Inside this article we will see the concept of inline row data edit in laravel 8. This article will use the jquery editable plugin for inline edit of data records.
We will learn about Laravel 8 inline row edit using jquery editable plugin in a very easy way. It will easy and step by step guide to implement it.
Learn More –
- Laravel 8 DataTable Ajax Pagination with Search And Sort
- Laravel 8 Drag and Drop File Upload Using Dropzone Tutorial
- Laravel 8 Firebase Push Notification Tutorial
- Laravel 8 Form Validation Methods
Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Collect Sample Data
When we install laravel setup, you should see a migration file (inside /database/migrations folder) for users table and a model file (inside /app/Models) for it. These files you will get by default after installation.
Run this given command to seed dummy data into users table.
# Open Tinker Shell $ php artisan tinker # Run command to seed test data User::factory()->count(10)->create()
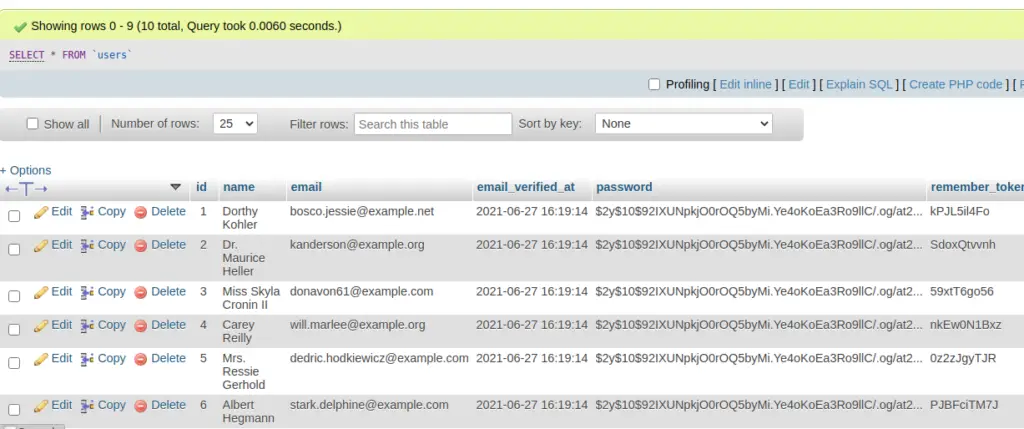
After seeding test data you will get data something like this –

Create Controller
Back to terminal and run this command to create controller file.
$ php artisan make:controller UserController
It will create UserController.php file inside /app/Http/Controllers folder.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class UserController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
$users = User::paginate(10);
return view('users', compact('users'));
}
/**
* Write code for update
*
* @return response()
*/
public function update(Request $request)
{
if ($request->ajax()) {
User::find($request->pk)
->update([
$request->name => $request->value
]);
return response()->json(['success' => true]);
}
}
}Create Blade Layout File
Create users.blade.php file inside /resources/views folder.
Open users.blade.php and write this complete code into it.
<!DOCTYPE html>
<html>
<head>
<title>Laravel 8 Table Inline Edit Using jQuery editable</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/jquery-editable/css/jquery-editable.css"
rel="stylesheet" />
<script src="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/jquery-editable/js/jquery-editable-poshytip.min.js">
</script>
</head>
<body>
<div class="container">
<h2 style="text-align: center;">Laravel 8 Table Inline Edit Using jQuery editable</h2>
<div class="panel panel-primary">
<div class="panel-heading">Laravel 8 Table Inline Edit Using jQuery editable</div>
<div class="panel-body">
<table class="table table-bordered data-table">
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
@foreach ($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>
<a href="" class="update" data-name="name" data-type="text"
data-pk="{{ $user->id }}" data-title="Enter name">{{ $user->name }}</a>
</td>
<td>
<a href="" class="update" data-name="email" data-type="text"
data-pk="{{ $user->id }}" data-title="Enter email">{{ $user->email }}</a>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</body>
<script type="text/javascript">
$.fn.editable.defaults.mode = 'inline';
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': '{{ csrf_token() }}'
}
});
$('.update').editable({
url: "{{ route('users.update') }}",
type: 'text',
pk: 1,
name: 'name',
title: 'Enter name'
});
</script>
</html>
Add Routes
Open web.php file from /routes folder. Add these given routes into it.
//..
use App\Http\Controllers\UserController;
Route::get('users', [UserController::class, 'index'])->name('users.index');
Route::post('users', [UserController::class, 'update'])->name('users.update');
//..Application Testing
Run this command into project terminal to start development server,
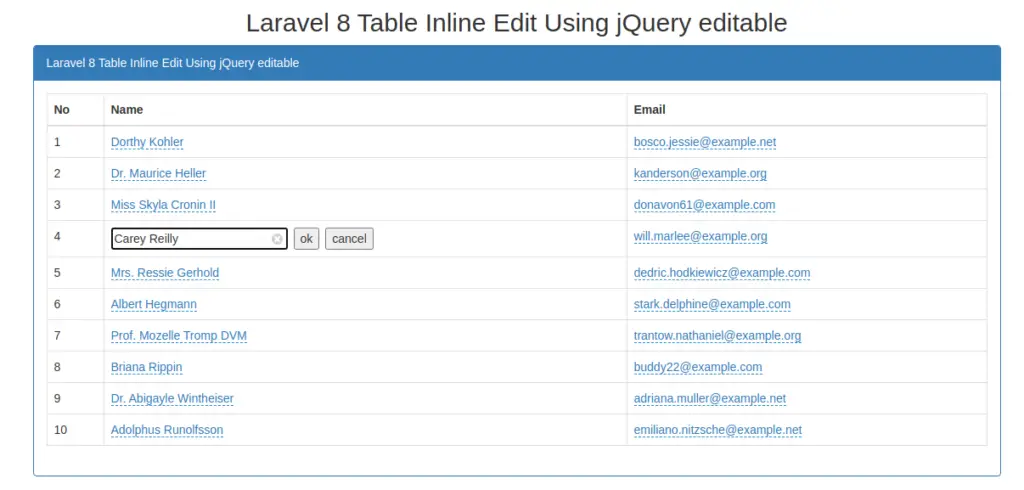
php artisan serveURL – http://127.0.0.1:8000/users

To edit any record, simply click on it. It will open the edit box you can see into image.
We hope this article helped you to learn about Laravel 8 Inline Row Edit Using jQuery Editable Plugin in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.