There are several editors in jquery which decorates the simple text with images, files, fonts etc. So inside this article we will see how to integrate ckeditor 4 in html and jquery.

To work with CKEditor we need to setup it’s library file.
Let’s get started.
Download & CKEditor jQuery Library Settings
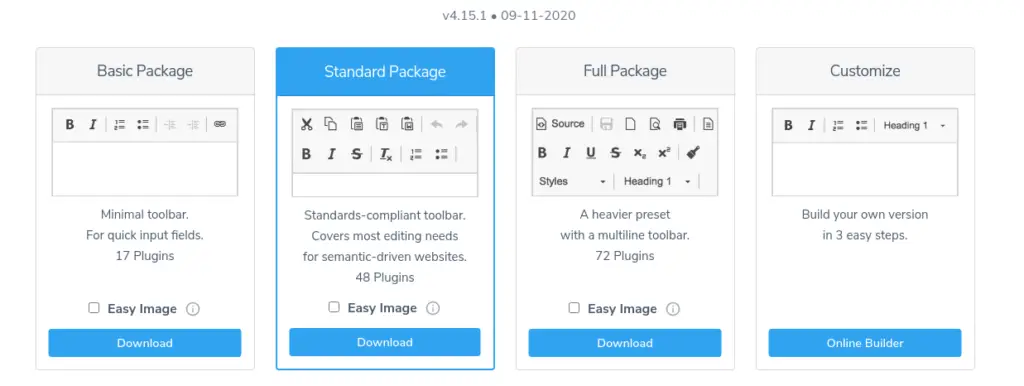
To download the CKEditor files click here https://ckeditor.com/ckeditor-4/download/. When you go inside this section you should see different different packages of CKEditor.

We can download according to usage in project.
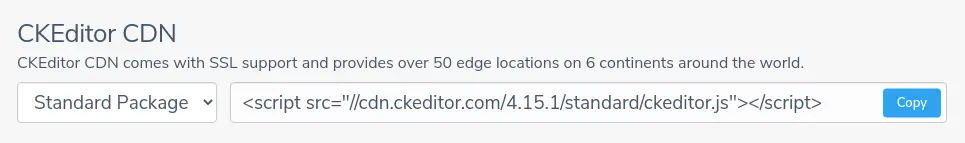
Also we have an alternative option to use ckeditor 4 with live CDN link. If you scroll down the above link, you should see

For all features and their way to use you can also visit this link CKEditor 4 Feratures.
Basic Integration of CKEditor 4 in HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="robots" content="noindex, nofollow">
<title>Setting editor UI language</title>
<script src="https://cdn.ckeditor.com/4.15.1/standard/ckeditor.js"></script>
</head>
<body>
<textarea cols="80" rows="10" id="sample-editor" name="sample-editor"></textarea>
<script>
CKEDITOR.replace('sample-editor');
</script>
</body>
</html>- CDN link we have used for CKEditor https://cdn.ckeditor.com/4.15.1/standard/ckeditor.js
- Implementing CKEditor with Textarea CKEDITOR.replace(‘sample-editor’);
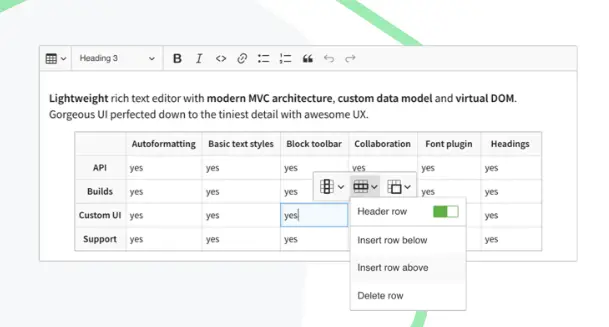
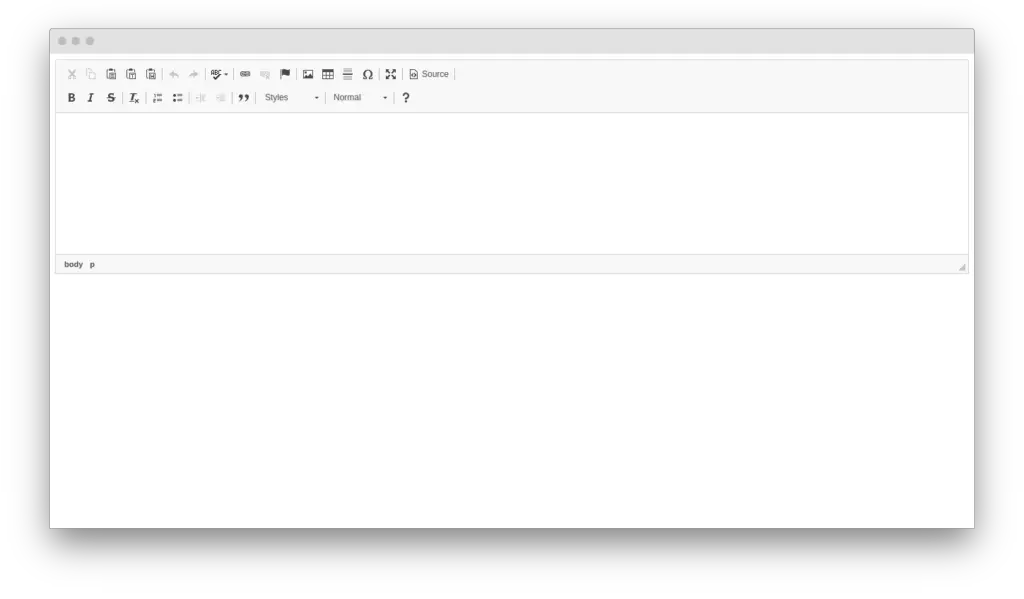
When you run the above code, you will get this.

