Inside this article we will see How to add social media share buttons in laravel 8. Social share media button means the button through which we can share content to social platforms like Facebook, Twitter, Instagram etc.
This tutorial will guide you to learn laravel 8 add social media share buttons into a great detail. This is very interesting to see and also super easy to implement.

Learn More –
- Laravel 8 FullCalendar Ajax CRUD Tutorial Example
- Laravel 8 Has Many Through Eloquent Relationship Tutorial
- Laravel 8 Has One Through Eloquent Relationship Tutorial
- Laravel 8 How to Redirect Route with Query String Params
Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Create Model & Migration
Open project into terminal and run this command to create model & migration file.
$ php artisan make:model Post -m
It will create two files –
- Model – Post.php at /app/Models folder
- Migration file – 2021_07_25_123805_create_post_table.php at /database/migrations folder.
Open Migration file and write this complete code into it.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreatePostsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string("title", 120);
$table->string("url", 225);
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
}Open model file Post.php and write this complete code into it.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
public $timestamps = false;
}
Run Migration
Next, we need to create tables inside database.
$ php artisan migrate
This command will create tables inside database.
Dummy Data for Application
Here, you need to copy the given mysql query and run into sql tab of phpmyadmin.
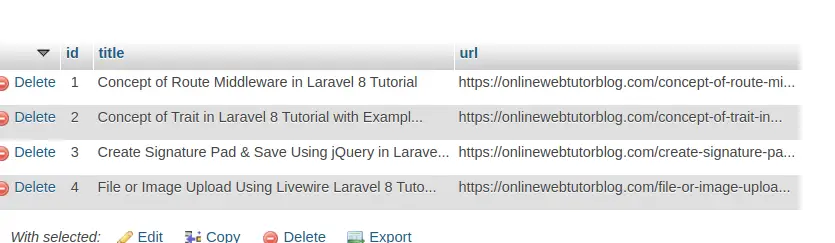
-- -- Dumping data for table `posts` -- INSERT INTO `posts` (`id`, `title`, `url`) VALUES (1, 'Concept of Route Middleware in Laravel 8 Tutorial', 'https://onlinewebtutorblog.com/concept-of-route-middleware-in-laravel-8-tutorial/'), (2, 'Concept of Trait in Laravel 8 Tutorial with Example', 'https://onlinewebtutorblog.com/concept-of-trait-in-laravel-8-tutorial-with-example/'), (3, 'Create Signature Pad & Save Using jQuery in Laravel 8', 'https://onlinewebtutorblog.com/create-signature-pad-save-using-jquery-in-laravel-8/'), (4, 'File or Image Upload Using Livewire Laravel 8 Tutorial', 'https://onlinewebtutorblog.com/file-or-image-upload-using-livewire-laravel-8-tutorial/');
You will see something like this after this test data insertion.

Installation Share Package
Open project into terminal and run this command to install Share package.
$ composer require jorenvanhocht/laravel-shareNext,
Publish package
$ php artisan vendor:publish --provider="Jorenvh\Share\Providers\ShareServiceProvider"Create Controller
Next, we need to create a controller file.
$ php artisan make:controller SiteController
It will create a file SiteController.php at /app/Http/Controllers folder.
Open SiteController.php and write this complete code into it.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
use Jorenvh\Share\Share;
class SiteController extends Controller
{
public function sharePosts()
{
$shareButtons = \Share::page(
'https://onlinewebtutorblog.com/',
'What you are writing, just share to world to learn!!',
)
->facebook()
->twitter()
->linkedin()
->telegram()
->whatsapp()
->reddit();
$posts = Post::get();
return view("share-post", compact('shareButtons', 'posts'));
}
}
Create Blade Layout File
Go to /resources/views folder and create a file with name share-post.blade.php
Open share-post.blade.php and write this complete code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Laravel 8 Add Social Media Share Buttons</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" />
<style>
#social-links li {
display: inline-block;
padding: 4px;
text-align: center;
list-style: none;
}
</style>
</head>
<body>
<div class="container">
<h3>Laravel 8 Add Social Media Share Buttons</h3>
<div class="panel panel-primary">
<div class="panel-heading">Laravel 8 Add Social Media Share Buttons</div>
<div class="panel-body">
{!! $shareButtons !!}
<table class="table table-striped">
<thead>
<tr>
<th>#ID</th>
<th>Post</th>
<th>URL</th>
</tr>
</thead>
<tbody>
@foreach ($posts as $post)
<tr>
<td>
{{ $post->id }}
</td>
<td>
{{ $post->title }}
</td>
<td>
{!! Share::page($post->url, $post->title)->facebook()->twitter()->whatsapp() !!}
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
Create Route
Open web.php from /routes folder and add this route into it.
# Add this to header
use App\Http\Controllers\SiteController;
//...
Route::get("share-posts", [SiteController::class, "sharePosts"]);
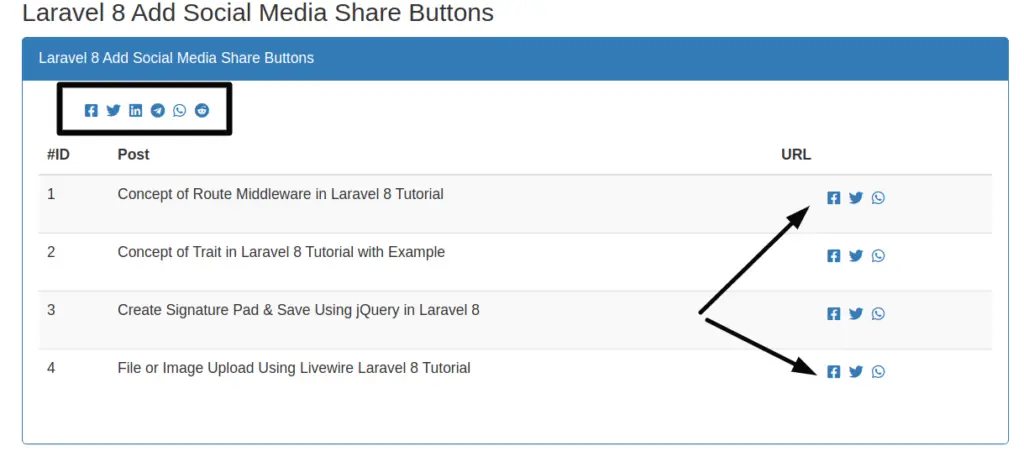
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/share-posts

We hope this article helped you to Laravel 8 Add Social Media Share Buttons in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.