Inside this article, we will see the concept of Google Line Chart Integration in Laravel 8. This article will be step by step graph integration.
Line chart represents the information in very graphical view which provides the complete idea about data. We will use Google charts to add Line chart into Laravel 8 application.
Learn More –
- Bar Chart Integration with Laravel 8 Tutorial Example
- Pie Chart Integration with Laravel 8 Tutorial Example
- Line Graph Integration with Laravel 8 Tutorial Example
Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Create Model & Migration
Open project into terminal and run this command to create model & migration file.
$ php artisan make:model Visitor -m
It will create two files –
- Model – Visitor.php at /app/Models folder
- Migration file – 2021_07_25_123805_create_visitors_table.php at /database/migrations folder.
Open Migration file and write this complete code into it.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateVisitorsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('visitors', function (Blueprint $table) {
$table->id();
$table->integer('click');
$table->integer('viewer');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('visitors');
}
}
Open model file Visitor.php and write this complete code into it.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Visitor extends Model
{
use HasFactory;
}
Run Migration
Next, we need to create tables inside database.
$ php artisan migrate
This command will create tables inside database.
Dummy Data for Application
Here, you need to copy the given mysql query and run into sql tab of phpmyadmin.
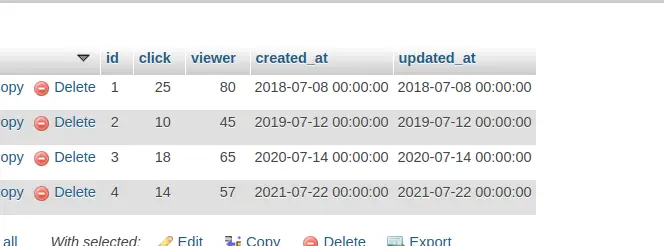
-- -- Dumping data for table `visitors` -- INSERT INTO `visitors` (`id`, `click`, `viewer`, `created_at`, `updated_at`) VALUES (1, 25, 80, '2018-07-07 18:30:00', '2018-07-07 18:30:00'), (2, 10, 45, '2019-07-11 18:30:00', '2019-07-11 18:30:00'), (3, 18, 65, '2020-07-13 18:30:00', '2020-07-13 18:30:00'), (4, 14, 57, '2021-07-21 18:30:00', '2021-07-21 18:30:00');
You will see something like this after this test data insertion.

Create Controller
Next, we need to create a controller file.
$ php artisan make:controller SampleController
It will create a file SampleController.php at /app/Http/Controllers folder.
Open SampleController.php and write this complete code into it.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use DB;
use App\Models\Visitor;
class SampleController extends Controller
{
public function googleLineChart()
{
$visitor = Visitor::select(
DB::raw("year(created_at) as year"),
DB::raw("SUM(click) as total_click"),
DB::raw("SUM(viewer) as total_viewer")
)
->orderBy(DB::raw("YEAR(created_at)"))
->groupBy(DB::raw("YEAR(created_at)"))
->get();
$result[] = ['Year', 'Click', 'Viewer'];
foreach ($visitor as $key => $value) {
$result[++$key] = ["$value->year", (int)$value->total_click, (int)$value->total_viewer];
}
return view('google-line-graph')
->with('visitor', json_encode($result));
}
}
Create Blade Layout File
Go to /resources/views folder and create a file with name google-line-graph.blade.php
Open google-line-graph.blade.php and write this complete code into it.
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
var visitor = <?php echo $visitor; ?>;
console.log(visitor);
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable(visitor);
var options = {
title: 'Site Visitor Line Chart',
curveType: 'function',
legend: { position: 'bottom' }
};
var chart = new google.visualization.LineChart(document.getElementById('linechart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="linechart" style="width: 900px; height: 500px"></div>
</body>
</html>Create Route
Open web.php from /routes folder and add this route into it.
# Add this to header
use App\Http\Controllers\SampleController;
//...
Route::get('google-line-chart', [SampleController::class, 'googleLineChart']);
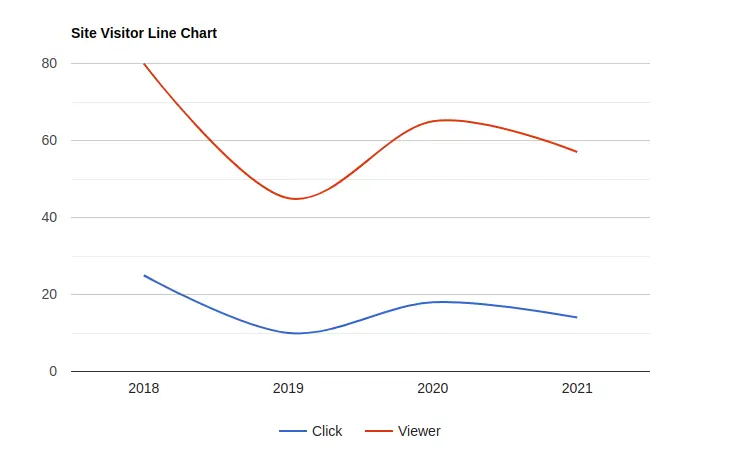
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/google-line-chart

We hope this article helped you to Google Line Chart Integration in Laravel 8 Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.