Inside this article we will see the concept of Laravel 8 HTTP cURL POST Request with Headers. This tutorial will be easy to understand and implement. It will give you the complete idea of Http curl request integration with headers in laravel 8.
In laravel we will use Http facade to work with curl request and it’s methods. Curl request is very useful to send data in various request types. How to send headers with curl request we also see in this article.
We will see cURL request with POST data using HTTP and GuzzleHTTP. To understand cURL we have taken fake data api urls from here Fake API URL.
cURL is a tool to transfer data from or to a server, using one of the supported protocols (HTTP, HTTPS, FTP, FTPS, GOPHER, DICT, TELNET, LDAP or FILE).
Learn More –
- Laravel 8 Database AutoComplete Search Using Typeahead
- Laravel 8 Database Seeding from CSV File Tutorial
- Laravel 8 Database Seeding from JSON File Tutorial
- Laravel 8 DataTable Ajax Pagination with Search And Sort
Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Controller & Add cURL Concept
Next, we need to create a controller file.
$ php artisan make:controller SiteController
It will create a file SiteController.php at /app/Http/Controllers folder.
Open SiteController.php and write this complete code into it.
cURL Request with POST Data Using HTTP –
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
class SiteController extends Controller
{
public function index()
{
// URL
$apiURL = 'https://jsonplaceholder.typicode.com/posts';
// POST Data
$postInput = [
'title' => 'Sample Post',
'body' => "This is my sample curl post request with data",
'userId' => 22
];
// Headers
$headers = [
//...
];
$response = Http::withHeaders($headers)->post($apiURL, $postInput);
$statusCode = $response->status();
$responseBody = json_decode($response->getBody(), true);
echo $statusCode; // status code
dd($responseBody); // body response
}
}
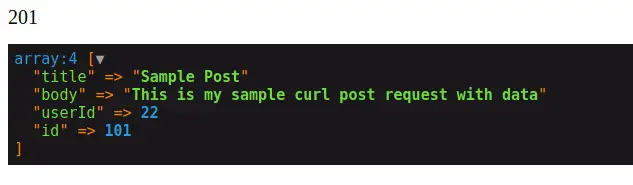
Output –

cURL Request with POST Data Using GuzzleHttp –
To work with GuzzleHttp, we need to install guzzle package into laravel application. Here is the given command to install guzzlehttp package into application –
Install guzzlehttp/guzzle Package
Open project into terminal run this command.
$ composer require guzzlehttp/guzzle
This package will install guzzlehttp and also updates composer.json file at root.
"require": {
//...
"guzzlehttp/guzzle": "^7.0.1",
//...
},
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class SiteController extends Controller
{
public function index()
{
// URL
$apiURL = 'https://jsonplaceholder.typicode.com/posts';
// POST Data
$postInput = [
'title' => 'Sample Post',
'body' => "This is my sample curl post request with data",
'userId' => 22
];
// Headers
$headers = [
//...
];
$client = new \GuzzleHttp\Client();
$response = $client->request('POST', $apiURL, ['form_params' => $postInput, 'headers' => $headers]);
$responseBody = json_decode($response->getBody(), true);
echo $statusCode = $response->getStatusCode(); // status code
dd($responseBody); // body response
}
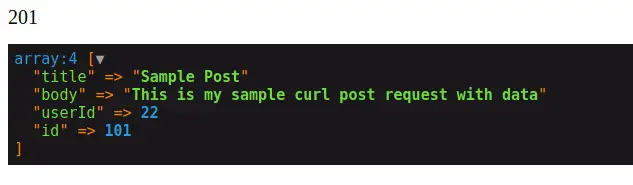
}Output –

We hope this article helped you to learn Laravel 8 Http cURL Post Request with Headers Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.