Inside this article we will see the concept i.e What are the Benefits of Using Shadow DOM.
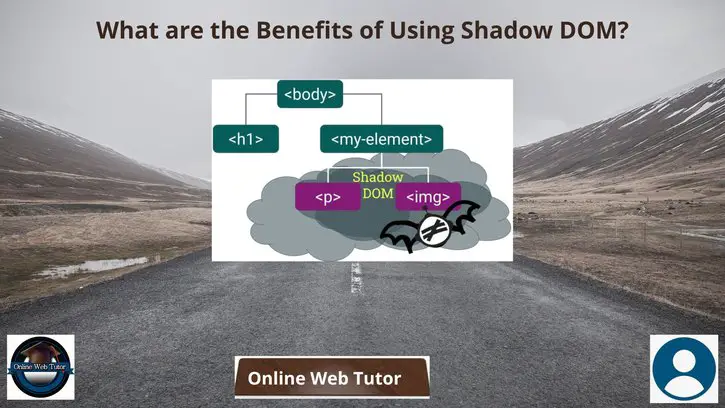
Shadow DOM is very important for web components because it allows specific sections of the HTML document to be completely isolated from the rest of the document. This means CSS styles that are applied to the DOM are not applied to the Shadow DOM, and vice versa.
Read More: Laravel 9 Call Artisan Command From Closure Routes
Let’s get started.
Using Templates in Shadow DOM
The process of setting up a ghost root using a template is almost identical to the process of using a template to add content to the parent page’s DOM node.
The only difference is that template. content is added to the phantom root.
Shadow DOM Styling
Many can’t count how many times in my career I’ve had CSS limit issues. This is partly due to extended selectors such as divs, excessive use of! important, or inappropriate CSS namespace.
Additionally, replacing CSS widgets can be difficult, and CSS widgets can overflow and affect application-level CSS. Avoiding these issues becomes difficult as applications grow, especially when multiple developers are working with a codebase.
Proper standards can help mitigate these issues, but since most applications use open-source libraries such as jQuery UI, Kendo UI, Bootstrap, etc., proper standards are not enough. Solving these issues and providing a standard way to apply styles to delimited elements are two of the benefits of using & handling Shadow DOM in Selenium 4.
Style Encapsulation
All styles defined in Shadow DOM are scoped to the Shadow root. Even if the selector matches an element on the parent page, it does not apply to elements outside this range. Styles defined outside the shadow DOM also does not apply to elements in the shadow root.
For example, the text in the <p> outside of the Shadow Root will be blue because the style is outside of the created Shadow DOM. Text in <p>s that are children of the phantom root will initially be the default color. This is because styles defined outside the phantom root are not applied to elements in the phantom root. After 2 seconds, the set Timeout function callback inserts a <style> tag into the phantom root, so the text in the <p> of the phantom root turns green.
Read More: Laravel 9 Call Artisan Command From Controller Tutorial
The scope of styles injected into the phantom root is limited to children of the phantom root, so the text inside the <p> outside the phantom root remains blue.
Host Element Style
In some cases, you need to style the host element itself. Host elements are not part of the phantom root, so you can easily do this by creating styles anywhere on the parent page.
This works fine, but what if you have a shadow host that needs to set different styles depending on the contents of the shadow root? What if I have multiple ghost hosts that need to set styles based on their content?
Fortunately, there is a new: host selector that allows access to the phantom host in the phantom root.
Styling the shadow root element on the parent page
Encapsulating everything is good. How can I target a specific phantom root element in a style update? How can I reuse templates and shadow host elements in completely different applications? For example, you can pull code from a repository managed by another department in your organization or from a shared repository managed by an external entity.
Either way, you either lose control of the shadow root content, or the update process can take a long time and hamper development. Also, you probably don’t want to control the content. We recommend asking your subject matter experts to maintain specific modules and override default module styles if needed.
Read More: PHP How to Remove Numbers From String Tutorial
Fortunately, the writers of the W3C spec took these situations (and probably more) into account, so they created a selector that lets you apply styles to the phantom root element of the parent page.
Using DOM and update dialog model and use Shadow DOM
You’ll probably find that dialog components use common identifier values such as title and content. Maybe “this idiot is a left-conflicting pair with duplicate id values that should be unique in the DOM…” But so far that’s on purpose!
One of Shadow DOM’s strengths is its markup encapsulation. This means encapsulating identifier values, reducing the risk of identifier values competing with applications.
This code uses the modeled code described in the previous chapter, deferred until the dialog component markup and JavaScript are attached to the DOM.
FAQs
1. What are Shadow DOM and Light DOM?
In Shadow DOM, CSS styles defined in parent components do not apply to child components. In contrast, in the lightweight DOM, you can find and style DOM nodes by setting styles in the root document. The following styles for native shadow components are cascaded into the light DOM of the child component.
2. Is Shadow DOM faster than Virtual DOM?
in conclusion. Shadow DOM and Virtual DOM both play an important role in the development of progressive web frameworks. Both provide performance benefits, but the virtual DOM is used to effectively redesign the user interface, and the shadow DOM encapsulates the implementation of a custom web component.
3. How to inspect Shadow DOM?
The procedure for doing this is as follows.
- Open any Dart project in Chromium Embedded.
- Press F12 to open Developer Tools.
- Click the gear icon in the upper right corner.
- Enable the Show Shadow DOM option under the element category.
- Go to the Elements panel and you will see the DOM component with all the styles.
4. What does slotted mean in this context?
In web development, the term shadow DOM refers to a technology that allows developers to create separate, encapsulated parts of a web page. This can be useful for creating reusable components, or for hiding complex markup from the main page. Automating shadow DOM elements with Selenium is possible, but it requires some extra steps. First, you need to find the element’s shadow root – this is the top-level element of the shadow DOM tree.
Read More: Laravel 9 How To Get All Application Routes Tutorial
That’s it.
Author BIO
Rahul Sakthi is working at Devstringx Technologies for the last 03 years. He has 05 years of experience in manual & automation software testing. He is a technical expert, a passionate writer, and a seasoned IT professional. He enjoys connecting with people, keeping himself updated with the latest in the field of business, and technology.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more