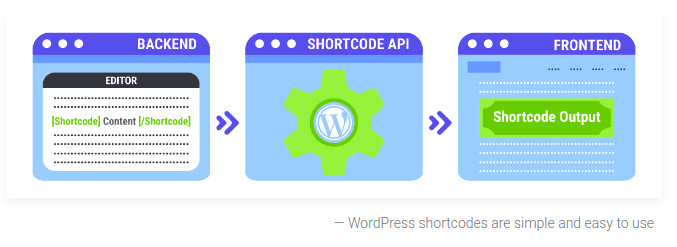
In a nutshell, Shortcode = Shortcut + Code.
Typically, shortcodes in wordpress use square brackets tags [] to define how they are used. Each shortcode performs a specific function in a site. It can be as simple as formatting the content or as complex as defining the entire website’s structure.
For example, we can use shortcodes to embed image sliders, forms, or pricing tables. We can even use them to create reusable page design templates.
In other words,
WordPress shortcodes are square bracket strings ([ ]) that magically transform into something fascinating on the frontend. They give users an easy way to create and change complicated content without worrying about complex HTML or embed codes.

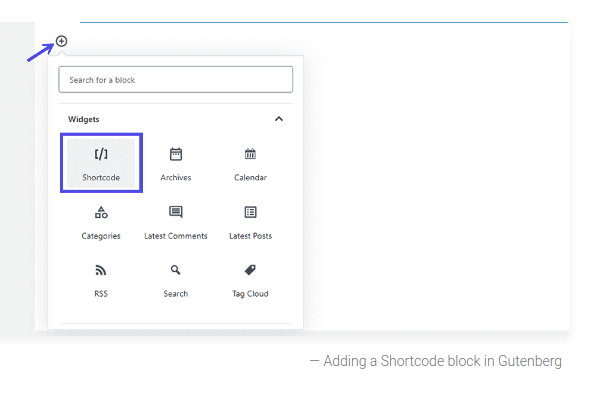
How To Use WordPress Shortcodes in Pages and Posts
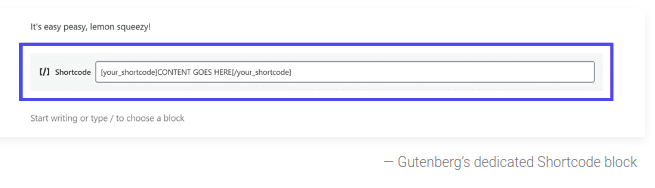
To use shortcodes, go to page/post editor section where you want to insert the shortcode. If you’re using the Gutenberg editor, you can add the shortcode tag in the standalone shortcodes block. We can find it in the Widgets section.


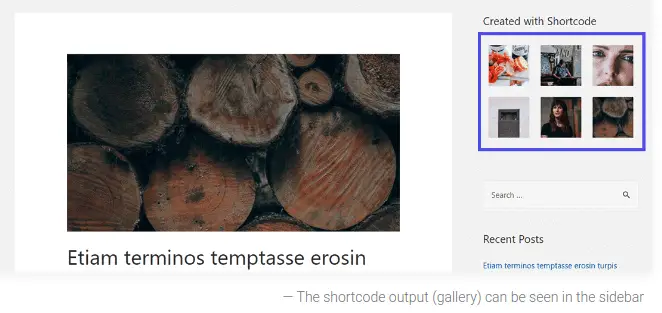
How To Use WordPress Shortcodes in Sidebar Widgets
We can use shortcodes in sidebar widget.
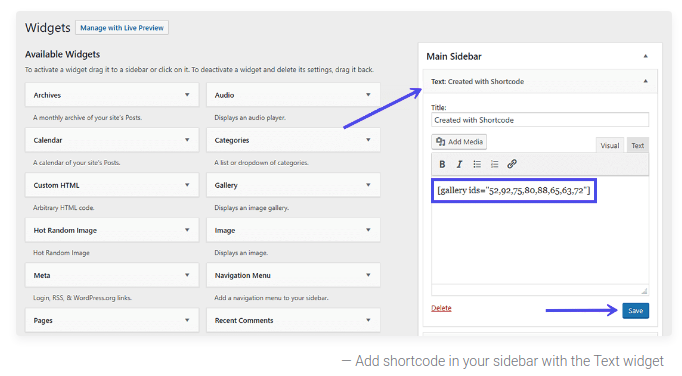
To use shortcode, go to Appearance » Widgets and add a Text widget to the section where we want to add the shortcut.

Paste the shortcode inside the Text widget and Save it. When you visit site to see the shortcode’s output in your sidebar.