Inside this article you will see a tricky concept to change shop page title text in woocommerce. This will be very interesting to see the logical and short code to do it very easily.
WooCommerce is an open-source e-commerce plugin for WordPress. It is designed for small to large-sized online merchants using WordPress.
If you are looking for an article which will give you a concept to change or update Shop page Text in woocommerce, you are at the right place to learn. This article contains classified information about to change textual or label value.
Learn More –
- How to Change Return to Shop Link in Woocommerce
- How to Change Return to Shop Text in Woocommerce
- How to Download with Countdown Timer in WordPress
- How To Print The Executed SQL Query in WordPress
Let’s get started.
WooCommerce – Change Shop Page Title
After completing the WooCommerce setup one of the most common things that you will want to change or update is the ‘Shop’ page title value.
Finding a quick solution for this problem can be difficult for WooCommerce beginners but after reading this article content you will realize that this is a very simple issue that you can solve without the need of a WooCommerce developer.

WooCommerce comes with a filter that allows users to quickly change the Shop page title. Also there are 2 ways to change the text.
You need to add this filter and it’s associated function at the end of functions.php file.
Method #1
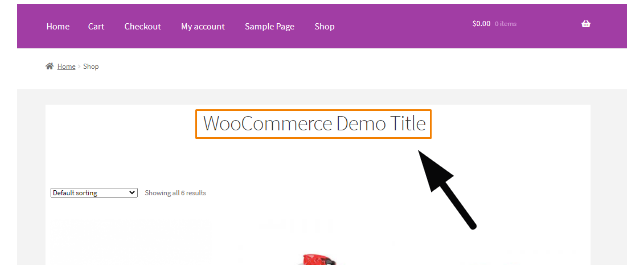
This filter is woocommerce specific. When you run this it will change Shop text to WooCommerce Demo Title.
Filter
add_filter('woocommerce_page_title', 'onlinewebtutor_change_shop_page_title');
Function
function onlinewebtutor_change_shop_page_title( $page_title ){
if( $page_title == 'Shop' ) {
return "WooCommerce Demo Title";
}
}

Method #2
This filter is wordpress specific. It is very useful in case you want to change existing labels of your website in bulk. Only you need to add a case inside switch with existing label value and it’s updated value.
Filter
add_filter( 'gettext', 'onlinewebtutor_woocommerce_shop_page_text', 20, 3 );
Function
function onlinewebtutor_woocommerce_shop_page_text( $translated_text, $text, $domain ) {
switch ( $translated_text ) {
case 'Shop' :
$translated_text = __( 'WooCommerce Demo Title', 'woocommerce' );
break;
}
return $translated_text;
}
Complete Code to Change Shop Title
Here, is the complete code which should be added to functions.php to change the Return to Shop Text.
/**
@snippet Change shop page title
@author Online Web Tutor
*/
add_filter('woocommerce_page_title', 'onlinewebtutor_change_shop_page_title');
function onlinewebtutor_change_shop_page_title( $page_title ){
if( $page_title == 'Shop' ) {
return "WooCommerce Demo Title";
}
}
WooCommerce – Hide Shop Page Title
In case if you want to hide Shop page title then we have a woocommerce filter which used to hide to shop page title i.e woocommerce_show_page_title
This filter is woocommerce specific.
/**
@snippet Change shop page title
@author Online Web Tutor
*/
add_filter('woocommerce_show_page_title', 'onlinewebtutor_hide_shop_page_title');
function onlinewebtutor_hide_shop_page_title( $page_title ){
if ( is_shop() ) $title = false;
return $title;
}
is_shop() is a woocommerce function which returns true when page will be a shop page. When above function will find Shop page, then title will be false means hide that.
We hope this article helped you to learn How to Change Shop Page Title in Woocommerce Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more