While doing any operation in any application we want some confirmation alerts like for success, warning, error. Why we need these ? It’s because it gives a more readable power to end users to understand what’s happening.
Inside this article we will implement or add bootstrap growl jquery notification plugin to laravel 8 application. This is not laravel 8 application specific. You can use in any application of PHP.
This article will cover about using Bootstrap growl jquery plugin for message notifications to end user.
Step by step we will see their needed plugin files and implementation. Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Required Plugin Files
Bootstrap Growl jQuery plugin file
# URL https://cdnjs.cloudflare.com/ajax/libs/bootstrap-growl/1.0.0/jquery.bootstrap-growl.min.js # Tag <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-growl/1.0.0/jquery.bootstrap-growl.min.js"></script>
Bootstrap CSS File
# URL https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css # Tag <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
We need a plugin JS file and a CSS file (It’s same as bootstrap css what we need) for its layout styling. After adding these plugin files, we are allowed to use it’s method like –
$.bootstrapGrowl("<Message Here>", {})
Implementing Bootstrap Growl jQuery Plugin
Let’s create a simple application where we will see the step by step implementation of bootstrap growl jQuery plugin files.
Create Route
Routes can be configured into web.php which is at /routes folder.
//... other routes
Route::get("growl-notification", [MessageNotificationController::class, "showGrowlMessages"]);
Create Controller
$ php artisan make:controller MessageNotificationController
Open MessageNotificationController.php from /app/Http/Controllers
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class MessageNotificationController extends Controller
{
public function showGrowlMessages(){
// Flash messages settings
session()->flash("success", "This is success message");
session()->flash("warning", "This is warning message");
session()->flash("info", "This is information message");
session()->flash("error", "This is error message");
return view("growl-notification");
}
}Create Blade Template File
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-growl/1.0.0/jquery.bootstrap-growl.min.js"></script>
<script>
$(function(){
@if(Session::has('success'))
$.bootstrapGrowl('{{ Session::get("success") }}',{
type: 'success',
delay: 4000,
});
@endif
@if(Session::has('error'))
$.bootstrapGrowl('{{ Session::get("error") }}',{
type: 'danger',
delay: 4000,
});
@endif
@if(Session::has('info'))
$.bootstrapGrowl('{{ Session::get("info") }}',{
type: 'info',
delay: 4000,
});
@endif
@if(Session::has('warning'))
$.bootstrapGrowl('{{ Session::get("warning") }}',{
type: 'warning',
delay: 4000,
});
@endif
});
</script>Right now we are displaying these notification messages without any operations like insert, update or anything but you can use it for your application notifications.
Application Testing
Run this command into project terminal to start development server,
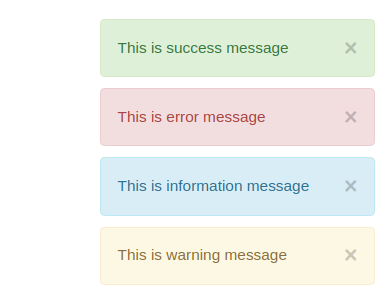
php artisan serveOpen up the URL – http://127.0.0.1:8000/growl-notification

Plugin Error If not Linked Properly
If suppose we missed the plugin files to attach or let’s say not linked properly, then at console tab we will get something.
$.bootstrapGrowl is not a function
We hope this article helped you to learn about i.e Bootstrap growl jQuery Notification Plugin to Laravel 8 Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.