The ability to generate PDFs dynamically is a valuable feature in web applications, especially when it comes to generating reports, invoices, or printable documents. In Laravel 10, leveraging the Headless Chrome package allows developers to effortlessly convert HTML content to PDFs, providing a seamless solution for generating dynamic and customizable PDF documents.
In this tutorial, we’ll explore the comprehensive process of generating PDFs using the Headless Chrome package in Laravel 10. This functionality empowers developers to convert HTML views or content into PDF documents, offering a versatile solution for various PDF generation requirements.
Read More: Create Dynamic Carousel Slider in Laravel 10 Tutorial
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Installation of “chrome-php/chrome” Package
The primary purpose of the “chrome-php/chrome” package is to provide a PHP API for controlling a headless Chrome or Chromium browser.
composer require chrome-php/chromeIt will installs the chrome-php/chrome package into your application.
Create PDF Controller
Open project terminal and run this command,
php artisan make:controller PDFChromeControllerIt will create a controller class with name PDFChromeController.php inside app/Http/Controllers folder.
Read More: How To Use SweetAlert Message Box in Laravel 10 Tutorial
Open controller class and write this complete code into it,
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use HeadlessChromium\BrowserFactory;
use Illuminate\View\View;
class PDFChromeController extends Controller
{
public function index(): View
{
return view('pdf-chrome');
}
public function store(Request $request)
{
$browserFactory = new BrowserFactory();
/* starts headless Chrome */
$browser = (new BrowserFactory())->createBrowser([
'windowSize' => [1920, 1080]
]);
try {
/* creates a new page and navigate to an URL */
$page = $browser->createPage();
$page->navigate($request->url)->waitForNavigation();
/* get page title */
$pageTitle = $page->evaluate('document.title')->getReturnValue();
$options = [
'landscape' => true,
'printBackground' => false,
'marginTop' => 0.0,
'marginBottom' => 0.0,
'marginLeft' => 0.0,
'marginRight' => 0.0,
];
$name = public_path("uploads/".time().'.pdf');
$page->pdf($options)->saveToFile($name);
return response()->download($name);
} finally {
$browser->close();
}
}
}Blade Template Setup
Create a file pdf-chrome.blade.php inside resources/views folder. Open file and write this complete code into it,
<!DOCTYPE html>
<html>
<head>
<title>Laravel 10 Generate PDF using Headless Chrome Example - Online Web Tutor</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="margin-top: 20px;">
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-header">
Laravel 10 Generate PDF using Headless Chrome Example - Online Web Tutor
</div>
<div class="card-body">
<form method="POST" action="{{ route('pdf.chrome.download') }}">
{{ csrf_field() }}
<div class="mb-3">
<label class="form-label" for="inputName">URL:</label>
<input type="url" name="url" id="inputName"
class="form-control @error('url') is-invalid @enderror" placeholder="URL">
<!-- Way 2: Display Error Message -->
@error('url')
<span class="text-danger">{{ $message }}</span>
@enderror
</div>
<div class="mb-3">
<button class="btn btn-success btn-submit">Download PDF</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Read More: How To Read PDF File Contents in Laravel 10 Example
Add Route
Open routes/web.php and add this route into it,
//...
use App\Http\Controllers\PDFChromeController;
//...
Route::get('pdf-chrome', [PDFChromeController::class, 'index']);
Route::post('pdf-chrome', [PDFChromeController::class, 'store'])->name('pdf.chrome.download');
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://localhost:8000/pdf-chrome

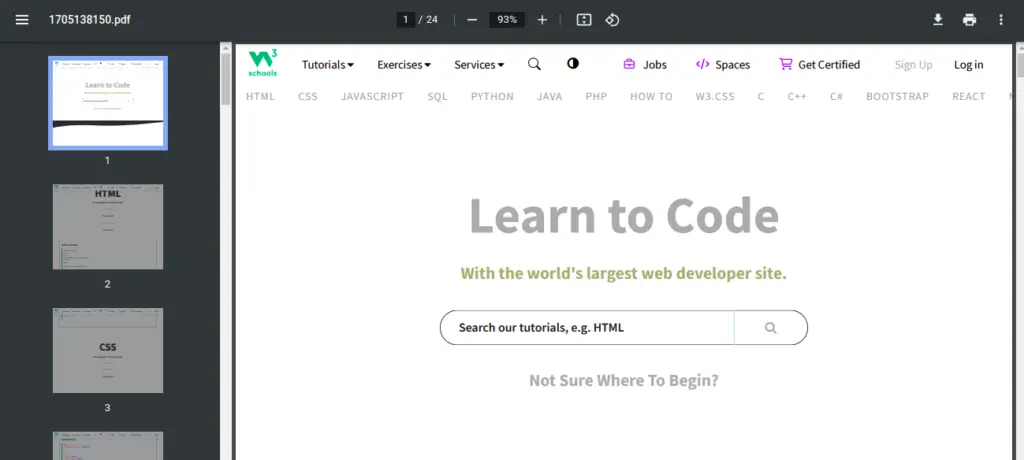
When you click “Download PDF” button, it will download the PDF version of given website.

That’s it.
We hope this article helped you to learn about Laravel 10 Generate PDF Using Headless Chrome Package in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
