Inside this article we will see step by step guide to convert a PDF file into an image file in Laravel 8. Tutorial is well explained using an example to understand.
While working with this article also you need to know some PHP extension or modules. To work with images in PHP few extension must be enabled in your system. You will get the complete idea of Laravel 8 Covert PDF Document to Image File.
Learn More –
- How Can Generate PDF in Laravel 8 Using DomPDF
- How To Add Image Into PDF Laravel 8 Tutorial?
- How To Add WaterMark Text On Images Laravel 8
- File or Image Upload Using Livewire Laravel 8 Tutorial
Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Install imagick extension
To work with Images and their manipulations tasks in PHP, a extension must be either installed or enabled in system i.e php-imagick
Let’s install in system (in not installed).
Open terminal and run these commands –
#Install
$ sudo apt install php-imagick
#Check list of php-magick
$ sudo apt list php-magick -a
#Restart apache2 server
$ sudo systemctl restart apache2
Successfully, now you have installed extension into system.
Next, to verify follow these –
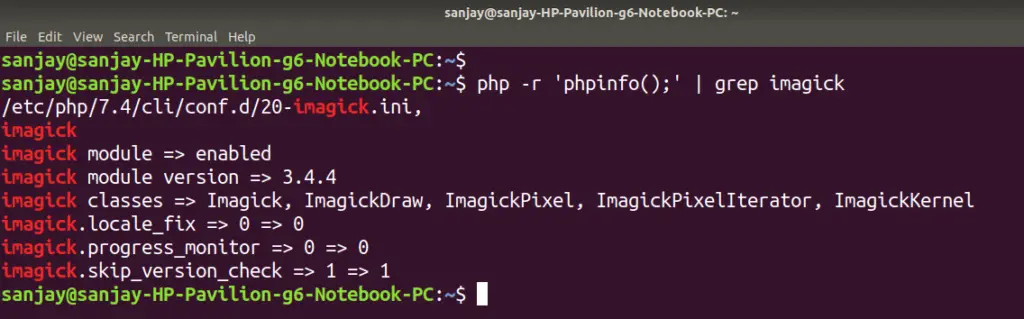
#Check imagick installed
$ php -r 'phpinfo();' | grep imagick
You will get something like in your terminal –

This is the first way to check installation in system. In alternative way or the best way to create a file info.php in your localhost directory.
Open info.php and write this code –
<?php phpinfo();
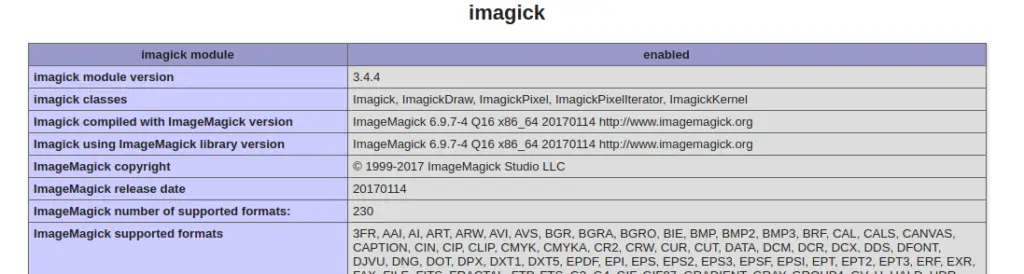
Open browser and run it –
http://localhost/info.php
You will see the list of all settings of PHP. Inside that if you scroll, then you will see like this –

