Inside this article we will see the concept of adding dashboard widgets using plugin. Article contains classified information about add custom dashboard widgets in wordpress using plugin.
If you are looking for an article which adds a custom widget in your setup using a plugin then you are at the right place to learn. In this tutorial you will create a plugin which when activates creates a dashboard widget.
WordPress is a free and open-source content management system written in PHP and paired with a MySQL or MariaDB database.
Learn More –
- How to Change Shop Page Title in Woocommerce
- How to Download with Countdown Timer in WordPress
- How to Install WooCommerce Store in WordPress
- How to Install WordPress – Step by Step Tutorial
Let’s get started.
What is a Dashboard widget?
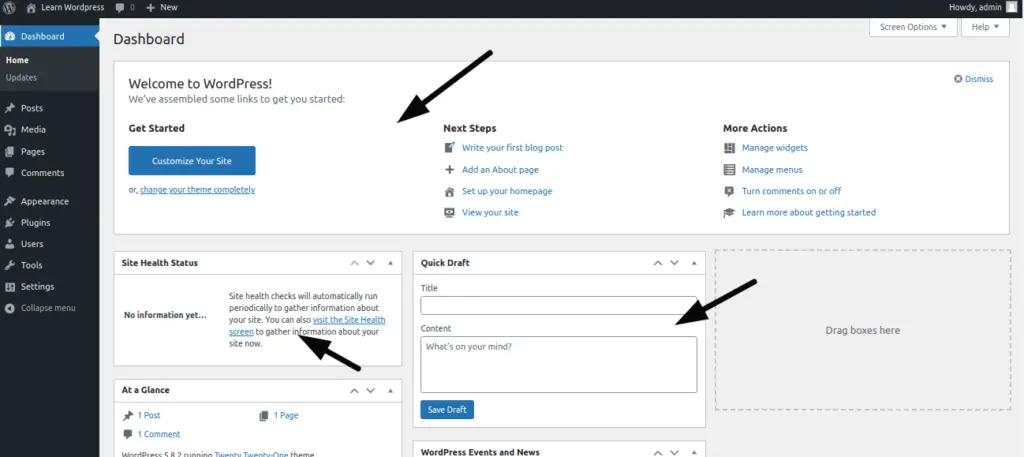
In wordpress, Dashboard widgets are the informational section which are available at your website admin dashboard.
In other words,
WordPress widget is a small block that performs a specific function. You can have widgets on the frontend as well on the backend admin of the website. The widgets which are available on the dashboard are known as WordPress dashboard widgets.

You can see we have several dashboard widgets available marked by arrows.
Let’s create a dashboard widget by creating a plugin.
Dashboard Widget – Using Custom Plugin
To create a dashboard widget we will use a action hook also a wordpress function wp_add_dashboard_widget().
Plugin Setup
Let’s create a folder dashboard-widget inside /wp-content/plugins folder.
Create a file with name wp-dashboard-widget.php.
Open wp-dashboard-widget.php and write this basic information of plugin into it.
/* Plugin Name: Custom Dashboard Widget Plugin URI: http://example.com/custom-dashboard-widget Description: This is sample plugin which when activates creates a custom dashboard widget. Author: Online Web Tutor Version: 1.0 Author URI: https://onlinewebtutorblog.com/ */
Next,
We need to use action hook for dashboard widget setup.
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
Need to create my_custom_dashboard_widgets().
function my_custom_dashboard_widgets()
{
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'OWT Custom Widget', 'owt_custom_dashboard_widget');
}
To add widget function which is for dashboard setup wizard.
function owt_custom_dashboard_widget()
{
echo '<p>Welcome to Online Web tutor Custom Widget! Need help? Contact the developer <a href="mailto:onlinewebtutorhub@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://onlinewebtutorblog.com/" target="_blank">Online Web Tutor</a></p>';
}
Complete Code – Custom Plugin For Dashboard Widget
Open wp-dashboard-widget.php file and write this complete code into it.
<?php
/*
Plugin Name: Custom Dashboard Widget
Plugin URI: http://example.com/custom-dashboard-widget
Description: This is sample plugin which when activates creates a custom dashboard widget.
Author: Online Web Tutor
Version: 1.0
Author URI: https://onlinewebtutorblog.com/
*/
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets()
{
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'OWT Custom Widget', 'owt_custom_dashboard_widget');
}
function owt_custom_dashboard_widget()
{
echo '<p>Welcome to Online Web tutor Custom Widget! Need help? Contact the developer <a href="mailto:onlinewebtutorhub@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://onlinewebtutorblog.com/" target="_blank">Online Web Tutor</a></p>';
}
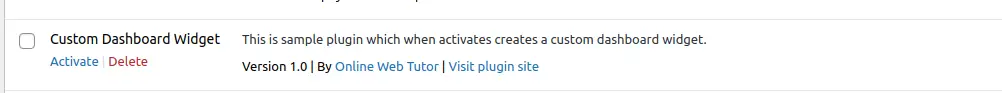
Inside your wordpress plugins, you will see this custom plugin as

Click on Activate.
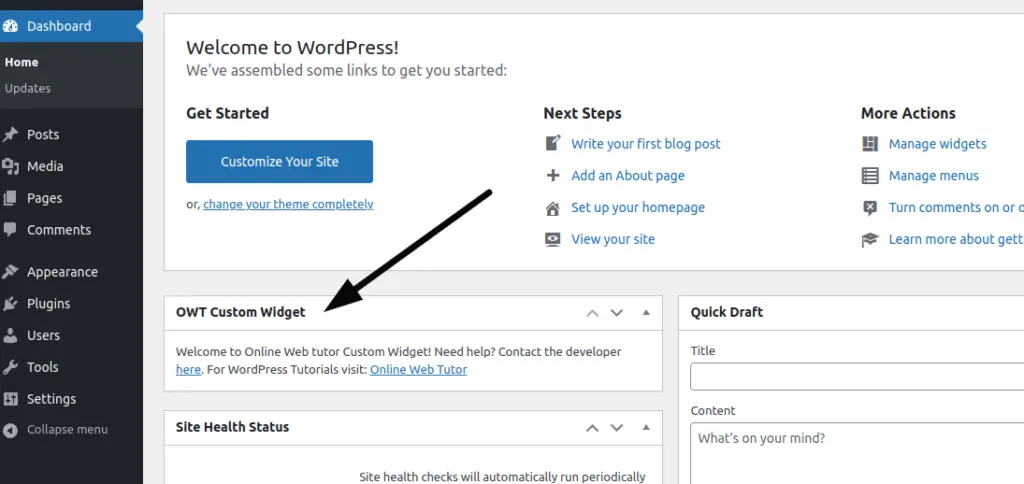
It will add a custom dashboard widget once activated.

We hope this article helped you to Add Custom Dashboard Widgets in WordPress Using Plugin Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.