For every web application – login & registration must be a needed part. Inside this article we will see Laravel 8 Authentication using Jetstream with livewire. We will use livewire in this tutorial for laravel 8 authentication.
Laravel founder Taylor otwell released laravel jetstream with livewire with simple authentication scaffolding but poweful to use.
Inside this we will see composer package for jetstream. Laravel 8 jetstream designed by Tailwind CSS. It publishes controllers for authentication system, views and routes to laravel application.
Apart from Livewire we can also use Interia.js for authentication scaffolding when we work with vue.js
Learn More –
- Concept of Global Middleware in Laravel 8 Tutorial
- Concept of Group Middleware in Laravel 8 Tutorial
- Concept of Route Group in Laravel 8 Tutorial
- Concept of Route Middleware in Laravel 8 Tutorial
Let’s get started – Laravel 8 Auth Scaffolding using Livewire Jetstream
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Database also configured with application.
Install Jetstream
We will use composer command to install jetstream library. Open project to terminal and hit this command into it.
$ composer require laravel/jetstream
While Installation you should see console screen like this.

Create Auth with Livewire
Now, we are going to install livewire which will create authentication system for application. It consists of Login, Registration, Forgot Password, Profile, Dashboard, Two Setup authentication, Email verification etc.
To install Livewire –
$ php artisan jetstream:install livewire
When we install we should see console screen like in this way –

Next, we need to run command to install node js packges.
Installing Node Js Packages
Back to terminal and type this command and run.
$ npm install && npm run dev
This will give a screen view as –

Laravel Migration
Next, we need to migrate tables into database.
$ php artisan migrate
Generated Scaffolding Files
When we open jetsream.php file, we will see ‘stack’ => ‘livewire’, because we are using livewire as stack.
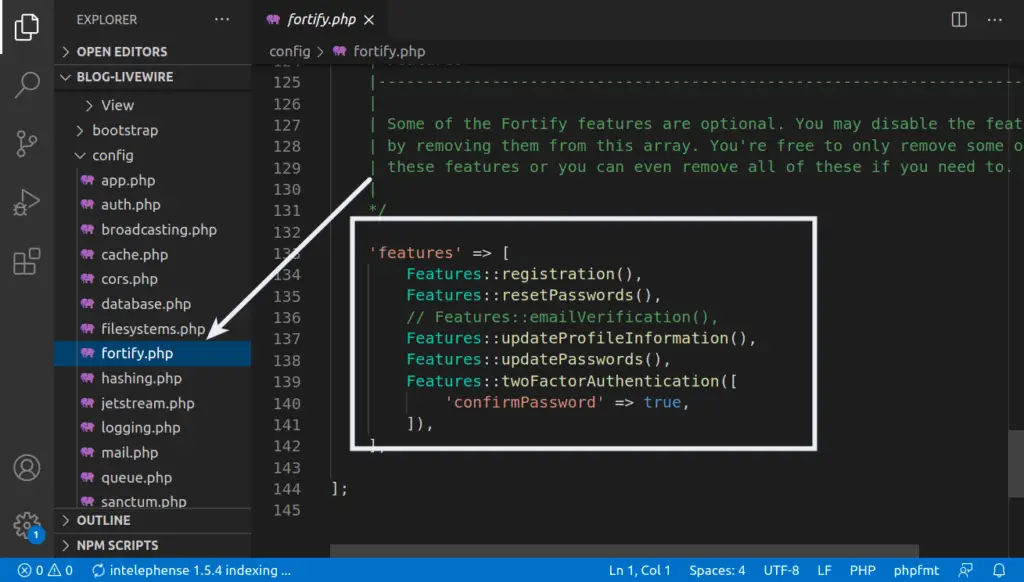
Configuration Files at /app/config

