Inside this article we will see the concept i.e How To add style css to javascript console message. Article contains classified information about the concept of adding css to console text message.
Adding style CSS to console text message is a very interesting topic to learn and implement into programming.
You can add all CSS available properties to your javascript console text message. Here, we will see to add background, color, padding, etc to text message.
Learn More –
- How To Add Video Background In Website Using HTML And CSS
- Disable Text Selection on Web page Using jQuery And CSS
- How To Disable Browser Back Button Using jQuery Tutorial
- How To Disable f5 Refresh Button Using jQuery Tutorial
Let’s get started.
Application Programming
For this console programming either you can create any file or direct you can do inside your console.
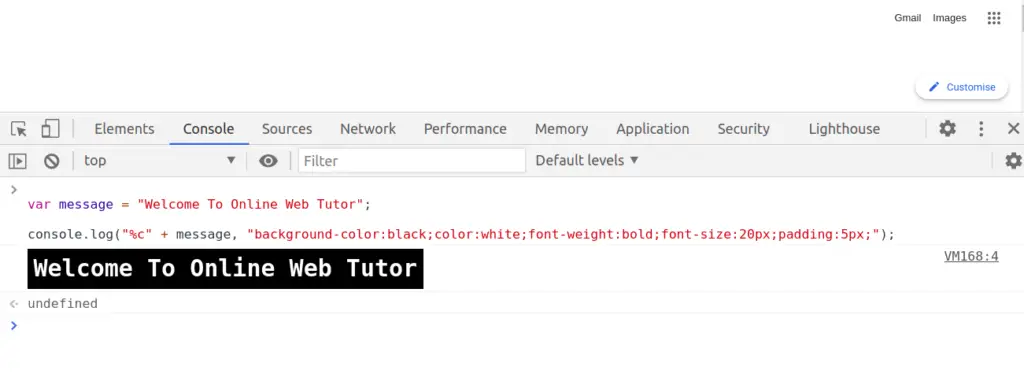
var message = "Welcome To Online Web Tutor";
console.log("%c" + message, "background-color:black;color:white;font-weight:bold;font-size:20px;padding:5px;");
Here, you can see these –
- message is a variable which contains a string text message.
- %c is a placeholder which tells console.log that it has a second parameter value as well in format of CSS.
- CSS Code: background-color:black;color:white;font-weight:bold;font-size:20px;padding:5px;
Output

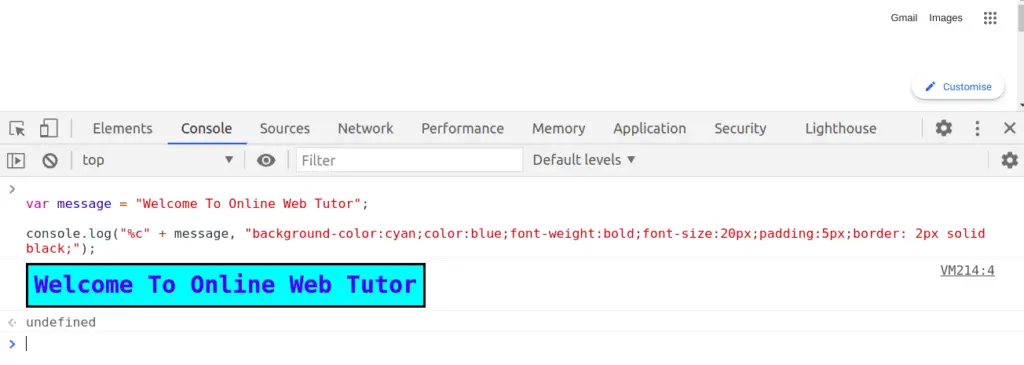
Add Border with message Using Style
var message = "Welcome To Online Web Tutor";
console.log("%c" + message, "background-color:cyan;color:blue;font-weight:bold;font-size:20px;padding:5px;border: 2px solid black;");
CSS Code
background-color:cyan;color:blue;font-weight:bold;font-size:20px;padding:5px;border: 2px solid black;
We hope this article helped you to learn How To Add Style CSS To Javascript Console Message Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more