Vue Js is very much compatible with Laravel framework in comparison other javascript frameworks like React, Angular etc. If you are not familiar that how can we work with vue js in laravel 8, this small article will help you.
Vue.js is an open-source model–view–viewmodel front end JavaScript framework for building user interfaces and single-page applications.
Laravel UI is a composer package. We will install it first and then work.
Inside this article we will see that How to install Vue Js in Laravel 8 using laravel ui. Additionally we will create a vue component and use it with laravel application.
- Learn Vue js integration in Laravel 8 without using Laravel UI package, click here.
- Complete Laravel 8 Vue JS CRUD Tutorial, Click here.
Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Installation of Laravel UI Composer Package
Open project into terminal and run this composer command to install laravel/ui package.
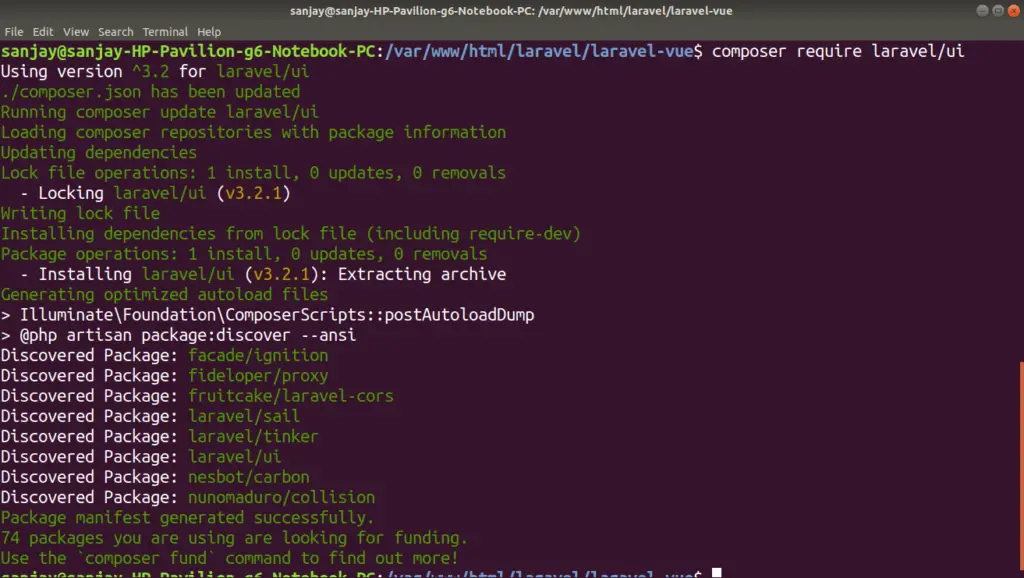
$ composer require laravel/ui
It will install laravel/ui package into application. You should see this type of screen –