Feature List of authentication module

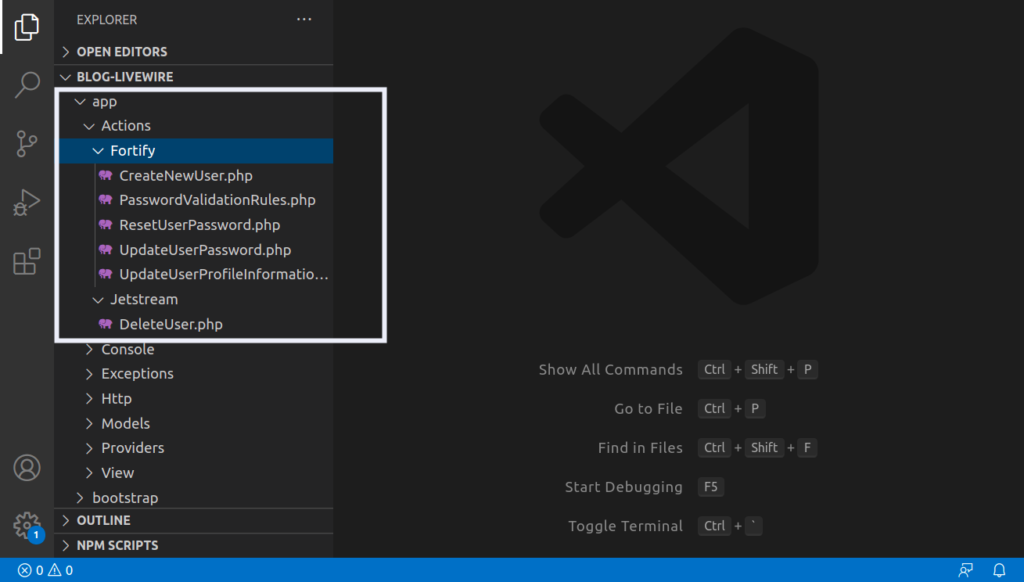
Action Files at /app/Actions

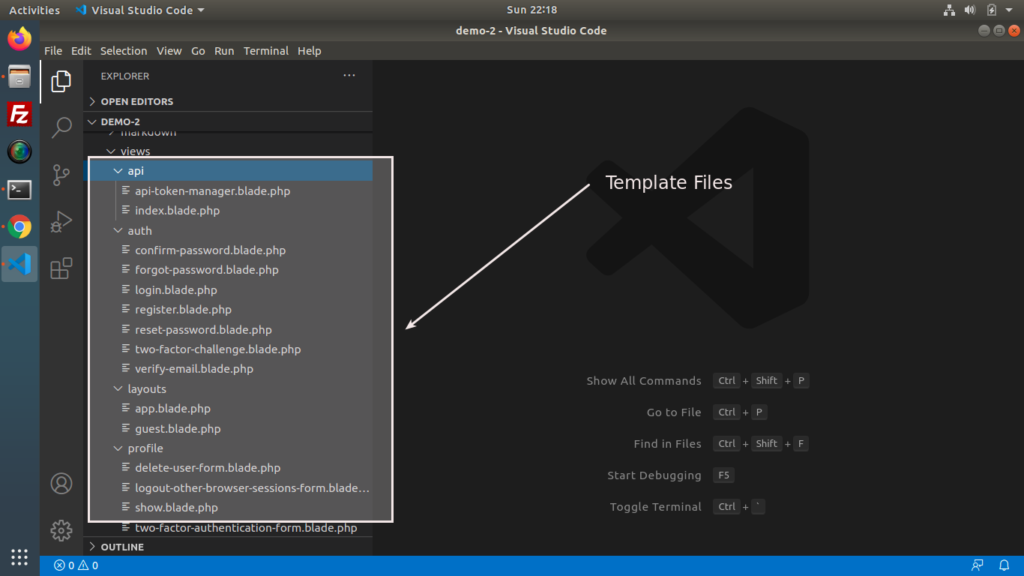
Blade Template Files or scaffolding files at /resources/views

Application Testing
Run this command into project terminal to start development server,
php artisan serveURL- 127.0.0.1:8000

