Vue Js is very much compatible with Laravel framework in comparison other javascript frameworks like React, Angular etc. If you are not familiar that how can we work with vue js in laravel 8, this small article will help you.
Vue.js is an open-source model–view–viewmodel front end JavaScript framework for building user interfaces and single-page applications.
Inside this article we will see that How to install Vue Js in Laravel 8. Additionally we will create a vue component and use it with laravel application.
- Learn Vue js integration in Laravel 8 using Laravel UI package, click here.
- Complete Laravel 8 Vue JS CRUD Tutorial, Click here.
We will use vue NPM package into laravel 8 application.
Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Installation of vue NPM Package
Open project into terminal and run this npm command to install vue package.
$ npm install vue
It will install vue package and adds a dev dependency.
Open package.json file, look into it. vue should be added into at dependecies.
"dependencies": {
"vue": "^2.6.12"
}
Run NPM Installer
$ npm install
It will installs all npm dependencies.
Update ‘webpack’ Mix File
Webpack file is used to compile, bootstrap application and save into /public/js folder i.e app.js. Open webpack.mix.js file from application root. You need to add something here.
Initial code,
//...
mix.js('resources/js/app.js', 'public/js').vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);
Update to,
mix.js('resources/js/app.js', 'public/js').vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);
You will see, we have added .vue() into code.
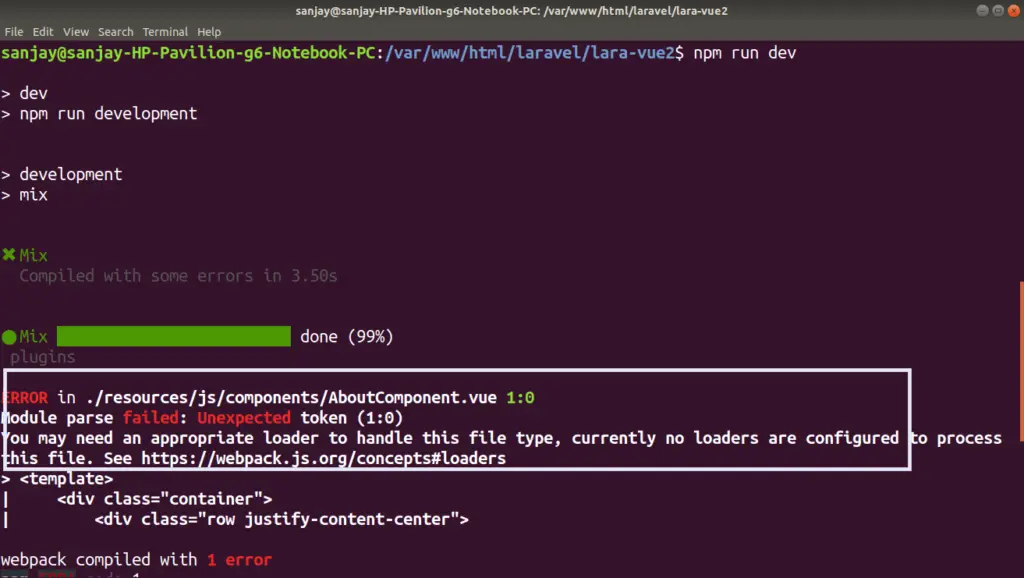
If you miss to add it, you will get error something like this when you compile your application.

- Original file linked with Vue js – /resources/js/app.js
- Compiled file running with application – /public/js/app.js
Create Vue Instance in Laravel
Open app.js file from /resources/js folder.
Add this code into it.
//...
import Vue from 'vue'
// creating a vue instance
const app = new Vue({
el: '#app'
});
Create First Vue Component in Laravel
There is no specific location to store vue components. So, let’s create components folder inside /resources/js folder.
Create a file AboutComponent.vue inside /resources/js/components folder.
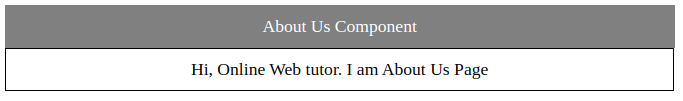
Open AboutComponent.vue and write this complete code into it.
<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header page-title">About Us Component</div>
<div class="card-body body-content">
Hi, Online Web tutor. I am About Us Page
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
mounted() {
console.log("This is about component");
},
};
</script>
<style scoped>
.page-title {
background: gray;
padding: 10px;
text-align: center;
width: 50%;
color: white;
}
.body-content {
border: 1px solid;
width: 50%;
padding: 9px;
text-align: center;
}
</style>Registration of Component to Vue
Open app.js file from /resources/js folder.
We have two methods available by the help of which we can register vue component to app.
Method #1
Add this codes to app.js
//...
Vue.component('about-us', require('./components/AboutComponent.vue').default);
Method #2
Add this codes to app.js
//...
import About from './components/AboutComponent.vue'
//...
const app = new Vue({
el: '#app',
components: {
"about-us": About
}
});
Now, complete code of app.js file –
require('./bootstrap');
import Vue from 'vue'
// importing compoment
import About from './components/AboutComponent.vue'
// creating a vue instance
const app = new Vue({
el: '#app',
components: {
"about-us": About
}
});
Create Blade Layout File
Create a file say about-us.blade.php inside /resources/views folder.
open about-us.blade.php and write this complete code into it.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Vue Js Page</title>
<link rel="stylesheet" href="{{ asset('css/app.css') }}">
</head>
<body>
<div id="app">
<about-us />
</div>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>
- id=”app” is added to div. Inside this app vue application will be rendered.
- asset(‘js/app.js’) Calling compiled app.js file from /public/js folder
- asset(‘css/app.css’) Calling compiled app.css file from /public/css folder
- <about-us /> Calling about component into page.
Create Route
Open web.php file from /routes folder.
//...
Route::get('about', function () {
return view('about-us');
});
Bootstrap & Compile Application
Open project into terminal and run this command.
$ npm run dev
Application will be compiled and save it to app.js of public folder.
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL – http://127.0.0.1:8000/about

We hope this article helped you to learn How to Install Vue js in Laravel 8 Using Laravel UI Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more
Perfect and Upto Date
Thanks