The Froala WYSIWYG HTML editor stands as a feature-rich and customizable tool for creating and editing rich text content within web applications. Integrating Froala with CodeIgniter 4 allows developers to enhance content creation experiences by providing a user-friendly and powerful editing interface.
In this tutorial, we’ll see the comprehensive process of integrating the Froala WYSIWYG HTML editor into a CodeIgniter 4 application.
Froala Editor is one of the most powerful Javascript rich text editors in every single aspect. It is designed with performance in mind and will withstand the most rigorous tests.
Read More: How To Connect CodeIgniter 4 with Multiple Databases?
Let’s get started.
CodeIgniter 4 Installation
To create a CodeIgniter 4 setup run this given command into your shell or terminal. Please make sure composer should be installed.
composer create-project codeigniter4/appstarter codeigniter-4Assuming you have successfully installed application into your local system.
Environment (.env) Setup
When we install CodeIgniter 4, we will have env file at root. To use the environment variables means using variables at global scope we need to do env to .env
Either we can do via renaming file as simple as that. Also we can do by terminal command.
Open project in terminal
cp env .envAbove command will create a copy of env file to .env file. Now we are ready to use environment variables.
Enable Development Mode
CodeIgniter starts up in production mode by default. You need to make it in development mode to see any error if you are working with application.
Open .env file from root.
# CI_ENVIRONMENT = production
// Do it to
CI_ENVIRONMENT = developmentNow application is in development mode.
Create Controller
Open project into terminal and run this command to create controller file.
php spark make:controller EditorControllerIt will create a file EditorController.php inside /app/Controllers folder.
Open this controller file and write this code into it.
<?php
namespace App\Controllers;
use App\Controllers\BaseController;
class EditorController extends BaseController
{
public function index()
{
return view("editor");
}
public function formData()
{
if ($this->request->getMethod() == "post") {
echo "<pre>";
print_r($this->request->getVar());
}
}
}
Next,
Read More: CodeIgniter 4 Export MySQL Table Data into CSV File Tutorial
Create View Template
We will use Froala plugin files (CSS, JS) to add Froala WYSIWYG HTML Editor into page template.
Create a file editor.php inside /app/Views folder. Open view file and write this code into it.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>How To Use Froala WYSIWYG HTML Editor in CodeIgniter 4</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/froala-editor/4.0.13/css/froala_editor.pkgd.min.css">
</head>
<body>
<div class="container">
<h4>How To Use Froala WYSIWYG HTML Editor in CodeIgniter 4</h4>
<div class="panel panel-primary">
<div class="panel-heading">How To Use Froala WYSIWYG HTML Editor in CodeIgniter 4</div>
<div class="panel-body">
<form action="<?php echo site_url('submit-form') ?>" method="POST">
<div class="mt-3">
<label>Title:</label>
<input type="text" name="title" class="form-control" placeholder="Title">
</div>
<br />
<div class="mt-3">
<label>Description:</label>
<textarea id="description" name="description" class="form-control" rows="3" placeholder="description" required></textarea>
</div>
<br />
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/froala-editor/4.0.13/js/froala_editor.pkgd.min.js"></script>
<script>
$(document).ready(function() {
var editor = new FroalaEditor('#description');
});
</script>
</html>Add Route
Open Routes.php from /app/Config folder. Add these routes into it.
//...
$routes->get("editor", "EditorController::index");
$routes->post("submit-form", "EditorController::formData");
//...
Application Testing
Open project terminal and start development server via command:
php spark serveRead More: CodeIgniter 4 Send Email with Multiple Attachments
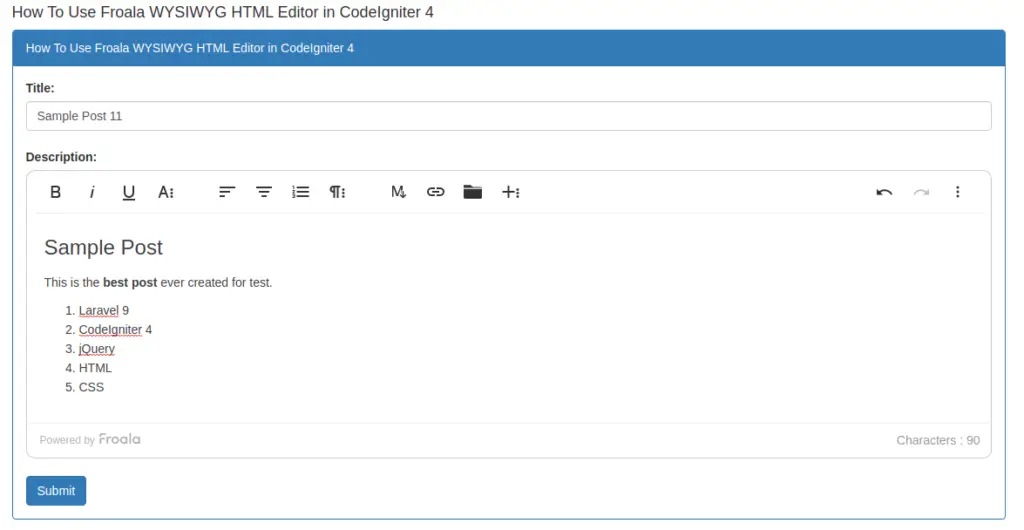
URL: http://localhost:8080/editor

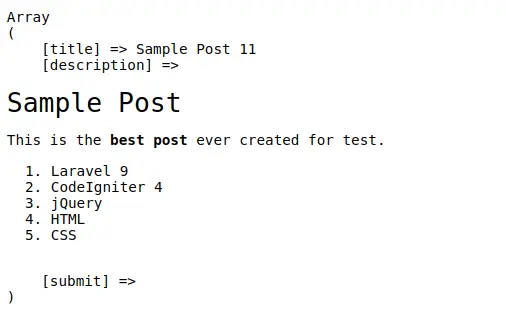
When you submit data with this, you will get all data of Froala editor into the name attribute of input element where you bound –

That’s it.
We hope this article helped you to learn about CodeIgniter 4 How To Use Froala WYSIWYG HTML Editor Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more