This is the basic implementation. In case if we want to work it’s internal features, also we can use it.
Let’s see some features of CKEditor 4.
About Some Features of CKEditor 4
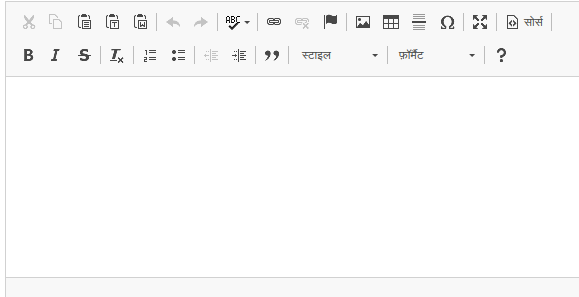
Language Settings of CKEditor 4
<script>
CKEDITOR.replace('sample-editor',{
language: 'hi' // Hindi language code
});
</script>

Here are the following available language codes of CKEditor 4
“af” => Afrikaans
“sq” => Albanian
“ar” => Arabic
“az” => Azerbaijani
“eu” => Basque
“bn” => Bengali/Bangla
“bs” => Bosnian
“bg” => Bulgarian
“ca” => Catalan
“zh-cn” => Chinese Simplified
“zh” => Chinese Traditional
“hr” => Croatian
“cs” => Czech
“da” => Danish
“nl” => Dutch
“en” => English
“en-au” => English (Australia)
“en-ca” => English (Canadian)
“en-gb” => English (United Kingdom)
“eo” => Esperanto
“et” => Estonian
“fo” => Faroese
“fi” => Finnish
“fr” => French
“fr-ca” => French (Canada)
“gl” => Galician
“ka” => Georgian
“de” => German
“de-ch” => German (Switzerland)
“el” => Greek
“gu” => Gujarati
“he” => Hebrew
“hi” => Hindi
“hu” => Hungarian
“is” => Icelandic
“id” => Indonesian
“it” => Italian
“ja” => Japanese
“km” => Khmer
“ko” => Korean
“ku” => Kurdish
“lv” => Latvian
“lt” => Lithuanian
“mk” => Macedonian
“ms” => Malay
“mn” => Mongolian
“no” => Norwegian
“nb” => Norwegian Bokmal
“oc” => Occitan
“fa” => Persian
“pl” => Polish
“pt-br” => Portuguese (Brazil)
“pt” => Portuguese (Portugal)
“ro” => Romanian
“ru” => Russian
“sr” => Serbian (Cyrillic)
“sr-latn” => Serbian (Latin)
“si” => Sinhala
“sk” => Slovak
“sl” => Slovenian
“es” => Spanish
“es-mx” => Spanish (Mexico)
“sv” => Swedish
“tt” => Tatar
“th” => Thai
“tr” => Turkish
“ug” => Uighur
“uk” => Ukrainian
“vi” => Vietnamese
“cy” => Welsh
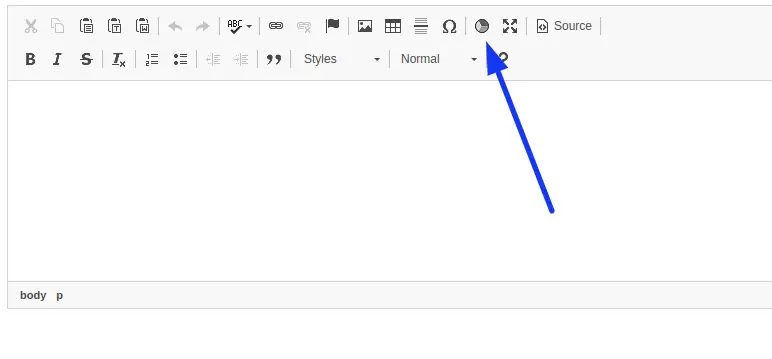
Adding Color Picker to CKEditor 4 Toolbar
<script>
CKEDITOR.replace('sample-editor', {
extraPlugins: 'uicolor'
});
</script>
Chane CDN Link from standard to standard-all
<script src="https://cdn.ckeditor.com/4.15.1/standard-all/ckeditor.js"></script>

We hope this article helped you to learn about How To Integrate CKEditor 4 in HTML And jQuery in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more