Next, we need to create vue.
Install Vue Js inside Laravel
While installing vue we have two options, either we can install vue with auth scaffolding or without auth scaffolding.
- Vue wit Auth (Login & registration pages will be generated)
- Vue without Auth
Install Vue with Auth
$ php artisan ui vue --auth
We will see the simplest example i.e vue in laravel without any auth.
Install Vue without Auth
Back to terminal and need to run this artisan command.
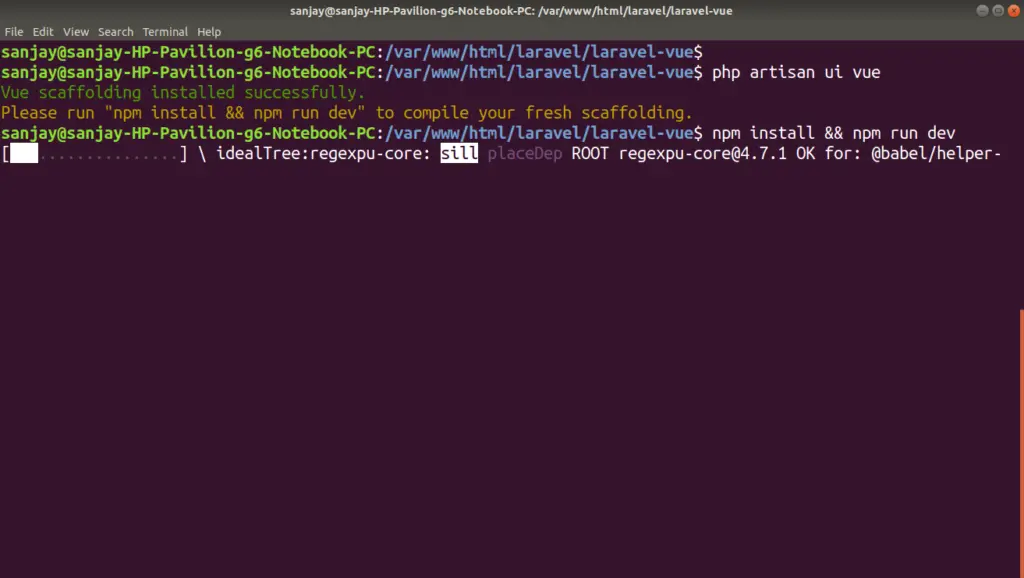
$ php artisan ui vue
Next, we need to run these commands.
Running two commands simultaneously i.e Install NPM packages and bootstrap application.
$ npm install && npm run dev
OR
Running command step by step –
$ npm install $ npm run dev

Looking For Vue Js Files
Go to project setup. Now, you can see some sections included into project setup for vue application.
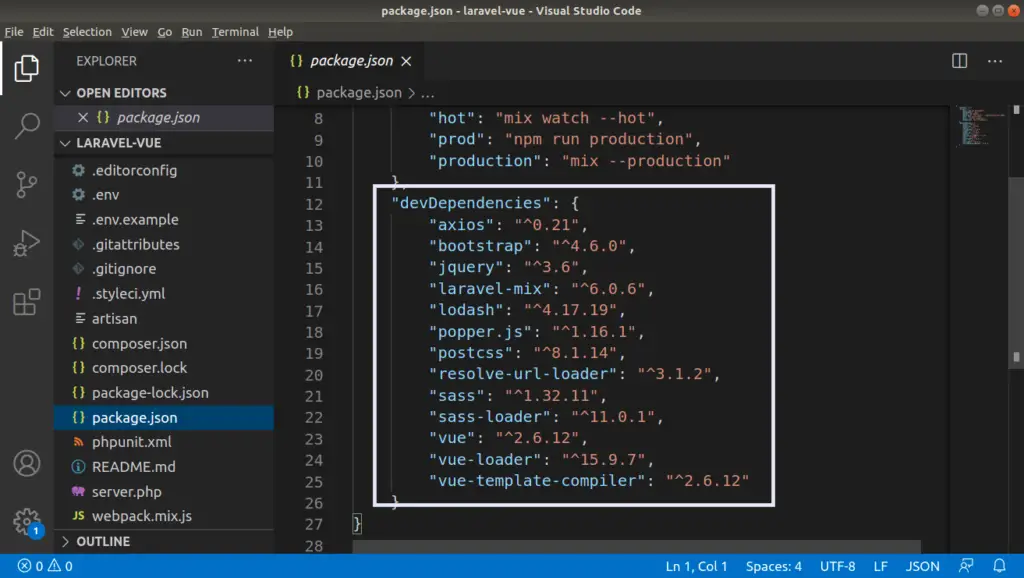
‘package.json’ Updated
We can find package.json file at application root.

