WordPress shortcodes are square bracket strings ([ ]) that magically transform into something fascinating on the frontend. In this tutorial we will see how to use shortcode in widgets, page/post and inside any php files.
Case #1 – Use inside page/post
To use shortcodes in page/post simply we do,
[shortcode_name]Above shortcode works as per it’s callback function and executes.
Case #2 – Use inside any php file of wordpress
To use shortcodes in any php files of wordpress like header.php, footer.php, etc simply we do,
<?php echo do_shortcode('[shortcode_name]') ?>From above cases we can use shortcode and execute. But the same way if we use inside widgets we will not able to execute it.
Case #3 – Use inside widget text area [Enabling Shortcodes in Widgets]
To make working shortcodes inside widget, we need to add filter.
add_filter('widget_text', 'do_shortcode');This line of filter we can add inside functions.php file or we can add inside any activated plugin.
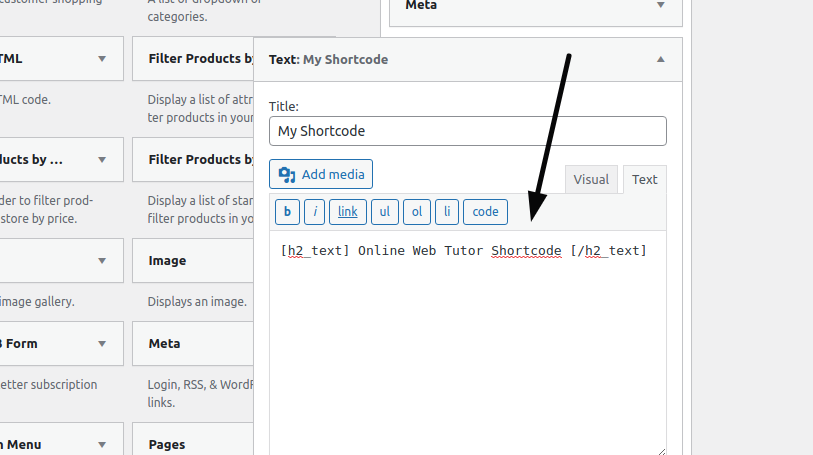
Now, we can add any shortcode into Text widget.
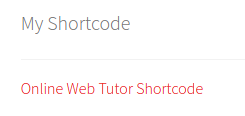
[h2_text] Online Web Tutor Shortcode [/h2_text] Above shortcode we have created in last tutorials.

Output

In the next tutorial we will see how to enable to use shortcodes into comment section.
Read more