localStorage is a web storage object which allows to save key/value pairs in the browser. Apart from localStorage also we have sessionStorage and cookie.
Inside this article we will discuss complete concept over Window localStorage property of Browser. This feature of browser helps an application to transmit data by key value pairs. Apart from localStorage we also have session storage, cookie.
Let’s get started.
What is localStorage in browser ?
The localStorage properties allow to save key/value pairs in a web browsers.
- By the help of localStorage object we can store data and share between different different tabs of the same browser.
- localStorage data has no expiration date. The data will not be deleted when the browser is closed and will be available when we reopen the browser.
- By the help of window object we can access localStorage or directly we can use it.
Syntax
window.localStorage
localStorage methods and properties
- setItem(key, value) – Save key/value pair into localStorage.
- getItem(key) – Access the value of given key.
- removeItem(key) – Remove a specific key and its value.
- clear() – It will remove everything from localStorage.
- key(index) – Access the key on a given index value.
- length – Total number of stored items into localStorage.
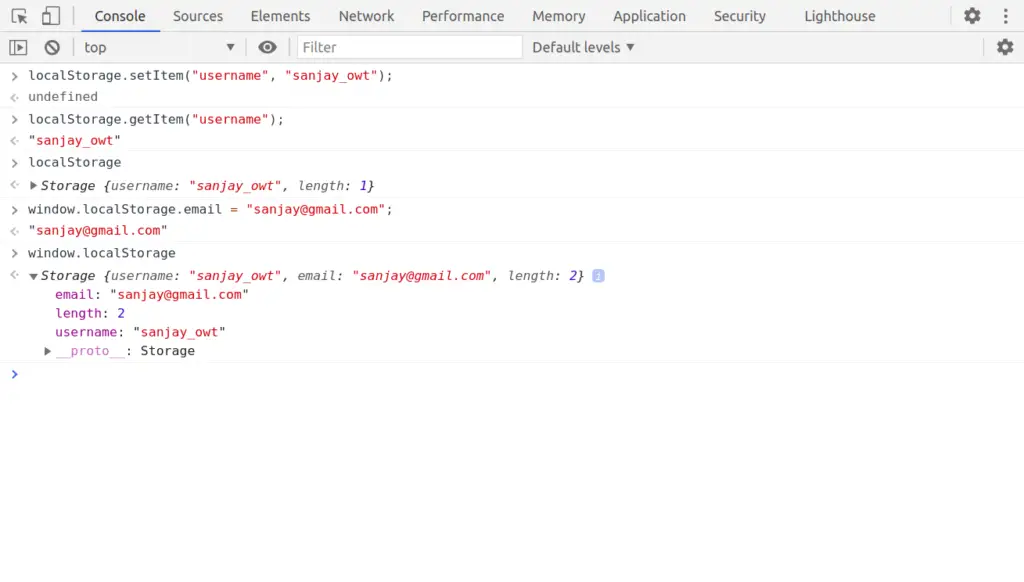
setItem(key, value)
This method will store data into localStorage.
Example
window.localStorage.setItem(“username”, “sanjay_owt”);
OR
localStorage.setItem(“username”, “sanjay_owt”);
getItem(key)
By the help of this method we can access the value of the given key. If key found value will be returned else we will get undefined value.
Example
window.localStorage.getItem(“username”);
OR
localStorage.getItem(“username”);
removeItem(key)
This method will remove the given key and it’s value from localStorage.
Example
window.localStorage.removeItem(“username”);
OR
localStorage.removeItem(“username”);
clear()
Removes all the key value pairs from localStorage.
Example
window.localStorage.clear();
OR
localStorage.clear();
key(index)
Suppose we have a such type of key value pairs in localStorage.
{ name: “Sanjay”, email: “test@test.com”, length: 2 }
Example
window.localStorage.key(0); // it returns “name”
window.localStorage.key(1); // it returns “email”
OR
localStorage.key(0);
localStorage.key(1);
length
Returns length or total count of localStorage key value pairs. This is an example of stored value { name: “Sanjay”, email: “test@test.com”, length: 2 }.
Example
window.localStorage.length; // it returns 2
OR
localStorage.length;
Using localStorage as like object
// set key
localStorage.myval = 2;
// get key
alert( localStorage.myval ); // 2
// remove key
delete localStorage.myval;


We hope this article helped you to learn about localStorage a web browser storage property in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more