Creating flexible web applications that adapt easily to multiple devices is essential for offering an excellent user experience as a Laravel developer.
This tutorial will help you through the process of determining whether a device is mobile or desktop in Laravel 10. You can customise the style, content, and functionality of your application by correctly detecting the device type.
Always developer or designer wants to know that whenever they open application, which device is being to used for it. So for this device detection concept, we will use jessenger agent laravel package.
Read More: How To Create Re-Usable Components in Laravel 10
Additionally, you can use this package to detect or get the whole information of browsers in which your application get executed.
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Install jessenger/ajent Package
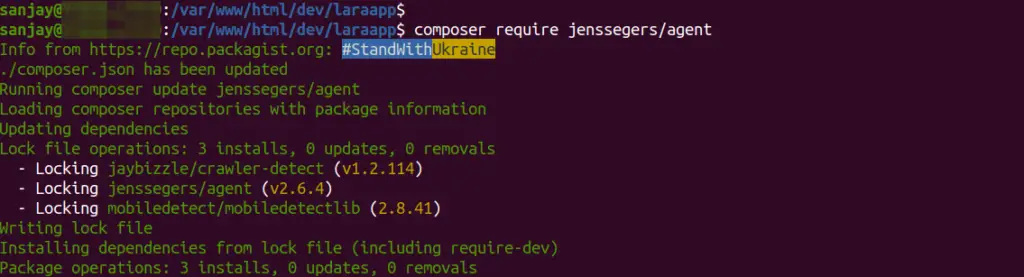
Open project into terminal and run this command to install this device detection package.
$ composer require jenssegers/agentIt will install jessenger/ajent package inside application.

Next,
We will see how to use this package and get the information.
Usage of Detection Package
Before use of jenssegers/agent package, we need to create an instance.
By using that instance we can call device detection methods.
Object/Instance Creation
$agent = new \Jenssegers\Agent\Agent;Read More: How To Define Global Constant Variables in Laravel 10
Detect Mobile
$agent->isMobile();Detect Laptop/Desktop
$agent->isDesktop();Detect Tablet
$agent->isTablet();All these methods returns boolean value.
Here, we have a sample code for application to check device.
//...
Route::get('detect-device', function () {
// object
$agent = new \Jenssegers\Agent\Agent;
// laptop/desktop
$result1 = $agent->isDesktop();
// mobile
$result2 = $agent->isMobile();
// tablet
$result3 = $agent->isTablet();
// returns boolean value of each variable
echo $result1." , ".$result2. " , ".$result3;
});
//...
Use Agent Methods in Blade Layouts
Also we have an option available when we need to use $agent methods in blade layouts directly.
<strong>#Desktop/Laptop</strong>
@if((new \Jenssegers\Agent\Agent())->isDesktop())
DO STUFF
@endif
<strong>#Mobile</strong>
@if((new \Jenssegers\Agent\Agent())->isMobile())
DO STUFF
@endif
<strong>#Tablet</strong>
@if((new \Jenssegers\Agent\Agent())->isTablet())
DO STUFF
@endifMore Useful Notes About Package
We have lots of methods available by this Agent facade. Using these methods you can know platform, browser, browser version, etc.
$agent->platform();
// Ubuntu, Windows, OS X, ...
$agent->browser();
// Chrome, IE, Safari, Firefox, ...
$browser = $agent->browser();
$version = $agent->version($browser);
$platform = $agent->platform();
$version = $agent->version($platform);
$agent->is('Windows');
$agent->is('Firefox');
$agent->is('iPhone');
$agent->is('OS X');
$agent->isAndroidOS();
$agent->isNexus();
$agent->isSafari();
$agent->languages();
// ['nl-nl', 'nl', 'en-us', 'en']
$agent->device();
// iPhone, Nexus, AsusTablet, ...
$agent->isDesktop();
$agent->isPhone();
$agent->isMobile();
$agent->isTablet();
$agent->isRobot();
$agent->robot();
// robot nameWe hope this article helped you to learn How To Detect Device is Mobile or Desktop in Laravel 10 in a very detailed way.
Read More: How To Create Custom Helper Function in Laravel 10 Tutorial
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more