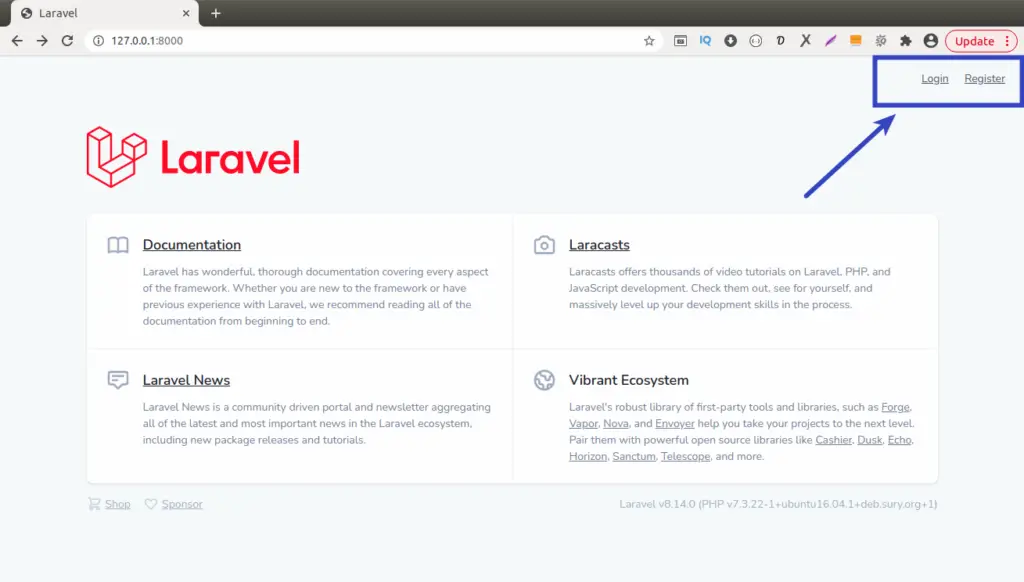
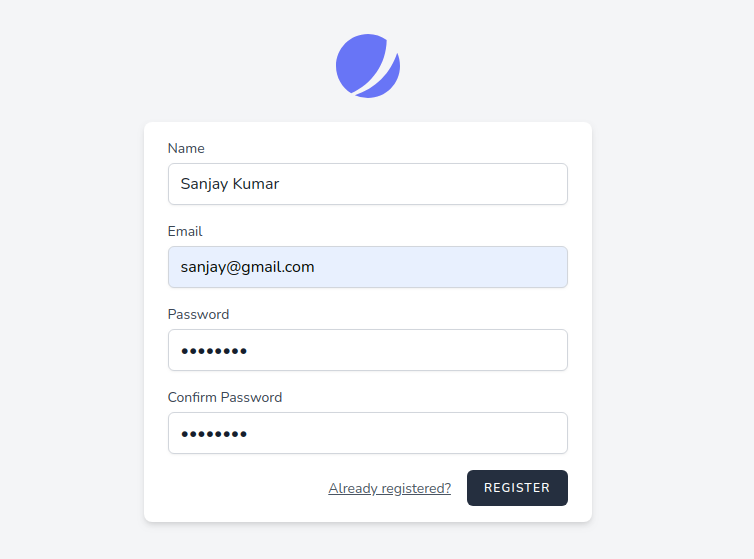
When we click on register link, it will open

