When a requested resource is not available, a custom 404 page is a vital component of a web application, delivering a user-friendly and informative answer. Laravel 10, a powerful PHP framework, provides a simple and effective method for creating bespoke 404 error pages.
We will walk you through the process of developing a custom 404 page in Laravel 10, allowing you to improve the user experience and deliver informative error messages when pages or resources are not found.
By the end of this lesson, you will have the skills and knowledge necessary to efficiently implement a custom 404 page in your Laravel 10 apps, delivering a better user experience when visitors discover missing or unavailable content.
Read More: Laravel 10 Eloquent Has One Through Relationship Tutorial
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Types of Error Pages in Laravel 10
There are several status codes which laravel application use for errors. According to the error code laravel provides by default the blade template files in application.
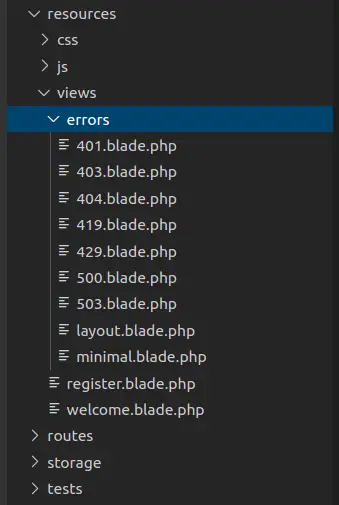
Application Default Error Pages
- 401.blade.php
- 403.blade.php
- 404.blade.php
- 419.blade.php
- 429.blade.php
- 500.blade.php
- 503.blade.php
These all error pages stored inside /errors folder. These pages handles the error page layout of application. By default /errors folder will not be available inside /resources/views folder.
How To Publish Default Error Pages in Laravel?
Open project into terminal and run this command to publish error pages,
php artisan vendor:publish --tag=laravel-errorsAbove command will create /errors folder inside /resources/views folder.
Read More: Laravel 10 Eloquent Has Many Through Relationship
This errors folder provides all the layouts of error pages.

Default 404 Error Page of Laravel
Let’s say a laravel application contains these routes,
//...
Route::get("/", function () {
echo "<h3>Welcome to home page</h3>";
});
Route::get("/about-us", function () {
echo "<h3>Welcome to about us page</h3>";
});
//...
When we open URL like
- http://127.0.0.1:8000/ OR http://127.0.0.1:8000/about-us It will work.
- http://127.0.0.1:8000/contact-us – It will throw 404 error and open a default 404 error page of laravel.
Output be like –

Next, let’s see how to change this default layout for laravel 404 page.
Create Custom 404 Error Page in Laravel
If suppose you didn’t publish error pages then you need to create /errors folder inside /resources/views folder.
Go inside that folder and create a file with name 404.blade.php
Open file from /resources/views/errors folder and write this complete code into it,
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
<style type="text/css">
body{
margin-top: 150px;
background-color: #C4CCD9;
}
.error-main{
background-color: #fff;
box-shadow: 0px 10px 10px -10px #5D6572;
}
.error-main h1{
font-weight: bold;
color: #444444;
font-size: 100px;
text-shadow: 2px 4px 5px #6E6E6E;
}
.error-main h6{
color: #42494F;
}
.error-main p{
font-size: 14px;
}
</style>
</head>
<body>
<div class="container">
<div class="row text-center">
<div class="col-lg-6 offset-lg-3 col-sm-6 offset-sm-3 col-12 p-3 error-main">
<div class="row">
<div class="col-lg-8 col-12 col-sm-10 offset-lg-2 offset-sm-1">
<h1 class="m-0">404</h1>
<h6>Page not found - Online Web Tutor Blog</h6>
<p>Are you interested to learn more programming?</p>
<p><a href="{{ URL::to('/') }}" class="btn btn-dark">Click here</a></p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Application Testing
Run this command into project terminal to start development server,
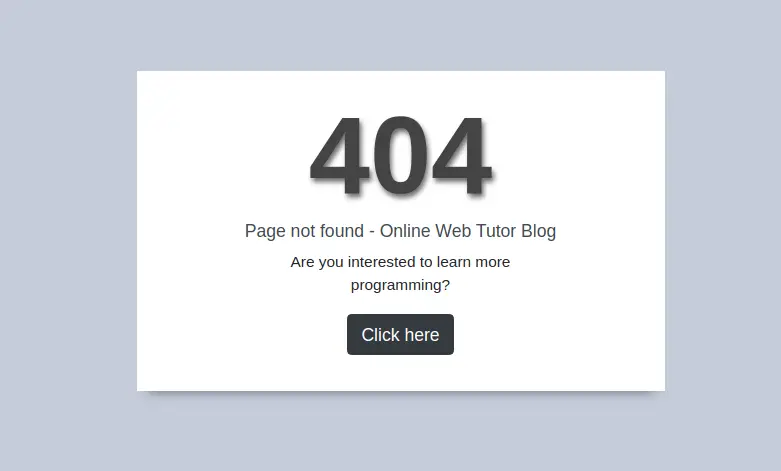
php artisan serveURL – http://127.0.0.1:8000/contact-us (It doesn’t exists in application)
Read More: Laravel 10 Many-to-Many Eloquent Relationship Tutorial
Error page now,

That’s it.
We hope this article helped you to learn How To Create a Custom 404 Page in Laravel 10 in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more