Inside this article we will see how to read a file from server using javascript. Article contains a classified information about reading a text file from server in a very easy way.
In javascript we use XMLHttpRequest for ajax requests. Assuming we have a text file at server, we will read all contents from it. Additionally if you don’t have any idea about reading files via XMLHttpRequest then also you will get some idea from it.
The keystone of AJAX is the XMLHttpRequest object.
- Create an XMLHttpRequest object
- Define a callback function
- Open the XMLHttpRequest object
- Send a Request to a server
Learn More –
- SweetAlert2 jQuery Notification Plugin to Laravel 8
- TextArea Auto Height Based on Content jQuery / Javascript
- Toastr jQuery Notification Plugin to Laravel 8
- Upload And Convert Excel File into JSON in Javascript
Let’s get started.
Create an Application
Create a folder with name js-ajax in your localhost directory. Create a file index.html into it. Also we need to text file.
Let’s say we have data.txt in the same folder which contains a sample text into it.
Open index.html and write this complete code into it.
<!DOCTYPE html>
<html>
<head>
<script>
function readTxtDoc() {
var xmlhttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
// Create an XMLHttpRequest object
xmlhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
// Create an ActiveXObject object
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// Define a callback function
xmlhttp.onload = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
// Here you can use the Data
document.getElementById("msgh2").innerHTML = xmlhttp.responseText;
}
}
// Send a request
xmlhttp.open("GET", "data.txt", true);
xmlhttp.send();
}
</script>
</head>
<body>
<div>
<h2 id="msgh2">When you click, content should be change.</h2>
</div>
<button type="button" onclick="readTxtDoc()">Change Content</button>
</body>
</html>Application Testing
Open browser and type this –
URL – http://localhost/js-ajax/index.html
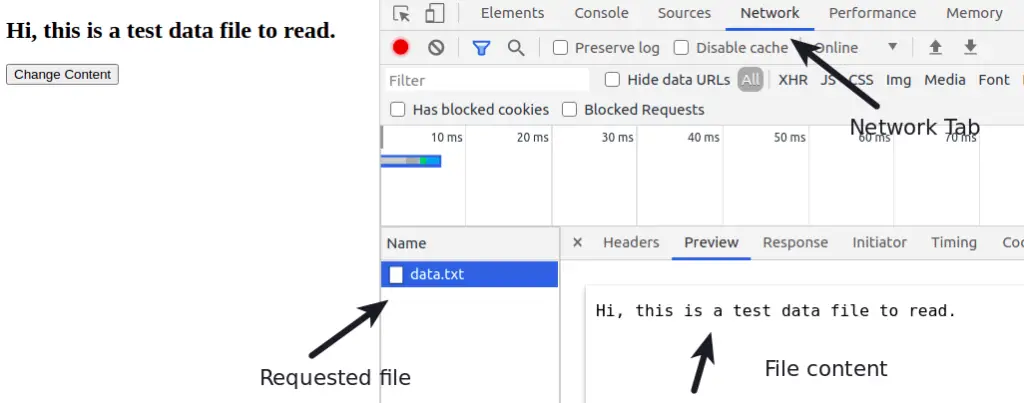
It loads a simple UI with a button. When you click, it access the data from text file and put into heading tag.
Here, is the screen image of firing ajax request when we click on button.

We hope this article helped you to learn How To Read a File From Server Using Javascript Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more