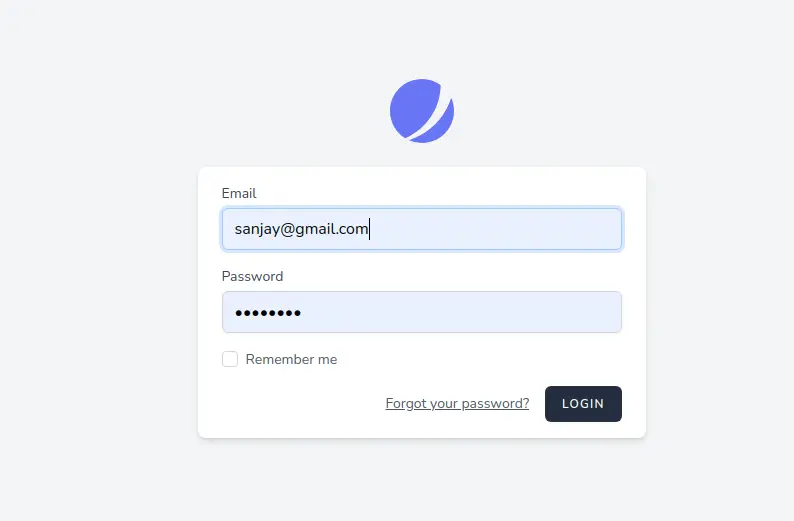
For Login page,

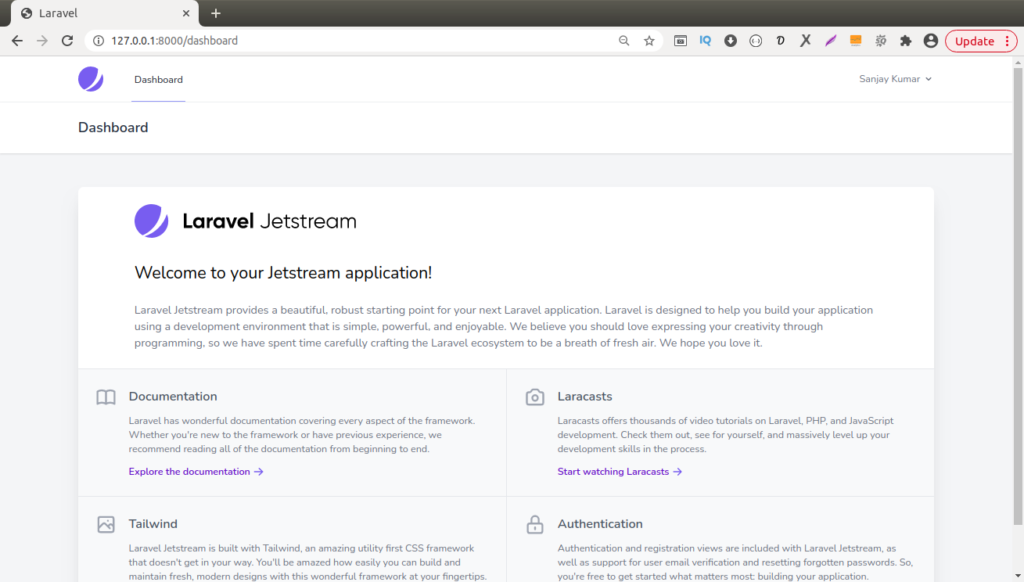
Dashboard Page

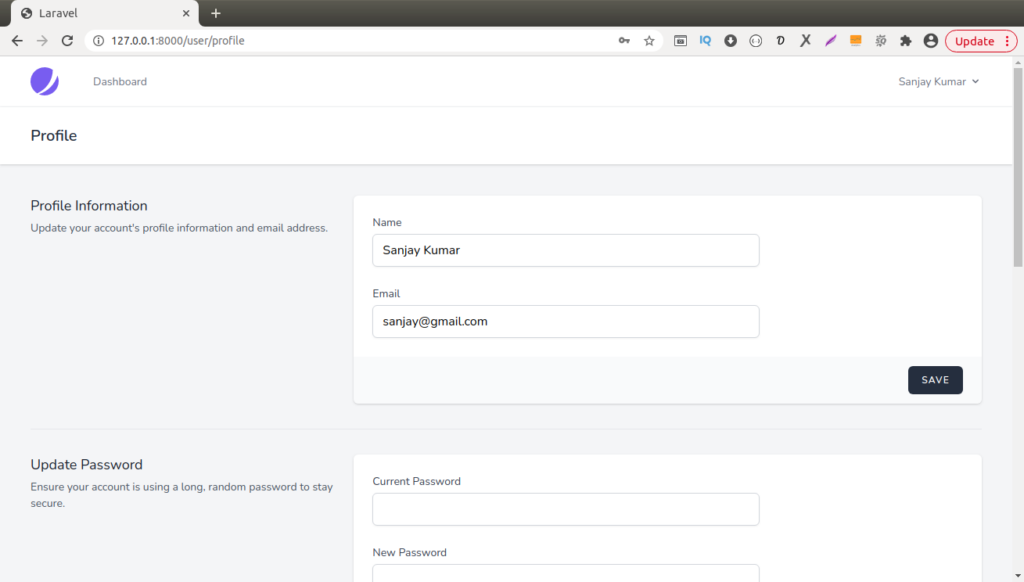
Profile Page,

We hope this article helped you to learn about Laravel 8 Authentication using Jetstream with Livewire in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.

great post, very informative. I’m wondering why the other specialists of this sector do not understand this.
You should continue your writing. I am confident, you have a great readers’ base already!