JSON (JavaScript Object Notation) files stand as a prevalent format for storing structured data, often used for configuration settings, API responses, or data interchange. In CodeIgniter 4, parsing JSON files enables developers to effortlessly handle and extract structured data within their applications.
In this tutorial, we’ll see the comprehensive process of reading and parsing JSON files using CodeIgniter 4. This functionality empowers developers to efficiently handle structured data stored in JSON format within their applications.
Read More: CodeIgniter 4 How To Read Parse CSV File Tutorial
Let’s get started.
CodeIgniter 4 Installation
To create a CodeIgniter 4 setup run this given command into your shell or terminal. Please make sure composer should be installed.
composer create-project codeigniter4/appstarter codeigniter-4Assuming you have successfully installed application into your local system.
Environment (.env) Setup
When we install CodeIgniter 4, we will have env file at root. To use the environment variables means using variables at global scope we need to do env to .env
Either we can do via renaming file as simple as that. Also we can do by terminal command.
Open project in terminal
cp env .envAbove command will create a copy of env file to .env file. Now we are ready to use environment variables.
Enable Development Mode
CodeIgniter starts up in production mode by default. You need to make it in development mode to see any error if you are working with application.
Open .env file from root.
# CI_ENVIRONMENT = production
// Do it to
CI_ENVIRONMENT = developmentNow application is in development mode.
JSON Data Preparation
Let’s consider a .json file in application. We have a students.json inside /writable folder.
{
"students":[
{
"name": "Sanjay Kumar",
"email": "sanjay@gmail.com"
},
{
"name": "Ashish Kumar",
"email": "ashish@gmail.com"
},
{
"name": "Dhananjay Negi",
"email": "dj@gmail.com"
},
{
"name": "Vijay Rohila",
"email": "vijay@gmail.com"
}
]
}You can place this .json file either in /writable folder or /public folder.
Read More: CodeIgniter 4 How To Read XML Data to JSON Tutorial
Create Controller
Assuming .json file is placed within /writable folder.
Open project into terminal and run this spark command.
php spark make:controller Site --suffixIt will create a file SiteController.php inside /app/Controllers folder.
Open file and write this complete code into it.
<?php
namespace App\Controllers;
use App\Controllers\BaseController;
class SiteController extends BaseController
{
public function index()
{
$students = json_decode(file_get_contents(WRITEPATH."students.json"), true);
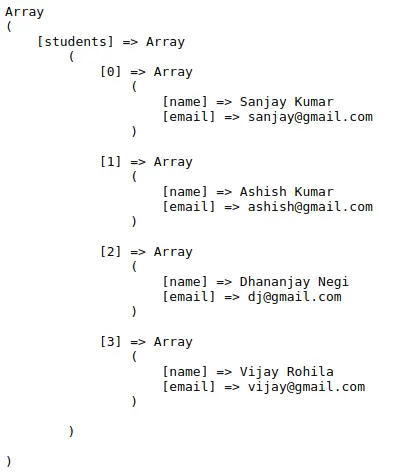
echo "<pre>";
print_r($students);
}
}
Concept
$students = json_decode(file_get_contents(WRITEPATH."students.json"), true);Here, we are parsing students.json file. WRITEPATH is a CodeIgniter 4 constant which returns the path upto /writable folder.
If you have taken /public folder then you should use FCPATH in place of it. json_decode returns the data in object format. But putting true as second value it returns the data into array format.
Once you get data from .json into array format, you can insert into your database as well.
Create Route
Open Routes.php from /app/Config folder. Add this route into it.
//...
$routes->get('/data', 'SiteController::index');
//...
Application Testing
Open project terminal and start development server via command:
php spark serveRead More: How To Send Email with PDF in CodeIgniter 4 Tutorial
URL: http://localhost:8080/data

That’s it.
We hope this article helped you to learn about How To Read Parse JSON File in CodeIgniter 4 Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more