Inside this article, we will see the concept of Google Bar Chart Integration in Laravel 8. This article will be step by step graph integration.
Bar chart represents the information in very graphical view which provides the complete idea about data. We will use Google charts to add Bar chart into Laravel 8 application.
Learn More –
- Bar Chart Integration with Laravel 8 Tutorial Example
- Pie Chart Integration with Laravel 8 Tutorial Example
- Line Graph Integration with Laravel 8 Tutorial Example
Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Create Model & Migration
Open project into terminal and run this command to create model & migration file.
$ php artisan make:model Order -m
It will create two files –
- Model – Order.php at /app/Models folder
- Migration file – 2021_07_25_123805_create_orders_table.php at /database/migrations folder.
Open Migration file and write this complete code into it.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateOrdersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('orders', function (Blueprint $table) {
$table->id();
$table->string("product_name")->nullable();
$table->string("product_id")->nullable();
$table->string("price")->nullable();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('orders');
}
}
Open model file Order.php and write this complete code into it.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Order extends Model
{
use HasFactory;
}
Run Migration
Next, we need to create tables inside database.
$ php artisan migrate
This command will create tables inside database.
Dummy Data for Application
Here, you need to copy the given mysql query and run into sql tab of phpmyadmin.
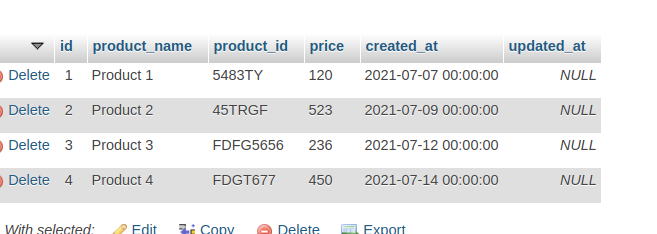
-- -- Dumping data for table `orders` -- INSERT INTO `orders` (`id`, `product_name`, `product_id`, `price`, `created_at`, `updated_at`) VALUES (1, 'Product 1', '5483TY', '120', '2021-07-06 18:30:00', NULL), (2, 'Product 2', '45TRGF', '523', '2021-07-08 18:30:00', NULL), (3, 'Product 3', 'FDFG5656', '236', '2021-07-11 18:30:00', NULL), (4, 'Product 4', 'FDGT677', '450', '2021-07-13 18:30:00', NULL);
You will see something like this after this test data insertion.

Create Controller
Next, we need to create a controller file.
$ php artisan make:controller OrderController
It will create a file OrderController.php at /app/Http/Controllers folder.
Open OrderController.php and write this complete code into it.
<?php
namespace App\Http\Controllers;
use App\Models\Order;
use Illuminate\Http\Request;
class OrderController extends Controller
{
public function index()
{
$orders = Order::all();
return view('google-bar-chart',['orders' => $orders]);
}
}
Create Blade Layout File
Go to /resources/views folder and create a file with name google-bar-chart.blade.php
Open google-bar-chart.blade.php and write this complete code into it.
<!doctype html>
<html lang="en">
<head>
<title>Google Bar Chart Integration in Laravel 8 Tutorial</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
</head>
<body>
<h2 style="text-align: center;">Google Bar Chart Integration in Laravel 8 Tutorial</h2>
<div class="container-fluid p-5">
<div id="barchart_material" style="width: 100%; height: 500px;"></div>
</div>
<script type="text/javascript">
google.charts.load('current', {'packages':['bar']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Order Id', 'Price', 'Product Name'],
@php
foreach($orders as $order) {
echo "['".$order->id."', '".$order->price."', '".$order->product_name."'],";
}
@endphp
]);
var options = {
chart: {
title: 'Bar Graph | Price',
subtitle: 'Price, and Product Name: @php echo $orders[0]->created_at @endphp',
},
bars: 'vertical'
};
var chart = new google.charts.Bar(document.getElementById('barchart_material'));
chart.draw(data, google.charts.Bar.convertOptions(options));
}
</script>
</body>
</html>Create Route
Open web.php from /routes folder and add this route into it.
# Add this to header
use App\Http\Controllers\OrderController;
//...
Route::get('google-bar-chart', [OrderController::class, 'index']);
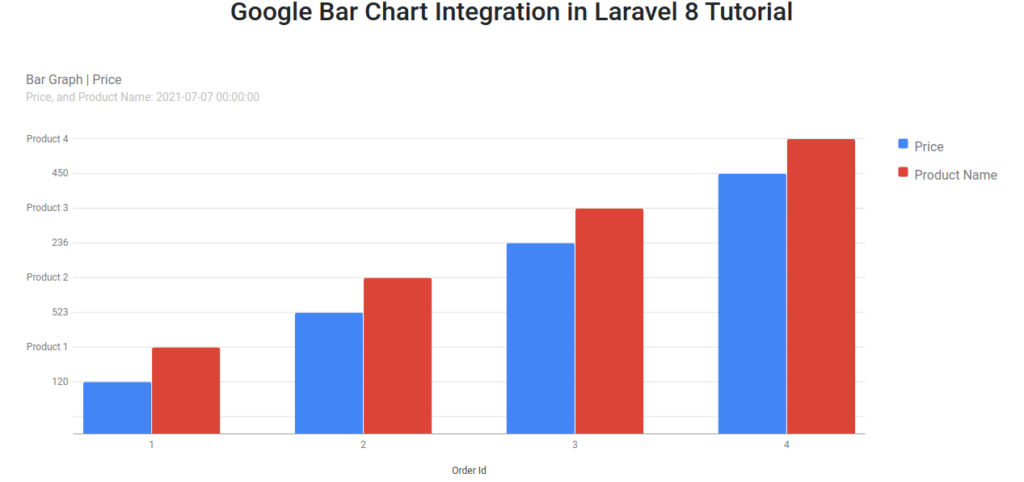
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/google-bar-chart

We hope this article helped you to learn Google Bar Chart Integration in Laravel 8 Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.