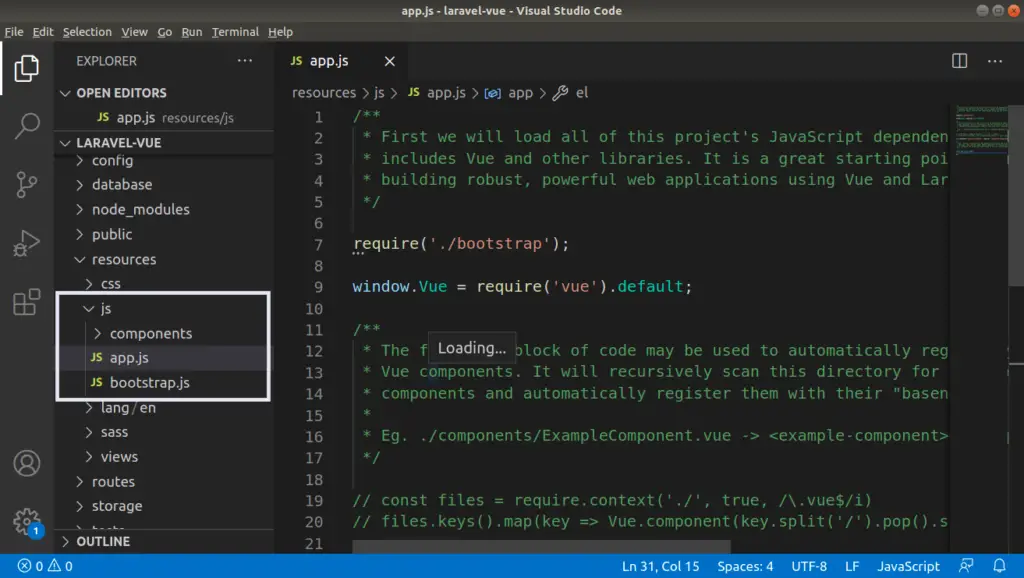
Vue Js Resource Files
Go to /resources/js folder, you should see Vue Js files like app.js, bootstrap.js and components.

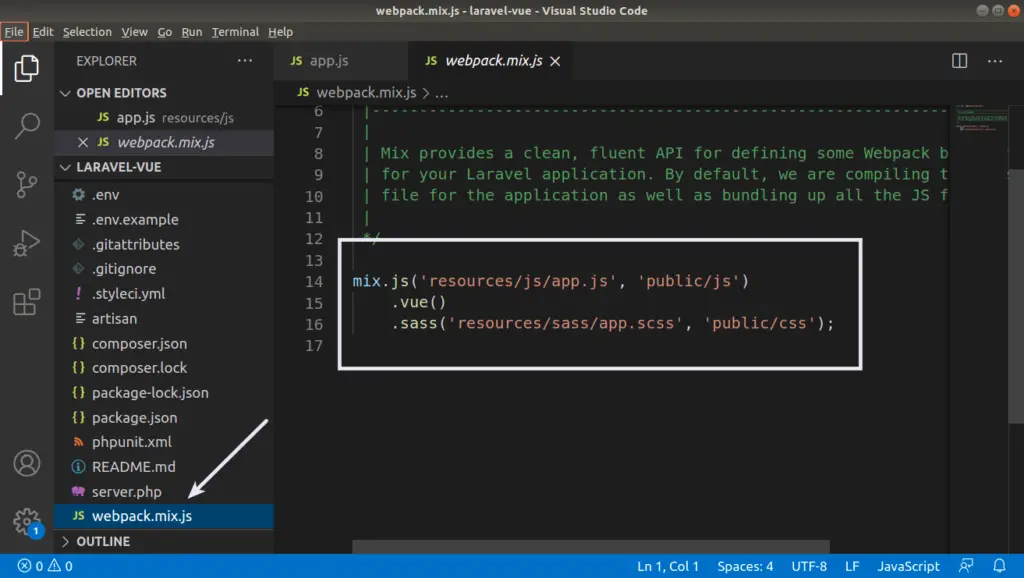
‘webpack.mix.js’ Available for Compilation
Open webpack.mix.js from application root. You should see we have some code in which vue js application and it’s code will be compiled from resources/js/app.js to public/js and same goes for scss file as well.
Whenever we compile application using the given command, webpack.mix.js works for compiling and save it to /public/js/app.js
$ npm run dev