Allow Permission to policy.xml of ImageMagick-6
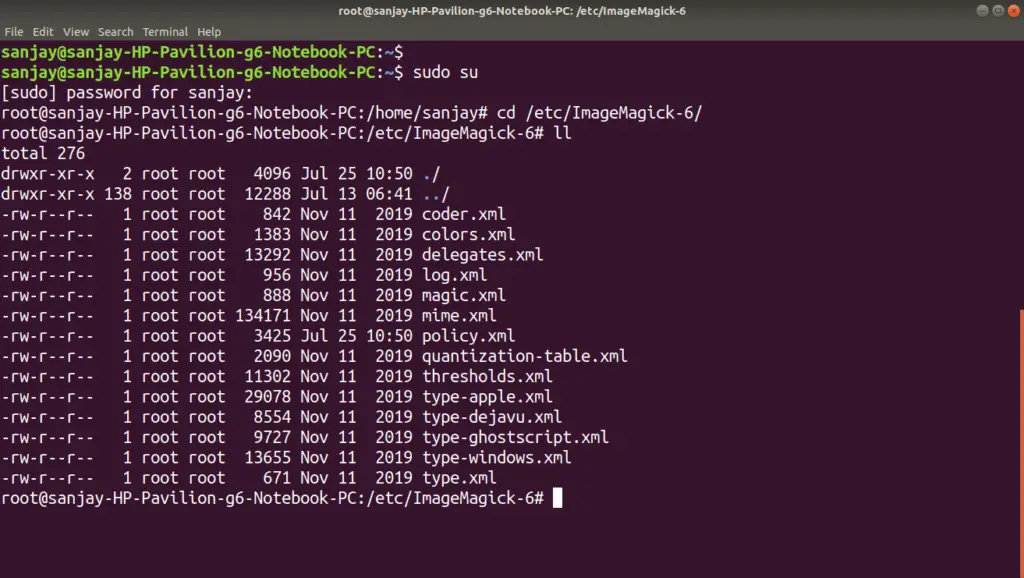
Open terminal and type these commands –
$ cd /etc $ cd /ImageMagick-6 OR $ cd /etc/ImageMagick-6
Next, to list files from /etc/ImageMagick-6/ type ls (list files)
$ ls

Now, you will see a file i.e policy.xml. Need to pattern PDF for read and write from here.
Open policy.xml and search for PDF
Initial Line –
<policy domain="coder" rights="none" pattern="PDF" />
Update it to like –
<policy domain="coder" rights="read|write" pattern="PDF" />
Create a Controller
Open laravel project into terminal and run this artisan command –
$ php artisan make:controller SampleController
It will create SampleController.php inside /app/Http/Controllers folder.
Put a sample pdf file into /public directory for testing. For this article we took a onlinewebtutorblog.pdf file inside /public folder.
Open SampleController.php and write this code into it.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Imagick;
class SampleController extends Controller
{
public function index()
{
$imagick = new Imagick();
$imagick->readImage(public_path('onlinewebtutorblog.pdf'));
$saveImagePath = public_path('my-image.jpg');
$imagick->writeImages($saveImagePath, true);
return response()->file($saveImagePath);
}
}
PDF file location –
- public_path(‘onlinewebtutorblog.pdf’) – /public/onlinewebtutorblog.pdf
Converted Image file location
- public_path(‘my-image.jpg’) – /public/my-image.jpg
Add Route
Open web.php from /routes folder and add this route into it.
//...
use App\Http\Controllers\SampleController;
Route::get('convert-pdf-to-image', [SampleController::class, 'index']);
//...
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL – http://127.0.0.1:8000/convert-pdf-to-image
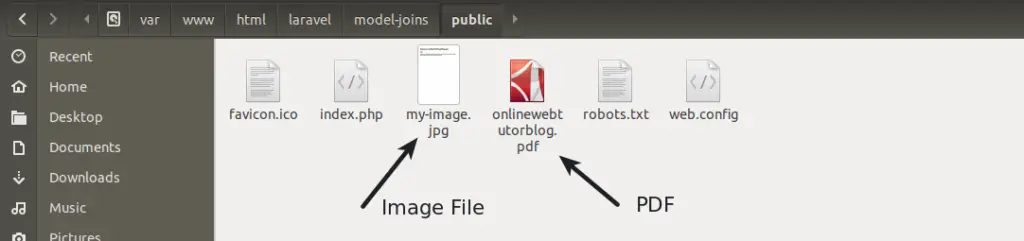
When you run this, you will see inside your /public folder as –

We hope this article helped you to learn Laravel 8 Convert PDF Document to Image File in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.