Inside this article we will see the concept i.e Codeigniter 4 Remove Public and Index.php From URL. Article contains the classified information about How to remove the public folder path from URL in CodeIgniter 4.
When we work with CodeIgniter 4 application, then by default it contains public & index.php into the URL.
URL having “public” & “index.php” is Ok when we are working at development server or at localhost. But while deploying application to production server means at Live, we need to must make user friendly and/or SEO friendly URLs.
Learn More –
- Export Data Into Excel Report In CodeIgniter 4 Tutorial
- ext-intl PHP Extension Error CodeIgniter 4 Installation
- Find Date Differences in CodeIgniter 4 Tutorial
- CodeIgniter 4 How To Work with Form Validation Library
Let’s get started.
CodeIgniter 4 Installation
To create a CodeIgniter 4 setup run this given command into your shell or terminal. Please make sure composer should be installed.
composer create-project codeigniter4/appstarter codeigniter-4Assuming you have successfully installed application into your local system.
Environment (.env) Setup
When we install CodeIgniter 4, we will have env file at root. To use the environment variables means using variables at global scope we need to do env to .env
Either we can do via renaming file as simple as that. Also we can do by terminal command.
Open project in terminal
cp env .envAbove command will create a copy of env file to .env file. Now we are ready to use environment variables.
Enable Development Mode
CodeIgniter starts up in production mode by default. You need to make it in development mode to see any error if you are working with application.
Open .env file from root.
# CI_ENVIRONMENT = production
// Do it to
CI_ENVIRONMENT = developmentNow application is in development mode.
Update Application Configuration
To remove /public/index.php from CodeIgniter 4 application URLs we need to do very simple few steps. We will see step by step inside this explained article.
A well structured URL is very efficient for users as well as for SEO point of view.
We will first see to remove /public and then we will discuss about index.php.
How to Remove “public” from URL ?
When we download CodeIgniter 4 setup, it contains public folder. That public folder actually appears into URL. If you want to test, rename to something else and check URL at browser. It will not work.
Step #1 – Move Files
Move index.php & .htaccess file from /public folder to application root.
Step #2 – Update index.php
Inside index.php file we have a path defined which points to app directory. We need to update path of that file, it’s because we have moved from public folder to root directory of application.
Initially, the path code inside index.php file –
$pathsPath = realpath(FCPATH . '../app/Config/Paths.php');We need to update path to –
$pathsPath = realpath(FCPATH . 'app/Config/Paths.php');Step #3
We are using CodeIgniter 4, so .htaccess file already included in the application. But if in case, this file is missing then you need to copy the following give code and paste into your .htaccess file which should be placed at root.
# Disable directory browsing
Options All -Indexes
# ----------------------------------------------------------------------
# Rewrite engine
# ----------------------------------------------------------------------
# Turning on the rewrite engine is necessary for the following rules and features.
# FollowSymLinks must be enabled for this to work.
<IfModule mod_rewrite.c>
Options +FollowSymlinks
RewriteEngine On
# If you installed CodeIgniter in a subfolder, you will need to
# change the following line to match the subfolder you need.
# http://httpd.apache.org/docs/current/mod/mod_rewrite.html#rewritebase
# RewriteBase /
# Redirect Trailing Slashes...
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)/$ /$1 [L,R=301]
# Rewrite "www.example.com -> example.com"
RewriteCond %{HTTPS} !=on
RewriteCond %{HTTP_HOST} ^www\.(.+)$ [NC]
RewriteRule ^ http://%1%{REQUEST_URI} [R=301,L]
# Checks to see if the user is attempting to access a valid file,
# such as an image or css document, if this isn't true it sends the
# request to the front controller, index.php
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php/$1 [L]
# Ensure Authorization header is passed along
RewriteCond %{HTTP:Authorization} .
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
</IfModule>
<IfModule !mod_rewrite.c>
# If we don't have mod_rewrite installed, all 404's
# can be sent to index.php, and everything works as normal.
ErrorDocument 404 index.php
</IfModule>
# Disable server signature start
ServerSignature Off
# Disable server signature end
Now, after doing all these things you will be able to access URLs without public keyword.
How to remove “index.php” from URL ?
To remove index.php from URL additionally we need some configuration from PHP settings as well.
Step #1 – Configuration Change
Open up the file /app/Config/App.php.
Search for this code –
public $indexPage = 'index.php';Change to –
public $indexPage = '';Step #2
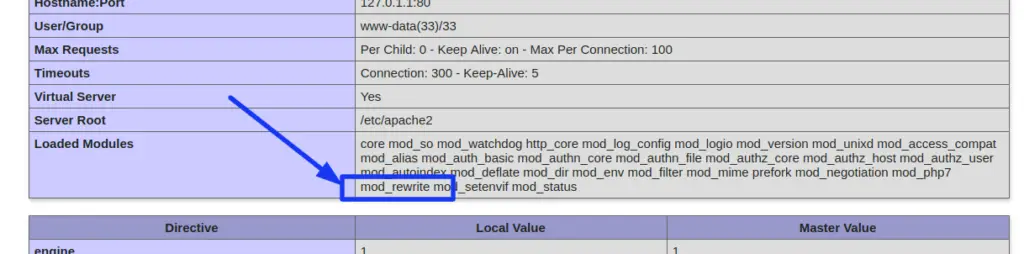
We need to enable mod_rewrite which is a PHP extension. We need to enable mod_rewrite PHP extension by using following command.
$ sudo a2enmod rewriteNext, we need to restart the server. Assuming we have Apache server, going to restart the server by following command.
$ sudo service apache2 restartTo check the extension enable or not. Following these steps –
- Create a simple .php file at localhost, let’s called it as info.php
- Open up the file and add the following code into it – <?php phpinfo(); ?>
- Back to browser and run that file. You should see the following if your extension successfully enabled.

Step #3
Open application URLs in browser without having public and index.php into the URL.
We hope this article helped you to learn i.e Codeigniter 4 Remove Public and Index.php From URL in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.

it is working in both cases with index.php and without index.php.wht shuld i do
I didn’t get your query. Please explain a bit.