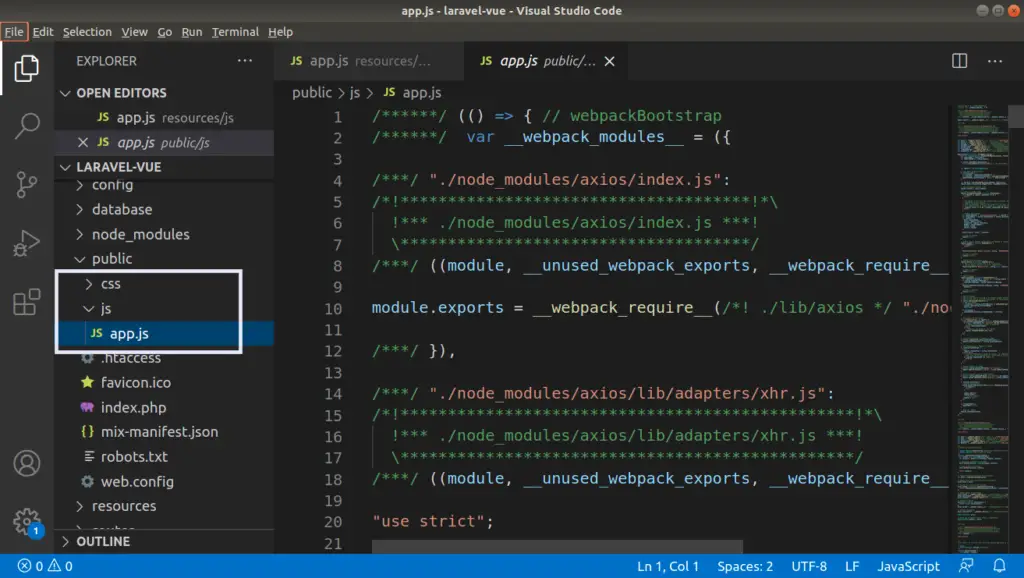
Compiled Vue Js Resource to Application
When we compile application then the files from resources/js, resources/sass will be compile to /public folder.
These /public files always render to browser and we see the result.

Create First Vue Component in Laravel
Create a file AboutComponent.vue inside /resources/js/components folder.
Open AboutComponent.vue and write this complete code into it.
<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">About Us Component</div>
<div class="card-body">
Hi, Online Web tutor. I am About Us Page
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
mounted() {}
}
</script>Registration of Component to Vue
Open app.js file from /resources/js folder.
We have two methods available by the help of which we can register vue component to app.
Method #1
Add this codes to app.js
//...
Vue.component('about-us', require('./components/AboutComponent.vue').default);
Method #2
Add this codes to app.js
//...
import About from './components/AboutComponent.vue'
//...
const app = new Vue({
el: '#app',
components: {
"about-us": About
}
});
Create Blade Layout File
Create a file say about-us.blade.php inside /resources/views folder.
open about-us.blade.php and write this complete code into it.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Vue Js Page</title>
<link rel="stylesheet" href="{{ asset('css/app.css') }}">
</head>
<body>
<div id="app">
<about-us />
</div>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>
- id=”app” is added to div. Inside this app vue application will be rendered.
- asset(‘js/app.js’) Calling compiled app.js file from /public/js folder
- asset(‘css/app.css’) Calling compiled app.css file from /public/css folder
- <about-us /> Calling about component into page.
Create Route
Open web.php file from /routes folder.
//...
Route::get('about-us', function () {
return view('about-us');
});
Bootstrap & Compile Application
Open project into terminal and run this command.
$ npm run dev
Application will be compiled and save it to app.js of public folder.
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL – http://127.0.0.1:8000/about-us

We hope this article helped you to learn How to Install Vue js in Laravel 8 Using Laravel UI Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more