Inside this article we will see the concept i.e How To Integrate Bootstrap ColorPicker Using jQuery. Article contains the classified information i.e How to Design Color Picker using jQuery.
Bootstrap Colorpicker is a JavaScript plugin that allows users to select colors from a color palette or by using a color picker. It is designed to work with the Bootstrap front-end framework, which is a popular HTML, CSS, and JavaScript framework for building responsive, mobile-first web applications.
Read More: ChatGPT and SEO: How AI is Changing the Game for Website Optimization
Let’s get started.
How To Add Colorpicker Component Using Bootstrap v3
Here, you will use Bootstrap v3 to add colopicker component in your application. Let’s follow few very basic simple steps to do it:
- Include JS and CSS
- Create HTML content
- Initialize colorpicker
- Output
Include JS and CSS
Create an HTML file and add the following JS library and CSS links to use Bootstrap v3.
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/2.5.3/css/bootstrap-colorpicker.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-2.2.2.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/2.5.3/js/bootstrap-colorpicker.js"></script>Create HTML content
Create an HTML content area and bind the colorpicker with it. Therefore we will create a <strong>div</strong> element that contains an <strong>input</strong> and a <strong>span</strong> elements.
Read More: The Pros and Cons of Using ChatGPT for Blogging and Content Marketing
On click of this element, we will open a colorpicker component to pick a color from it.
<div id="cp-component" class="input-group">
<input type="text" value="#269faf" class="form-control" />
<span class="input-group-addon"><i></i></span>
</div>#269faf is the default value of colorpicker. It is in hexadecimal code.
Initialize colorpicker
At finally, we have to initialize the colorpicker component using JQuery. So, add this following code snippet at the bottom of the page.
<script type="text/javascript">
$(function () {
$('#cp-component').colorpicker();
});
</script>Output
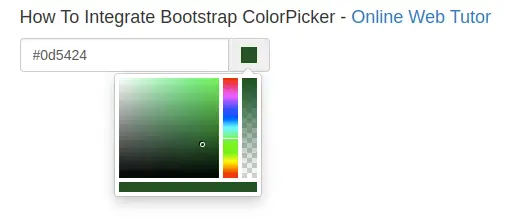
Let’s combine all code together in an HTML file i.e index.html and run the file in the browser.
<!DOCTYPE html>
<html>
<head>
<title>How To Integrate Bootstrap ColorPicker Using jQuery</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/2.5.3/css/bootstrap-colorpicker.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-2.2.2.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/2.5.3/js/bootstrap-colorpicker.js"></script>
</head>
<body>
<div class="container">
<div class="col-sm-8">
<h4>How To Integrate Bootstrap ColorPicker - <a href="https://onlinewebtutorblog.com/">Online Web Tutor</a></h4>
<div id="cp-component" class="input-group">
<input type="text" value="#269faf" class="form-control" />
<span class="input-group-addon"><i></i></span>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
$('#cp-component').colorpicker();
});
</script>
</body>
</html>It will open colorpicker when we click,

How To Add Colorpicker Component Using Bootstrap v4
Here, you will use Bootstrap v4 to add colopicker component in your application.
Read More: Do you Know the Types of Dialog boxes in JavaScript?
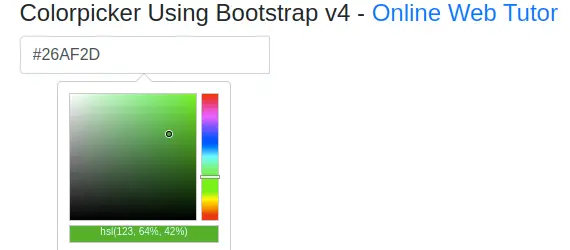
Here, is the complete code.
<!DOCTYPE html>
<html>
<head>
<title>Colorpicker Using Bootstrap v4</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/css/bootstrap-colorpicker.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/js/bootstrap-colorpicker.min.js"></script>
</head>
<body>
<div class="container">
<div class="col-8">
<h4>Colorpicker Using Bootstrap v4 - <a href="https://onlinewebtutorblog.com/">Online Web Tutor</a></h4>
<div id="cp-component" class="input-group" style="width: 250px;">
<input type="text" value="#269faf" class="form-control" />
<span class="input-group-addon"><i></i></span>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
$('#cp-component').colorpicker();
});
</script>
</body>
</html>It will open colorpicker when we click,

We hope this article helped you to learn about How To Integrate Bootstrap ColorPicker Using jQuery Tutorial in a very detailed way.
Read More: Top Security Concerns with Javascript Development
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more