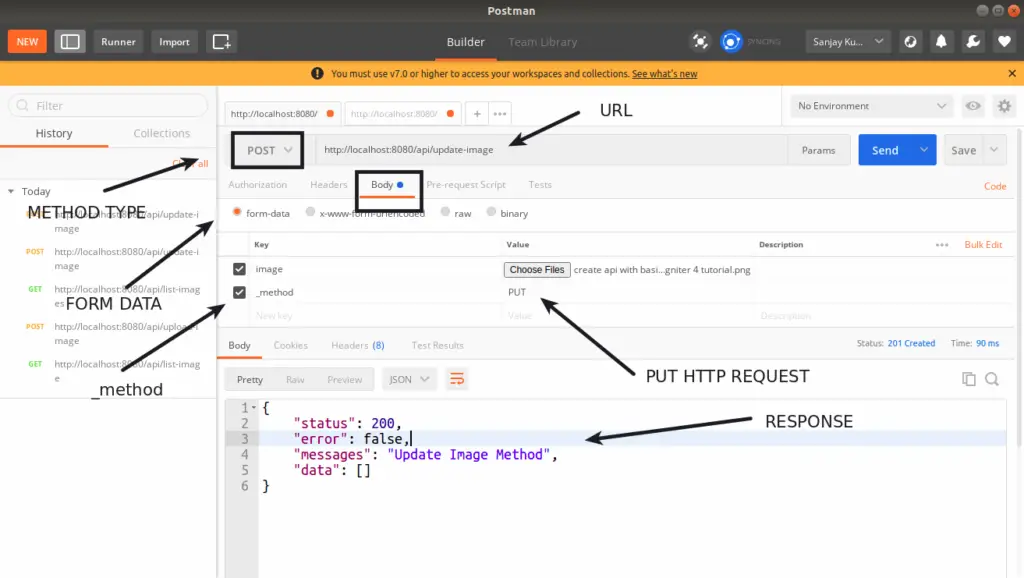
}File Upload
When we will do file upload, need to add an extra value i.e _method = PUT. It will complete your HTTP PUT request process.

Add Routes
Open Routes.php file from /app/Config folder. Add these routes into it.
//...
$routes->group("api", ["namespace" => "App\Controllers\Api"] , function($routes){
$routes->post("upload-image", "ApiController::uploadImage");
$routes->get("list-images", "ApiController::listImages");
});
//...
Application Testing
Open project terminal and start development server via command:
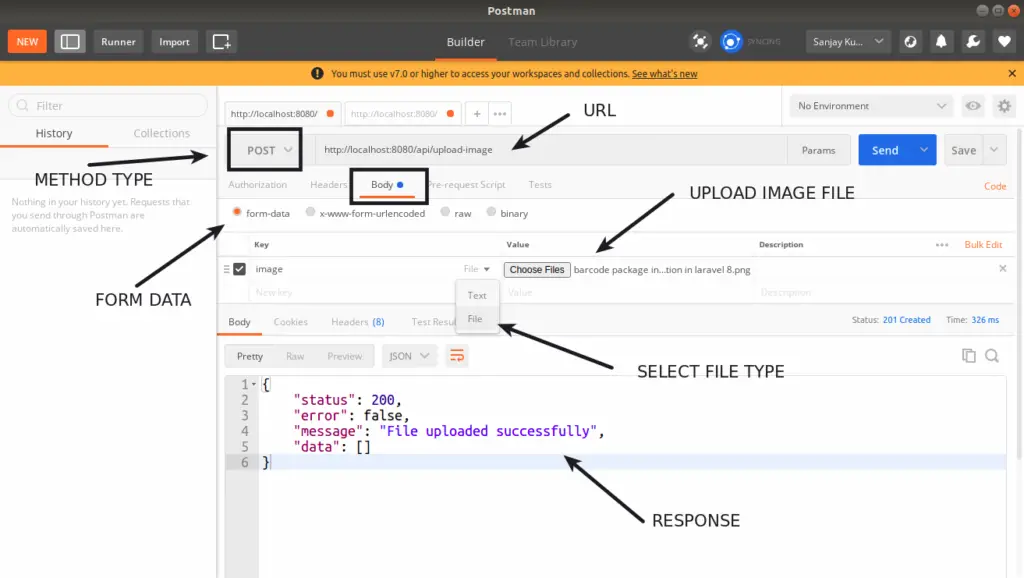
php spark serveUPLOAD IMAGE API
URL: http://localhost:8080/api/upload-image
METHOD: POST
FORM DATA:
image: <FileType>HANDLER: \App\Controllers\Api\ApiController::uploadImage

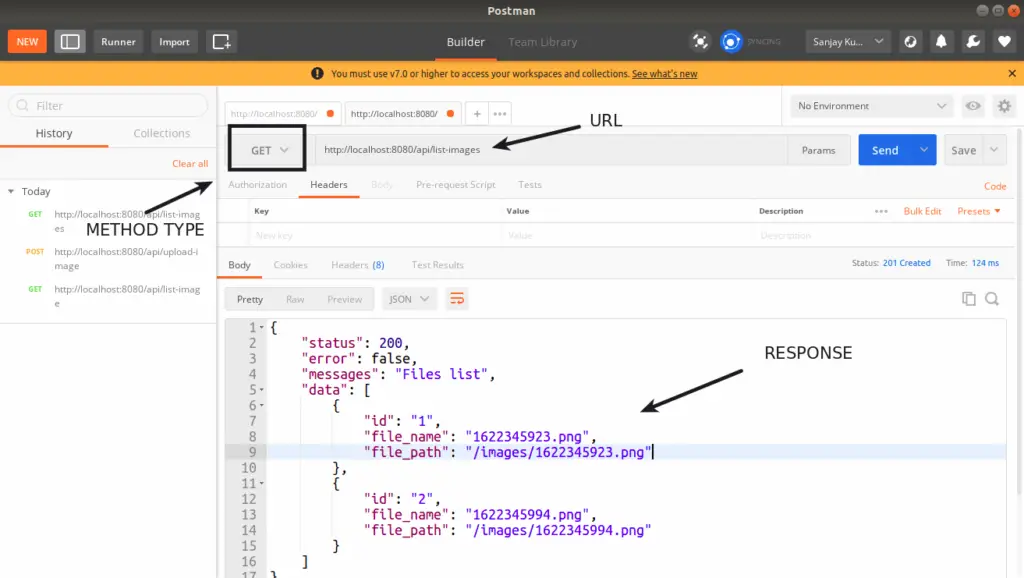
LIST IMAGES API
URL: http://localhost:8080/api/list-images
METHOD: GET
HANDLER: \App\Controllers\Api\ApiController::listImages

Database Table

We hope this article helped you to learn Upload Image by REST API in CodeIgniter 4 Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more