Inside this article we will see the concept of jQuery Copy to Clipboard Elements content functionality. This tutorial will be step by step guide to implement the copy to clipboard function.
In several web application you have seen copy to clipboard button to copy either the content or something else. If you are looking for an article which guide you to do this, you are at the right place to learn it.
Select and copy data to clipboard using jQuery. For instance, if you are providing the CDN or any other data on your web pages that need to be copied, it will be great to use click to copy functionality as it allows users to select and copy the target data in a single click event.
Learn More –
- How To Generate QR Code Using Javascript Library
- How to Generate Random String in jQuery / Javascript
- How To Get Select Option Attribute Value in jQuery
- How To Integrate CKEditor 4 in HTML And jQuery
Let’s get started.
Create an Application
Create a folder with name copy-to-clipboard. Create a file index.html into it.
Open index.html and write this complete code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<title>jQuery Copy To Clipboard Elements Content Tutorial</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4>jQuery Copy To Clipboard Elements Content Tutorial</h4>
<div class="panel panel-primary">
<div class="panel-heading">jQuery Copy To Clipboard Elements Content Tutorial</div>
<div class="panel-body">
<p id="p1">P1: I am paragraph 1</p>
<p id="p2">P2: I am a second paragraph</p>
<button onclick="copyToClipboard('#p1')">Copy P1</button>
<button onclick="copyToClipboard('#p2')">Copy P2</button>
<br /><br />
<input type="text" placeholder="Paste here for test" />
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
// Copy to clipboard function
function copyToClipboard(element) {
// Create temporary variable
var $temp = $("<input>");
$("body").append($temp);
// Select all content from element
$temp.val($(element).html()).select();
// Copy selected content
document.execCommand("copy");
// Remove temporary variable
$temp.remove();
}
</script>
</body>
</html>Concept
Select All element’s content
// Select all content from element $temp.val($(element).html()).select();
Copy content
// Copy selected content
document.execCommand("copy");
Application Testing
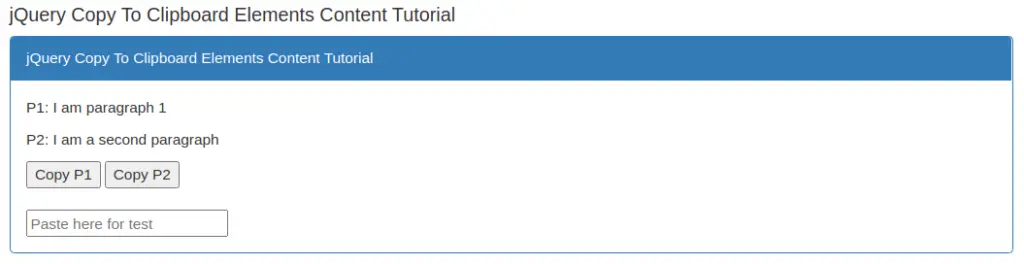
Open browser and type this –
URL – http://localhost/copy-to-clipboard/index.html

We hope this article helped you to learn jQuery Copy To Clipboard Elements Content Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more