Inside this article we will see How to change default port of PHP spark command. Spark is the newest feature of CodeIgniter 4. How to create custom command in CodeIgniter 4, click here.
Here, we will create a custom command which starts application development server at different port. By default application runs at 8080 port.
Learn More –
- CodeIgniter 4 PHP Spark Error Exception Fixed
- CodeIgniter 4 Redirection Complete Tutorial
- Codeigniter 4 Remove Public and Index.php From URL
- CodeIgniter 4 RESTful APIs with JWT Authentication
Let’s get started.
CodeIgniter 4 Installation
To create a CodeIgniter 4 setup run this given command into your shell or terminal. Please make sure composer should be installed.
composer create-project codeigniter4/appstarter codeigniter-4Assuming you have successfully installed application into your local system.
Environment (.env) Setup
When we install CodeIgniter 4, we will have env file at root. To use the environment variables means using variables at global scope we need to do env to .env
Either we can do via renaming file as simple as that. Also we can do by terminal command.
Open project in terminal
cp env .envAbove command will create a copy of env file to .env file. Now we are ready to use environment variables.
Enable Development Mode
CodeIgniter starts up in production mode by default. You need to make it in development mode to see any error if you are working with application.
Open .env file from root.
# CI_ENVIRONMENT = production
// Do it to
CI_ENVIRONMENT = developmentNow application is in development mode.
Running Application
Open project into terminal and type the command –
$ php spark serveIt will start development server at 8080 port, like http://localhost:8080
Now, let’s see what are the options available to use this serve command.
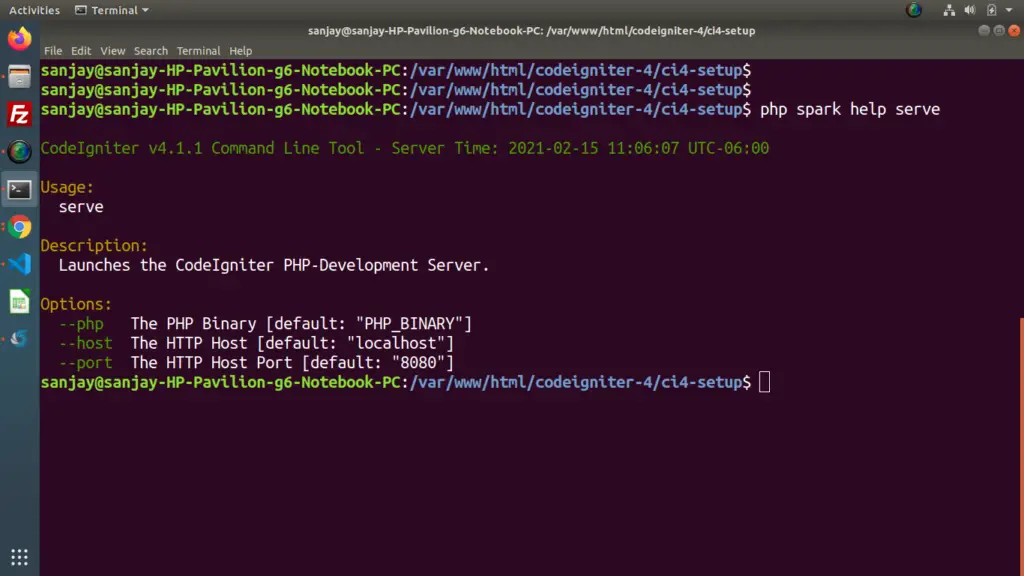
Help Manual – serve
$ php spark help serve
Inside this, we have options as –port which is for setting port to run application. We will use it to change default port.
$ php spark serve --port 8085Application will start http://localhost:8085 port. This is the way to change the default port of php spark serve to run application.
Create Custom Command – Start Development Server
Open project into terminal and run this command.
$ php spark make:command StartIt will create a command file Start.php at /app/Commands folder.
Open Start.php
<?php
namespace App\Commands;
use CodeIgniter\CLI\BaseCommand;
use CodeIgniter\CLI\CLI;
class Start extends BaseCommand
{
/**
* The Command's Group
*
* @var string
*/
protected $group = 'App';
/**
* The Command's Name
*
* @var string
*/
protected $name = 'start';
/**
* The Command's Description
*
* @var string
*/
protected $description = 'Start Server on Port 8085';
/**
* The Command's Usage
*
* @var string
*/
protected $usage = 'command:name [arguments] [options]';
/**
* The Command's Arguments
*
* @var array
*/
protected $arguments = [];
/**
* The Command's Options
*
* @var array
*/
protected $options = [];
/**
* Actually execute a command.
*
* @param array $params
*/
public function run(array $params)
{
$_SERVER['argv'][2] = '--port';
$_SERVER['argv'][3] = '8085';
$_SERVER['argc'] = 4;
CLI::init();
$this->call('serve');
}
}
- $_SERVER[‘argv’][2] = ‘–port’; Setting port flag with command
- $_SERVER[‘argv’][3] = ‘8085’; Setting server port.
- $this->call(‘serve’); To start server
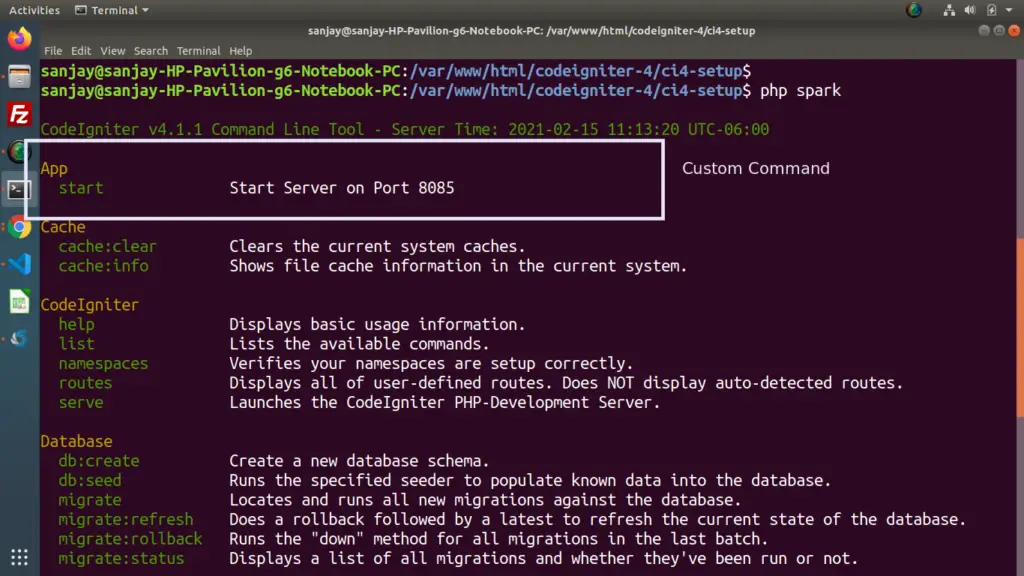
Back to terminal and type this command
$ php sparkIt will open the command information into php spark commands list.

Here, we can see we have a new section called App, which is registered custom command.
Test Custom Command – Start server
Open terminal and type this command –
$ php spark startWhen we hit this command, it will start a development server at 8085 port as like http://localhost:8085
For more detailed examples of Custom Spark Console command click here.
We hope this article helped you to learn about CodeIgniter 4 Command – Change PHP Spark Default PORT in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more