In this helpful article, “Convert Image To The Base64 String Using Javascript” you will learn how to convert images into Base64 strings step by step while also being able to preview the outcome. The relevance of Base64 encoding and is with preview are discussed in this article.
We’ll look at how to use jquery to convert an image to a base64 string. Base64 encoding strategies are often utilised when it is necessary to encode binary data that must be stored and transferred across ASCII-compatible media. This is done to ensure that the data remains unchanged throughout transit.
Read More: How To Get Multiple Checkbox Value In jQuery Tutorial
Format of Base64 encoded string value
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAABVYAAAMACAYAA.....Base64 is a family of binary-to-text encoding techniques that encode binary data (particularly, a sequence of 8-bit bytes) into 24-bit sequences that can be represented by four 6-bit Base64 digits.
Let’s get started.
Convert Image To Base64 String with Preview
Create a file named as index.html. Open this file and write this following code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<title>How To Convert Image To The Base64 String Using Javascript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Image To The Base64 String Using Javascript - Online Web Tutor</h3>
<form action="javascript:void(0)">
<div class="mb-3 mt-3">
<label for="file_input">Upload File:</label>
<input type="file" class="form-control" id="file_input" name="file_input">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<p id="b64"></p>
<img id="img" height="150">
</div>
<script>
function readFile() {
if (!this.files || !this.files[0]) return;
const FR = new FileReader();
FR.addEventListener("load", function(evt) {
document.querySelector("#img").src = evt.target.result;
document.querySelector("#b64").textContent = evt.target.result;
});
FR.readAsDataURL(this.files[0]);
}
document.querySelector("#file_input").addEventListener("change", readFile);
</script>
</body>
</html>Read More: ChatGpt Api: A Comprehensive Guide
Key Concept
Here, is the code which converts image to base64.
function readFile() {
if (!this.files || !this.files[0]) return;
const FR = new FileReader();
FR.addEventListener("load", function(evt) {
document.querySelector("#img").src = evt.target.result;
document.querySelector("#b64").textContent = evt.target.result;
});
FR.readAsDataURL(this.files[0]);
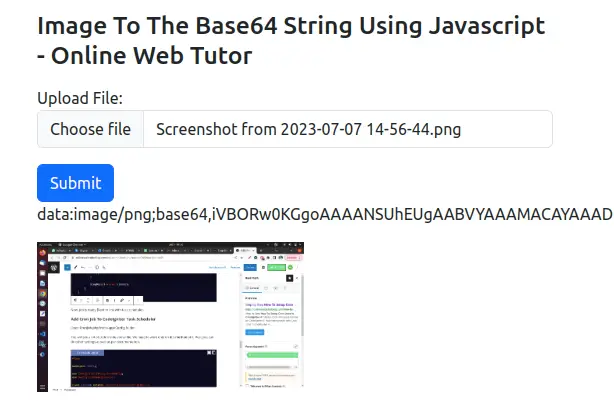
}Output

We hope this article helped you to learn about Convert Image To The Base64 String Using Javascript Tutorial in a very detailed way.
Read More: Jasper AI Login: Revolutionizing Artificial Intelligence
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more