Laravel 10 provides developers with a comprehensive platform for interacting with MySQL databases and extracting useful insights from interconnected data. The CROSS JOIN is a less-known but powerful operation that allows you to generate a Cartesian product of two or more tables, generating all possible combinations of rows between them.
This tutorial will walk you through a complete example of using CROSS JOIN in Laravel 10 with MySQL. We’ll walk you through the steps of defining database associations, preparing migration files, and running CROSS JOIN queries to extract data from many tables.
Read More: Laravel 10 MySQL Right Join Example Tutorial
For this tutorial we will consider a sizes table and a colors table.
Let’s get started.
Types of Joins
As per the documentation we have following types of joins available –
- Inner Join
- Left Join
- Right Join
- Cross Join
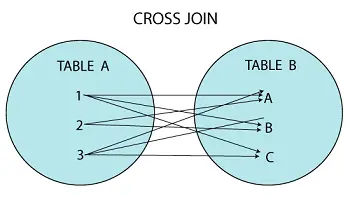
What is Cross Join?
Cross Join – Cross joins generate a Cartesian product between the first table and the joined table.

How can we use inside an application and get relational data we will see by making an application. Let’s create an application in which we use Cross Join.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Create Migrations & Model
Open project into terminal and run this artisan command.
$ php artisan make:model Size -mIt will create two files –
- Model file Size.php inside /app/Models folder.
- Migration file 2023_08_15_062204_create_sizes_table.php inside /database/migrations folder.
$ php artisan make:migration create_colors_tableIt will create a migration file 2023_08_15_062234_create_colors_table.php inside /database/migrations folder.
Read More: Laravel 10 MySQL Left Join Example Tutorial
Open xxx_create_sizes_table.php and write this following code into it.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up(): void
{
Schema::create('sizes', function (Blueprint $table) {
$table->id();
$table->string("size", 15);
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down(): void
{
Schema::dropIfExists('sizes');
}
};
Open xxx_create_colors_table.php and write this following code into it.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up(): void
{
Schema::create('colors', function (Blueprint $table) {
$table->id();
$table->string("color_name", 50);
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down(): void
{
Schema::dropIfExists('colors');
}
};
Migrate Migrations
Back to terminal and run this command to migrate all migrations.
$ php artisan migrateThis command will migrate all.

Insert Test Data (Tables)
Here, we have some mysql queries which will insert test data to sizes and colors table.
Copy command and run into SQL tab of mysql database.
-- -- Dumping data for table `sizes` -- INSERT INTO `sizes` (`id`, `size`) VALUES (1, 'Small'), (2, 'Large'), (3, 'XXL');
-- -- Dumping data for table `colors` -- INSERT INTO `colors` (`id`, `color_name`) VALUES (1, 'White'), (2, 'Black'), (3, 'Red');
Create Controller
Open project into terminal and run this command.
$ php artisan make:controller SiteControllerIt will create SiteController.php file inside /app/Http/Controllers folder.
Open SiteController.php and write this code into it.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Size;
class SiteController extends Controller
{
public function getData()
{
$data = Size::crossJoin("colors")->get();
echo "<pre>";
print_r($data);
}
}
Cross Join Logic
$data = Size::crossJoin("colors")->get();Read More: Laravel 10 How To Setup Ajax Request Tutorial
Generated Query
To get last executed query –
$query = Size::crossJoin("colors")->toSql();Query will be –
select * from `sizes` cross join `colors`Add Route
Open web.php file from /routes folder. Add this route into it.
//...
use App\Http\Controllers\SiteController;
Route::get("cross-join", [SiteController::class, "getData"]);
//...
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/cross-join
You will get your data set at output screen.
Complete Data of cartesian between sizes and colors table.
We hope this article helped you to learn about Laravel 10 MySQL Cross Join Example Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
