Inside this article we will see how to generate random string in jquery / javascript. If you are creating an application where you need to generate a random value using jquery every time then this tutorial may help you.
Article is super easy to understand and also easy steps for implementation. There are several options and the way to generate random value for every developer may be different but using javascript functions may be same.
Learn More –
- Client Side Form Validation Using jQuery Validation Plugin
- Complete jQuery DataTable Tutorial
- Copy To Clipboard Functionality Using JQuery / Javascript
- Create Profile Image of First Letter of First & Last Name
Let’s get started.
Create an Application
Create a folder with name random-string. Create a file index.html into it.
Open index.html and write this complete code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<title>How to Generate Random String in Javascript / jQuery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4>How to Generate Random String in Javascript / jQuery</h4>
<div class="panel panel-primary">
<div class="panel-heading">How to Generate Random String in Javascript / jQuery</div>
<div class="panel-body">
<button class="btn btn-warning" id="btn-generate">Generate String</button>
<div style="margin-top: 10px;">String: <span id="random_string"></span></div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$("#btn-generate").on("click", function() {
var string = generateRandomString(10);
$("#random_string").text(string);
});
});
function generateRandomString(length) {
var text = "";
var possible = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
for (var i = 0; i < length; i++) {
text += possible.charAt(Math.floor(Math.random() * possible.length));
}
return text;
}
</script>
</body>
</html>Application Testing
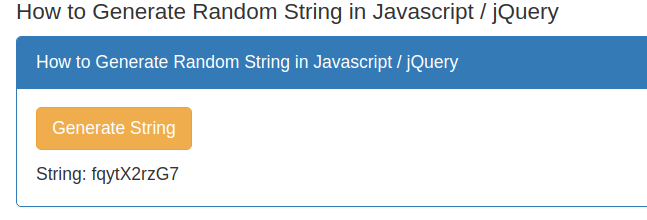
Open browser and type this –
URL – http://localhost/random-string/index.html

Here, we have created a function which helps to generate random string value of given length.
var string = generateRandomString(10);
We hope this article helped you to learn how to generate random string in jquery / javascript Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more